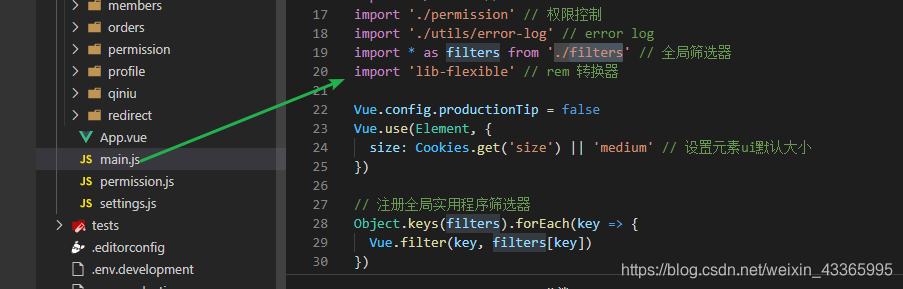
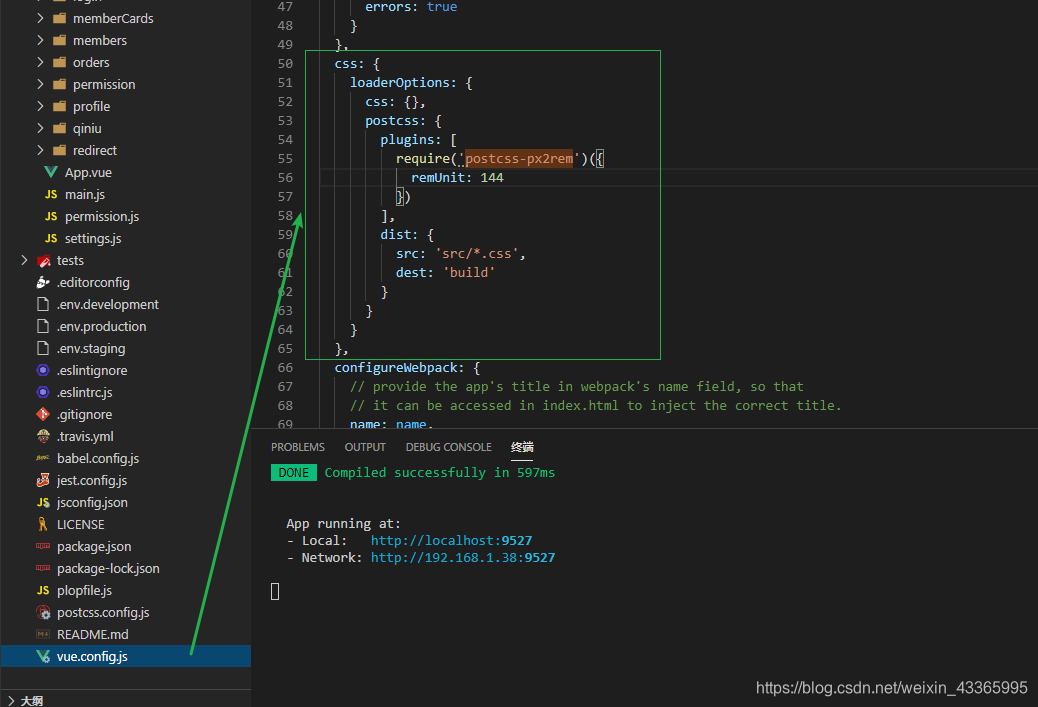
实现vuepc端自适应方案 在项目入口文件main.js 中引入lib-flexible px2rem的配置放在vue-cli3 项目中vue.config.js中,vue cli2 请看下面会提到的一个链接 具体如下图所示: remUnit根据设计图的尺寸/10,如设计图是1400,remUnit=140 px2rem-loader和lib-flexible,lib-flexible和postcss-pxtorem和第三方框架搭配使用 因为lib-flexible和 postcss-px2rem是针对移动端的源码中写死了设计方案,我们这里在安装好lib-flexible和 postcss-px2rem后全局搜索flexible.js或者refreshRem,flexible.rem总有一个能搜索到的。修改为下面的代码就可以了当然if判断是根据自己需求的 写在最后的话,如果文章对您有帮助请点下赞,下防止忘记可以回看
1、安装 lib-flexible和 postcss-px2rem(命令行安装)
npm install lib-flexible --save-dev npm i postcss-px2rem --save 2, 引入lib-flexible
import 'lib-flexible' 
3, 配置postcss-px2rem
css: { loaderOptions: { css: {}, postcss: { plugins: [ require('postcss-px2rem')({ remUnit: 37.5 }) ] } } }

remUnit配置项
这里会有第三方ui框架没有适配请参考博主的另外一篇博客修改flexible.js
如下面代码禁掉的是原有的,新加的是但当前浏览器宽小于810则固定为810px宽,这样就实现了vue pc端自适应 function refreshRem(){ var width = docEl.getBoundingClientRect().width; // if (width / dpr > 540) { // width = 540 * dpr; // } if(width/dpr<810){ width = 810 * dpr; } var rem = width / 10; docEl.style.fontSize = rem + 'px'; flexible.rem = win.rem = rem; }
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)