利用Android Studio 设计一个可以对本地视频或网络视频进行播放、暂停、停止的视频播放器。 使用Java语言编写代码, 在Android Studio平台上进行开发。 先对界面视图和功能按钮进行设计,再实现加载视频进行播放,暂停,停止视频的功能。 简单介绍一下VideoView: Android VideoView类为我们提供了十分方便的视频播放API,其主要方法如下: 更多功能详见: 官方文档. 这里的布局文件我用的是LinearLayout布局进行嵌套操作。整体的LinearLayout布局包含TextView和VideoView,嵌套的LinearLayout布局包含Play按钮和Stop按钮。外层布局是垂直(android:orientation=“vertical”),内层布局是水平(android:orientation=“horizontal”)。 创建VideoView,Button,MediaController类型对应的变量,MediaController是视频的控制条(不需要可以不设置)。 创建VideoView,MediaController对象并通过设置id找到相对应的控件。对播放和停止按钮定义监听事件。 加载指定的视频文件后,将VideoView与MediaController建立关联,再对按钮设置点击时触发的方法。 视频路径解释: activity_main.xml:对网络视频播放的页面布局文件activity_main.xml和本地视频播放器的布局文件相同,这里就不重复放置代码。 在本地播放MainActivity.java文件的基础上,添加一个uri2为网络视频的uri,再用setVideoURI设置视频源就可以运行播放网络视频。 运行起来的视频都是可以出声音的!!!这里放gif图的效果! 关于播放网络视频时视频的uri,我试了好多才找到这一个能打开的。我搜索了一下,很多人都以为这可能是网络访问权限或者是其他的问题,但是其实并不是。因为现在网上很多视频都有保护机制我们无法随便用其链接打开,所以只能打开特定的网络视频。一般这种情况的解决办法是可以选择自己上传视频。
Android Studio 实现播放本地/网络视频
目的
工具及环境
功能设计
VideoView
简介
常用方法
代码解释
本地视频播放器
activity_main.xml
<TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Video Player" android:textSize="30sp" android:layout_marginTop="20dp"/>
<VideoView android:id="@+id/video" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:layout_marginTop="40dp"/>
<Button android:id="@+id/playbutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Play" android:layout_gravity="center" android:textSize="25sp" /> <Button