** 解释: 添加html事件处理程序就是把事件直接田间在我们html中的节点上 我们可以简单举一个例子来示范: 但是这样会有一个很致命的缺点: 简单的理解添加DOM0级事件,就是我们之前一直做的那种先获取一个dom节点,然后为其添加一个事件。 就是我们上面那个例子:依旧是点击按钮,弹出内容,但是用添加DOM0级事件就是先获取dom节点,然后再为其添加事件。 优点:(1)是简单;(2)各浏览器基本都兼容; 为了解决我们前面DOM0级事件时,添加多个同样的事件前面会被覆盖的不足,我们的DOM2级事件出现了。 注意:第一个我们的事件名称前面的on部分需要省略,举个栗子:平时我们的点击事件是onclick,这里我们就只写click;第三个参数布尔值(true:表示在捕获阶段调用事件处理函数,false: 表示在冒泡阶段调用事件处理函数) 同样是上面那个例子: 但是在我们的IE8(及以下不支持DOM2级事件处理程序)! 所以这里我们就需要用到我们的IE事件处理程序 语法: 因为IE8及以下更早的浏览器只支持冒泡事件流,所以我们的attacheEvent()只有两个参数,添加的事件处理程序都将在会默认为添加到冒泡阶段 当然还是我们上面那个例子: 它和我们DOM2级具有相同点: 其实简单的理解: 就是兼容性问题,让我们的的一段代码,适应任何的浏览器 语法: 同样是我们上面那个例子: 语法: 注意:这里和我们前面的添加DOM2级事件处理对象类似,第一个我们的事件名称前面的on部分需要省略,第三个参数是布尔值(true:表示在捕获阶段调用事件处理函数,false: 表示在冒泡阶段调用事件处理函数) removeEventListener只能用来删除通过addEventListener添加的事件,并且移除时传入的参数与添加时使用的参数必须相同, 举个栗子:我们这样是并不能将事件删除的,因为添加和删除的事件虽然一样,但是却不是同一个事件 语法: 当然了我们删除IE事件处理程序和上面我们的第二点一样,不能直接删,所以我们举上面同样的例子: 我们的每一个删除方法只能删除固定添加的事件,所以为了所有的事件我们都能删除,我们需要做一个函数将其全都兼容进去,那么不论是哪一级的我们要删除,就直接调用该函数就可以了。 **
javascript从入门到跑路—–小文的js学习笔记(1)———script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路—–小文的js学习笔记目录
**一、添加事件处理程序
1、HTML事件处理程序

我们并没有把事件写在script里面,而是直接写在了我们的html节点里面,当我们点击该按钮依旧会弹出我们想要的东西:

(1)存在时差问题,当用户在元素出现在页面就触发事件,但有可能这个时候事件处理程序不具备执行的条件。
(2)html与js代码耦合度高,当我们想更改事件的时候,两边都需要更改,稍显麻烦。2、DOM0级事件处理程序

缺点:当我们同样的元素,同样的事件出现两次,浏览器默认只执行后面那个事件内容,第一个事件内容会被直接覆盖。3、DOM2级事件处理程序
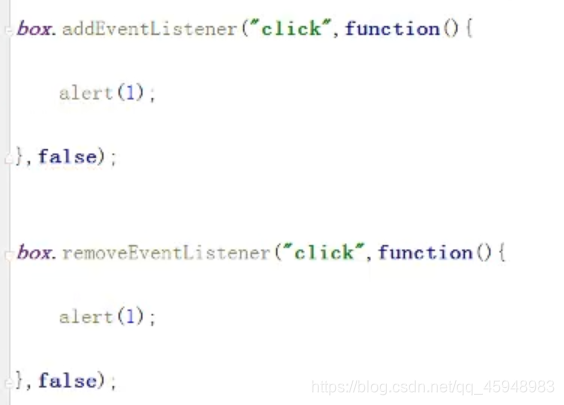
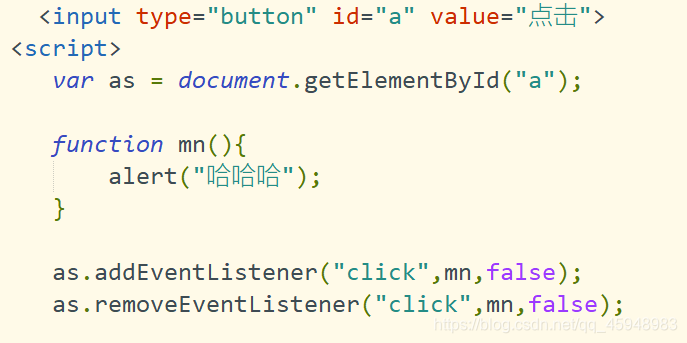
语法:元素.addEventListener(事件名称,事件触发的函数,true/false)