android:id="@+id/stopbutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Stop" android:layout_marginLeft="30sp" android:layout_gravity="center" android:textSize="25sp" /> MainActivity.java
private VideoView mVideoView; private Button playBtn, stopBtn; MediaController mMediaController; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mVideoView = new VideoView(this); mVideoView = (VideoView) findViewById(R.id.video); mMediaController = new MediaController(this); playBtn = (Button) findViewById(R.id.playbutton); stopBtn = (Button) findViewById(R.id.stopbutton); playBtn.setOnClickListener(new mClick()); stopBtn.setOnClickListener(new mClick()); } @Override class mClick implements OnClickListener { @Override public void onClick(View v) { String uri = "android.resource://" + getPackageName() + "/" + R.raw.hoshi; mVideoView.setVideoURI(Uri.parse(uri)); mMediaController.setMediaPlayer(mVideoView); mVideoView.setMediaController(mMediaController); if (v == playBtn) { mVideoView.start(); } else if (v == stopBtn) { mVideoView.stopPlayback(); } } }

将视频放置在res/raw/目录下。如果我们想访问res/raw/hoshi.mp4文件,可以使用”android.resource://package_name/” + R.raw.hoshi.mp4 这个Uri,其中package_name是你工程的包名,用getPackageName()方法得到包名。网络视频播放器
AndroidManifest.xml
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" /> MainActivity.java
String uri2 = "https://flv2.bn.netease.com/videolib1/1811/26/OqJAZ893T/HD/OqJAZ893T-mobile.mp4"; mVideoView.setVideoURI(Uri.parse(uri2)); 完整代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="Video Player" android:textSize="30sp" android:layout_marginTop="20dp"/> <VideoView android:id="@+id/video" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:layout_marginTop="40dp"/> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="30dp" android:orientation="horizontal"> <Button android:id="@+id/playbutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Play" android:layout_gravity="center" android:textSize="25sp" /> <Button android:id="@+id/stopbutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Stop" android:layout_marginLeft="30sp" android:layout_gravity="center" android:textSize="25sp" /> </LinearLayout> </LinearLayout> AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.blogs"> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" android:requestLegacyExternalStorage="true"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> MainActivity.java
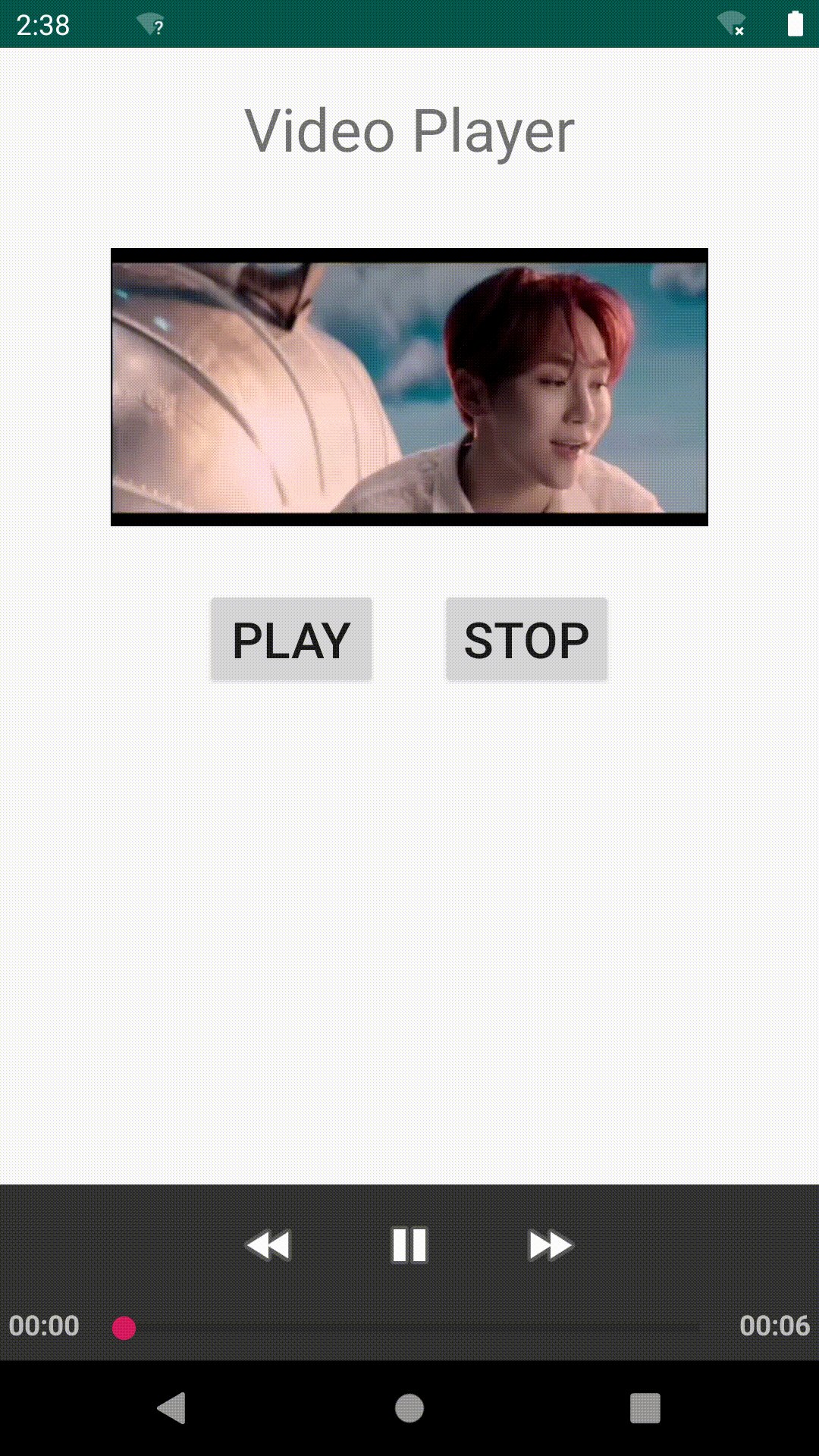
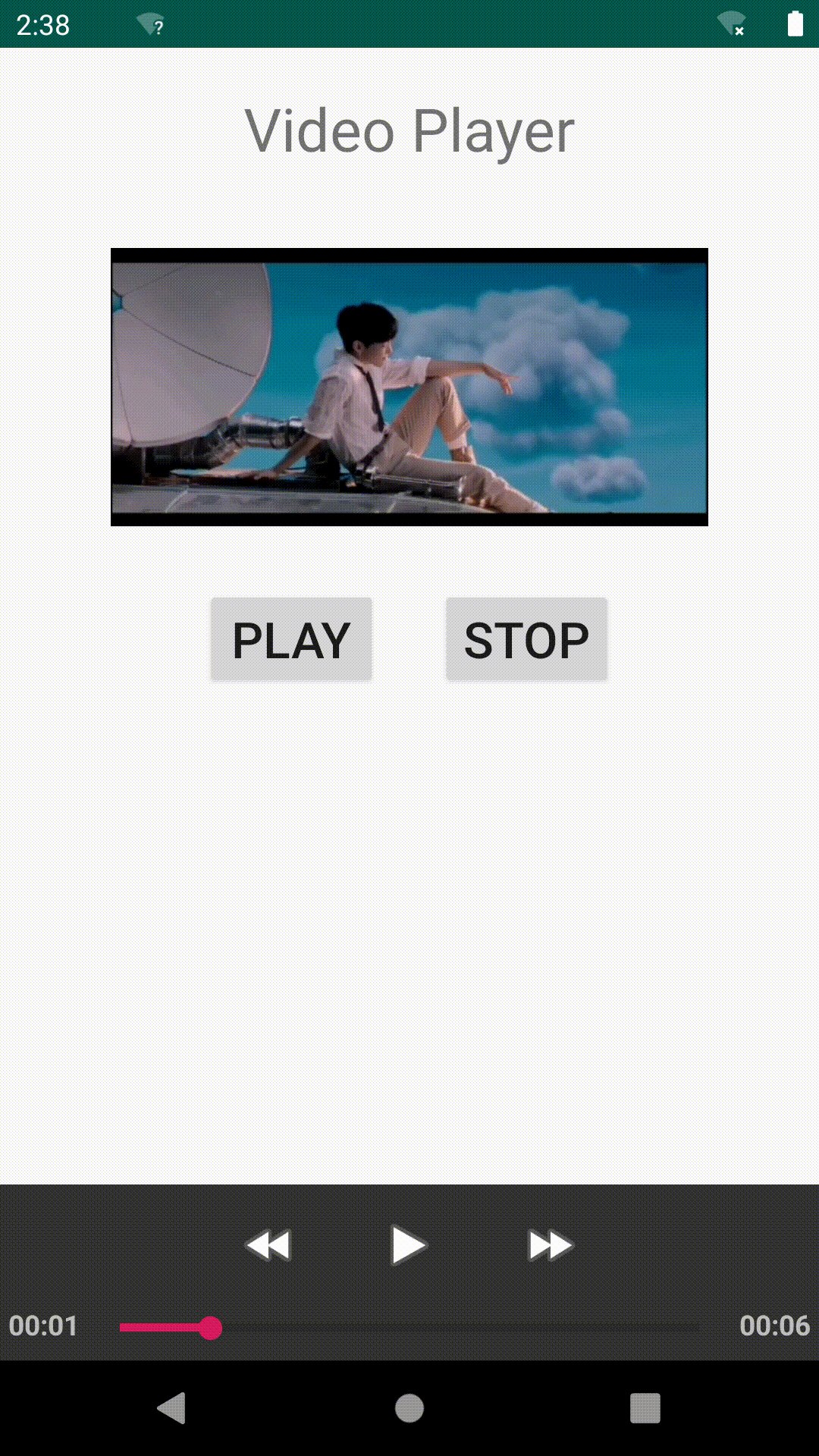
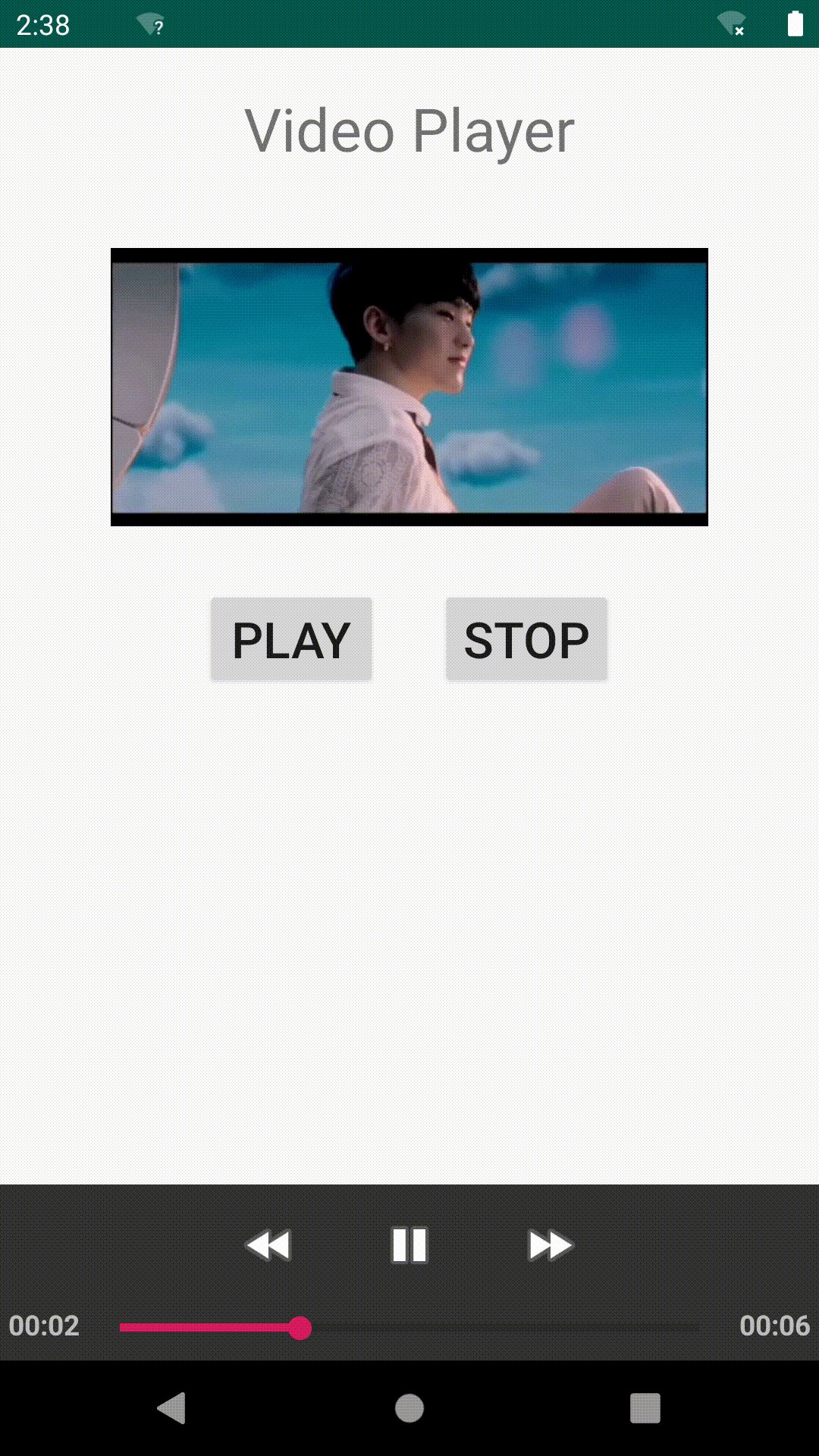
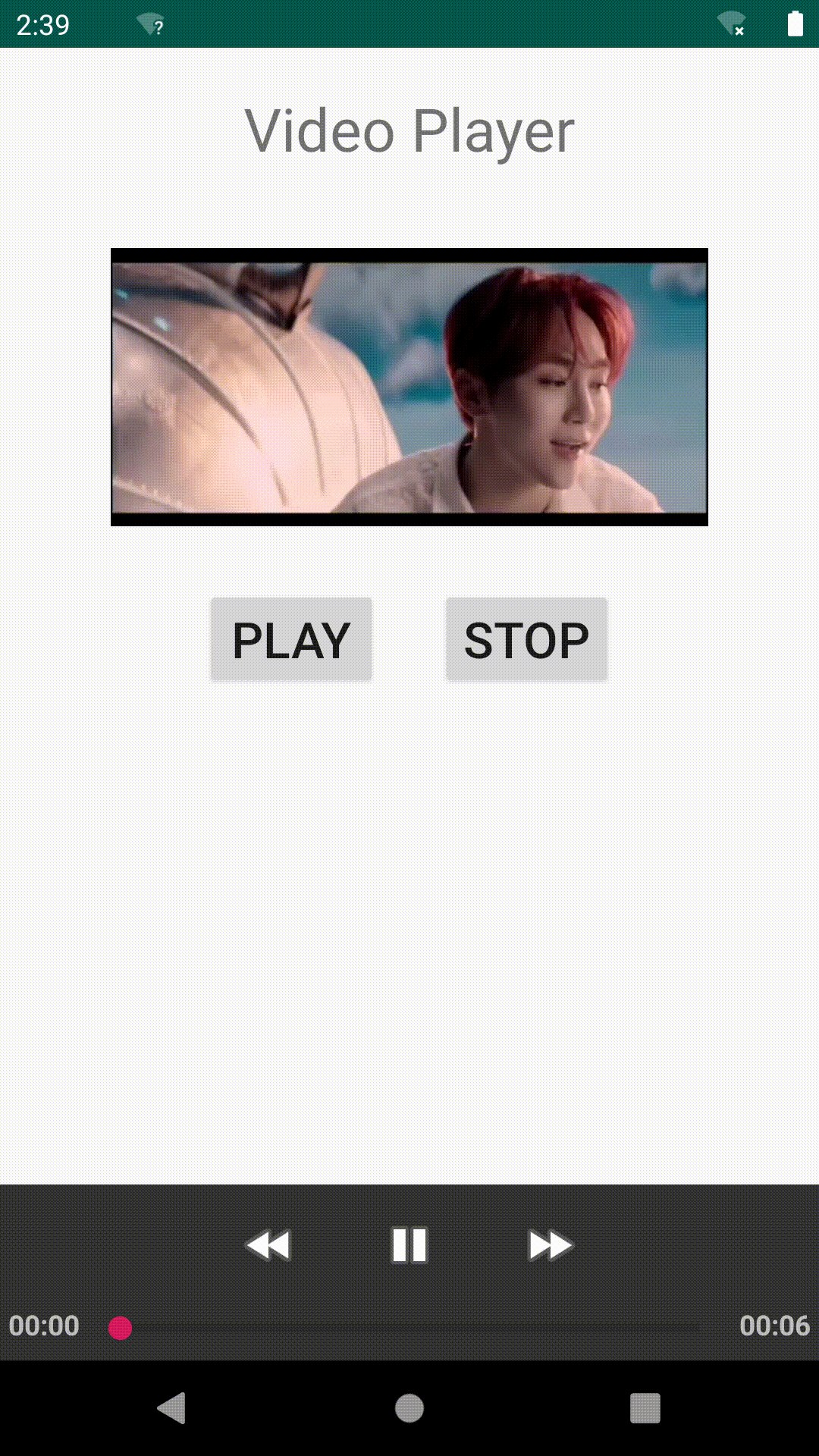
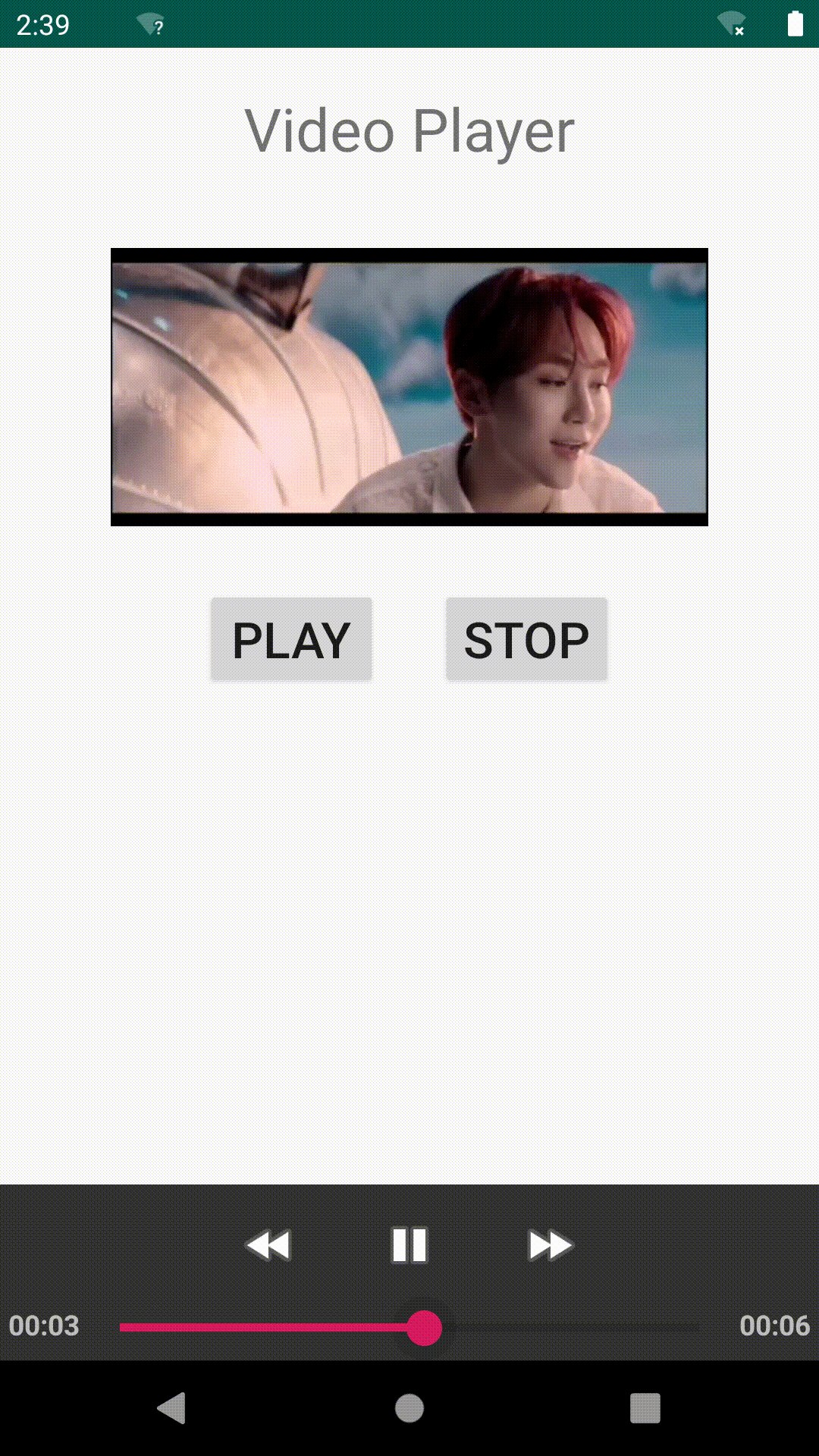
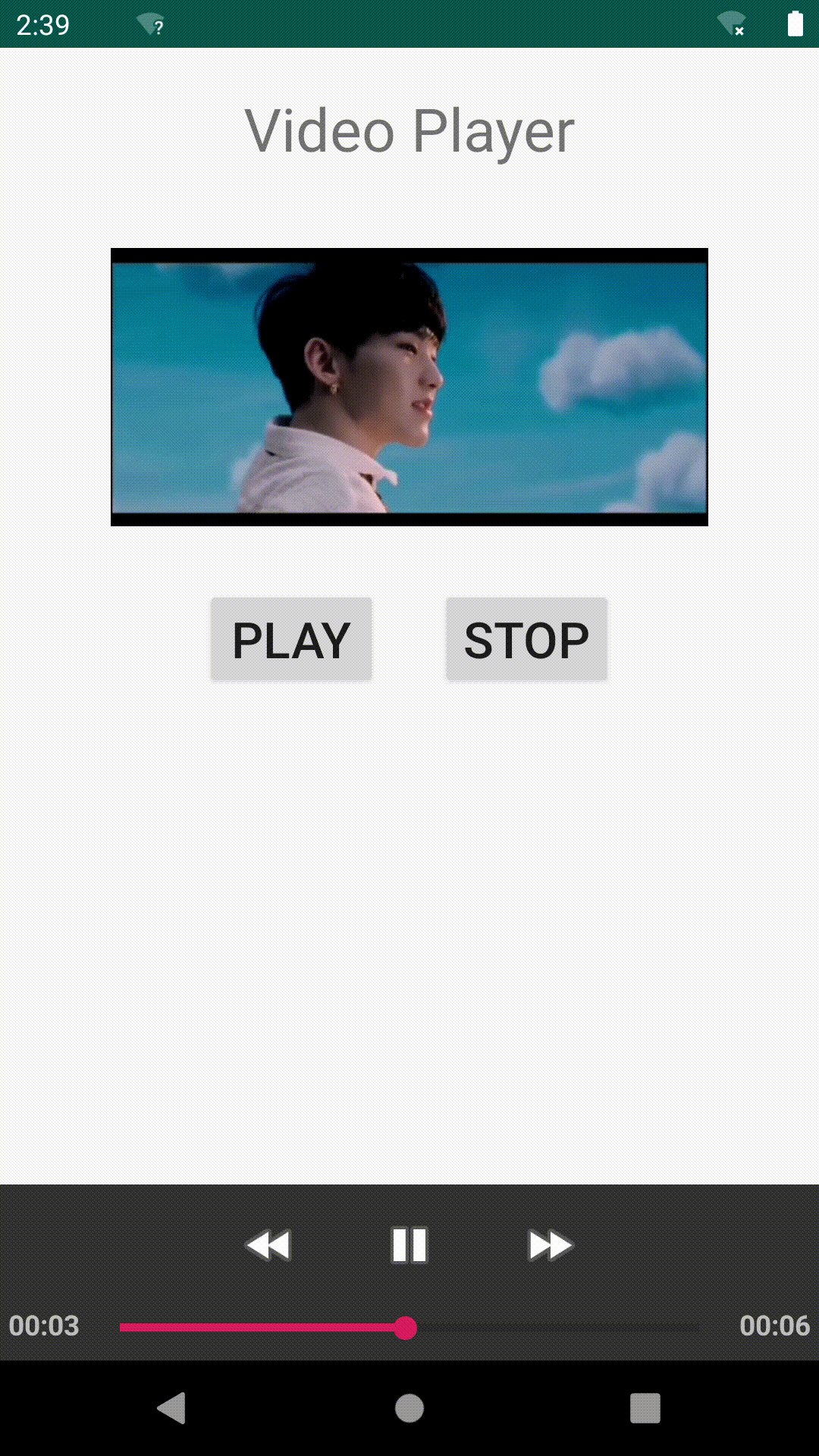
package com.example.blogs; import android.app.Activity; import android.net.Uri; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.MediaController; import