执行结果:

当然和上面是同样的效果,但是用这种写法,当我们为同一个元素添加多个相同事件时,前面的事件就不会再被覆盖了。4、IE事件处理程序
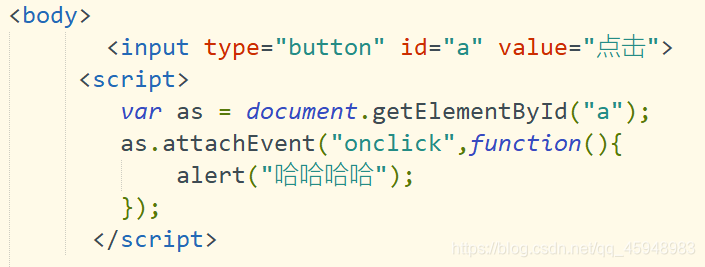
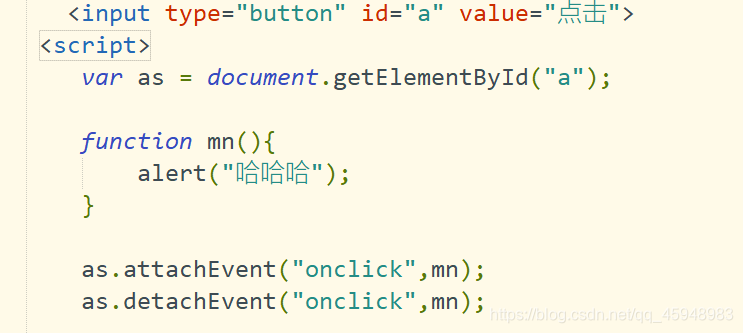
元素.attachEvent(事件名称,事件触发的函数)

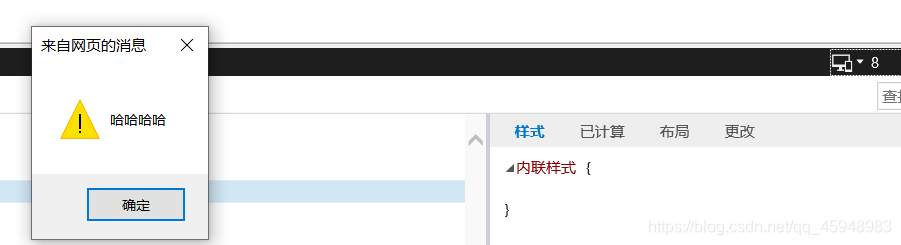
执行结果:只有ie8及以下的才会支持这种,ie8以上以及其他的浏览器都是不支持这种写法的。

(1)都可以添加和移除事件处理程序,但匿名函数都不可移除。
(2)都可以添加多个事件处理程序
它和我们DOM2级的不同:
(1)IE的事件处理函数会在全局作用于执行,所以this指向window,而DOM方法中this指向元素对象引用
(2)当添加多个事件处理程序时,执行的顺序和DOM2级事件处理程序相反。5、跨浏览器事件处理程序
function tz(dom,e,fn){ if(dom.addEventListener){ dom.addEventListener(e,fn,false); }else if(dom.attachEvent){ dom.attachEvent("on"+e,fn); }else{ dom["on"+e] = fn; } } 二、删除事件处理程序
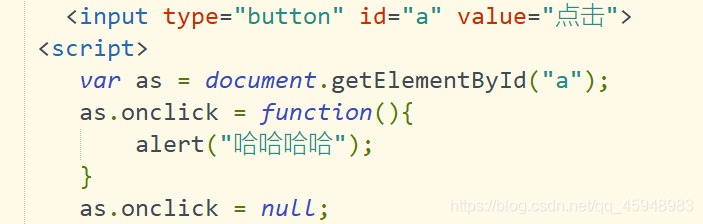
1、删除DOM0级事件处理对象
DOM对象.事件名称 = null;

这样我们的事件便被直接删除掉了。2、删除DOM2级事件处理对象
DOM对象.removeEventListener(事件名称,事件触发的函数,true/false)

所以应该是这样的:

只有这样我们添加和删除的才能保证是同一个事件,这样才能将其删除。3、删除IE事件处理程序
DOM对象.detachEvent(事件名称,函数);

这样就能删除成功。 function re(dom,e,fn){ if(dom.removeEventListener){ dom.removeEventListener(e,fn,false); }else if(dom.detachEvent){ dom.detachEvent("on"+e,fn); }else{ dom["on"+e] = null; } }
The things what you care too much are always torturing you.
—————————你过于在意的东西永远都在折磨着你。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)