android.widget.VideoView; public class MainActivity extends Activity { private VideoView mVideoView; private Button playBtn, stopBtn; MediaController mMediaController; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mVideoView = new VideoView(this); mVideoView = (VideoView) findViewById(R.id.video); mMediaController = new MediaController(this); playBtn = (Button) findViewById(R.id.playbutton); stopBtn = (Button) findViewById(R.id.stopbutton); playBtn.setOnClickListener(new mClick()); stopBtn.setOnClickListener(new mClick()); } class mClick implements OnClickListener { @Override public void onClick(View v) { String uri = "android.resource://" + getPackageName() + "/" + R.raw.hoshi; //本地 //String uri2 = "https://flv2.bn.netease.com/videolib1/1811/26/OqJAZ893T/HD/OqJAZ893T-mobile.mp4"; //网络 mVideoView.setVideoURI(Uri.parse(uri)); //本地 //mVideoView.setVideoURI(Uri.parse(uri2)); //网络 mMediaController.setMediaPlayer(mVideoView); mVideoView.setMediaController(mMediaController); if (v == playBtn) { mVideoView.start(); } else if (v == stopBtn) { mVideoView.stopPlayback(); } } } } 最终效果
本地视频播放器

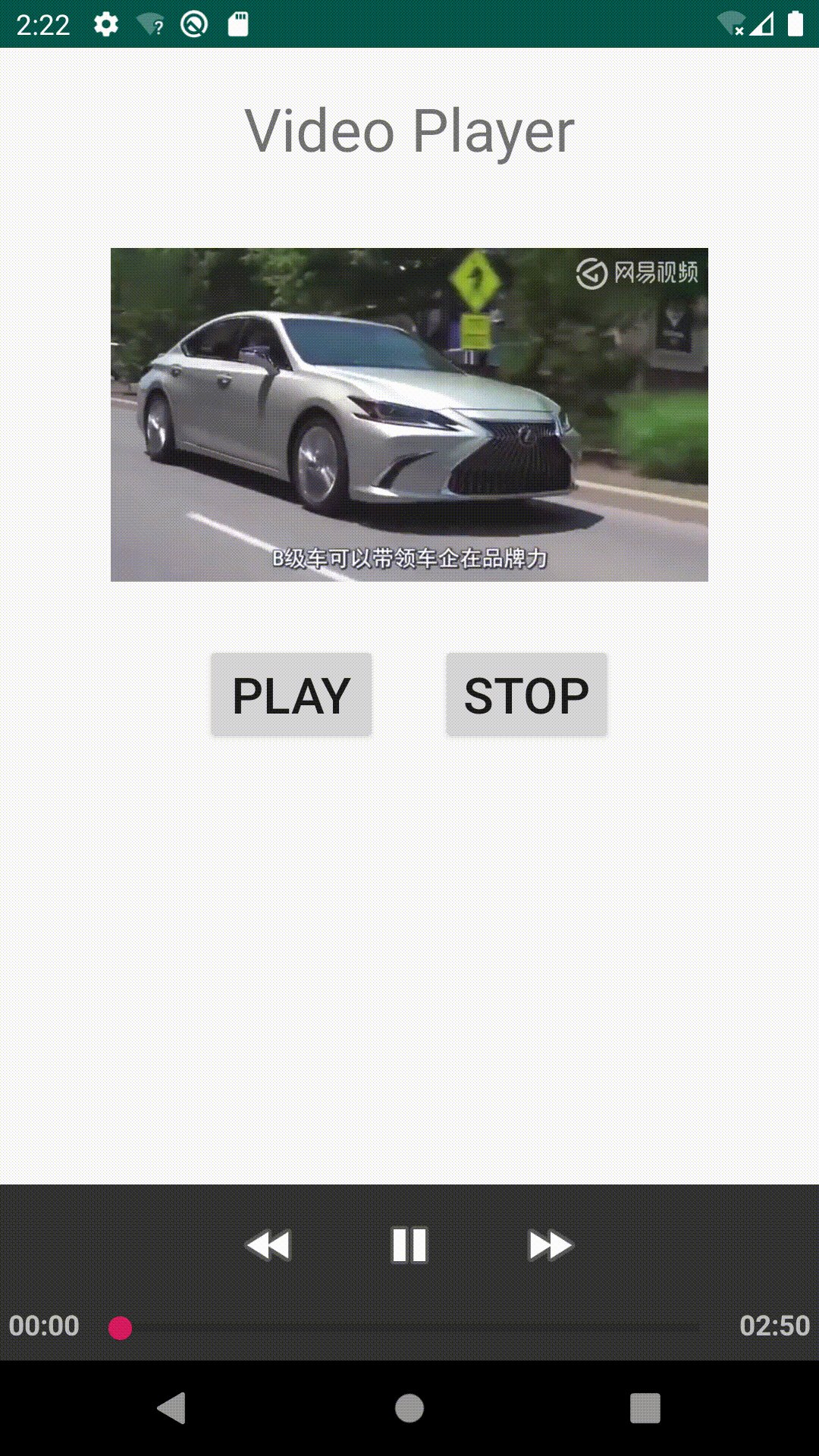
网络视频播放器

暂停、停止视频


拉动进度条

关于VideoView的坑
String uri2 = "https://flv2.bn.netease.com/videolib1/1811/26/OqJAZ893T/HD/OqJAZ893T-mobile.mp4"; 参考
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)