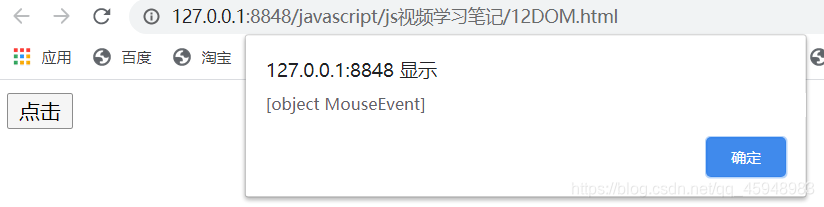
** 当我们触发一个事件的时候,所有与之相关的信息(事件发生的位置、时间、以及鼠标按键或者触发的节点等)都会被打包成一个对象 event。 1、在我们的非IE浏览器中我们的事件对象就是我们的参数,你可以用任意的字母来表示,但是普遍用的都是 e 举个栗子就是:下面无论你是写a也好还是写b也好还是什么他们都可以作为我们的事件对象 执行结果:可以看出他们的执行结果都是一样的 注意: 这种写法在我们的IE8及IE8以下的浏览器中是不支持这种写法的。 2、在我们的IE8及以下浏览器中我们的事件对象为 因为上面的写法在我们的ie8及以下浏览器是不支持的,所以我们有新的写法: 在说事件委托之前我们先来简单认识几个事件的属性: 解释: 2、 解释: 3、 就是返回对应的DOM节点但是arget在IE浏览器中不支持,所以在我们的IE浏览器中需要使用我们的srcElement。 简单的做一个例子: 然后下面开始我们的事件委托, 事件委托也可以叫做事件代理,也就是利用事件冒泡,只需要指定一个事件处理程序,然后就可以管理某一类型的所有事件。 那么我们来举一个例子: 但是用我们的事件委托便可以解决这一点,那我们的事件委托该怎么写呢,可以看出我们上面的写法是将事件添加在我们的li上的,而我们的事件委托就是将我们li的事件委托给我们的ul,但是点击我们的li依旧可以触发我们父元素ul的事件(也就是利用事件冒泡) 那么现在我们来对比一下两种方法,可以知道,我们的事件委托的性能更好,并且即使是新添加的节点我们的事件也是仍然可以触发。
javascript从入门到跑路—–小文的js学习笔记(1)———script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路—–小文的js学习笔记目录
**一、事件对象



window.event

3、既然上面两种写法都有自己的局限性,那么我们就需要做一个兼容的处理,就是在任意浏览器都可以运行成功,那么他的写法为: //因为ie8以上及其他浏览器支持参数写法,而ie8及以下仅仅支持window.event写法, //所以将二者用或连接并赋给我们的evt那么在任何浏览器就都可以执行 var evt = window.event || e; 二、事件委托
1、clientX 和 clientYclientX返回的是我们当前鼠标位置距离浏览器左侧的值;
clientY返回的是我们当前鼠标位置巨鹿浏览器顶部的值;screenX 和 screenYscreenX 返回的是我们当前鼠标位置距离用户屏幕左侧的值;
screenY 返回的是我们当前鼠标位置距离用户屏幕顶部的值.arget 和 srcElement

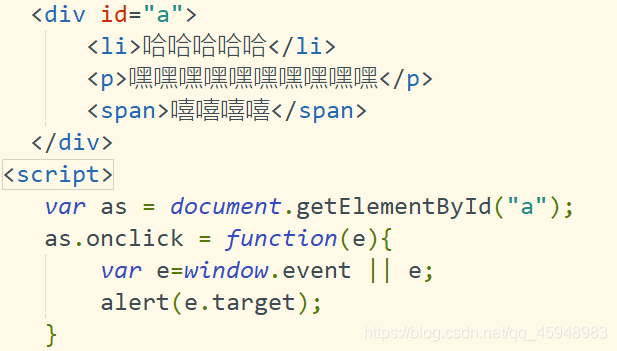
这里我们的div盒子里面有一个li、一个p标签和一个span,然后弹出我们事件的target的意思就是我们点击谁,弹出的就会是谁,意思就是弹出我们点击的目标:如下图我们点击“嘻嘻嘻嘻”,弹出的便是我们的span元素。

当然了我们的这种写法在ie中并不支持,ie支持的是srcElement所以我们为了在所有浏览器都能执行,那么我们做一个兼容的处理: var e=window.event || e; var tar=e.target || e.srcElement
它的原理就是我们的事件冒泡,记得在事件流那节有学过DOM树,而事件冒泡就是由内到外依次触发,即使是外层的事件,点击内部的节点,它依旧会被触发。我们的事件委托也是如此。
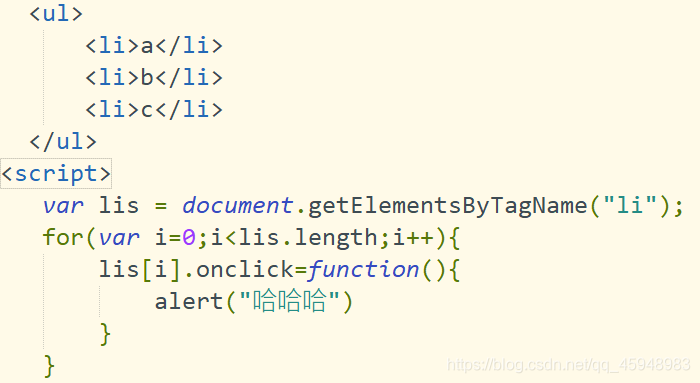
下面我们有三个li 当我们点击它的时候会弹出“哈哈哈”

那么一般最简单的就是直接做一个for循环,便可以实现上述功能。
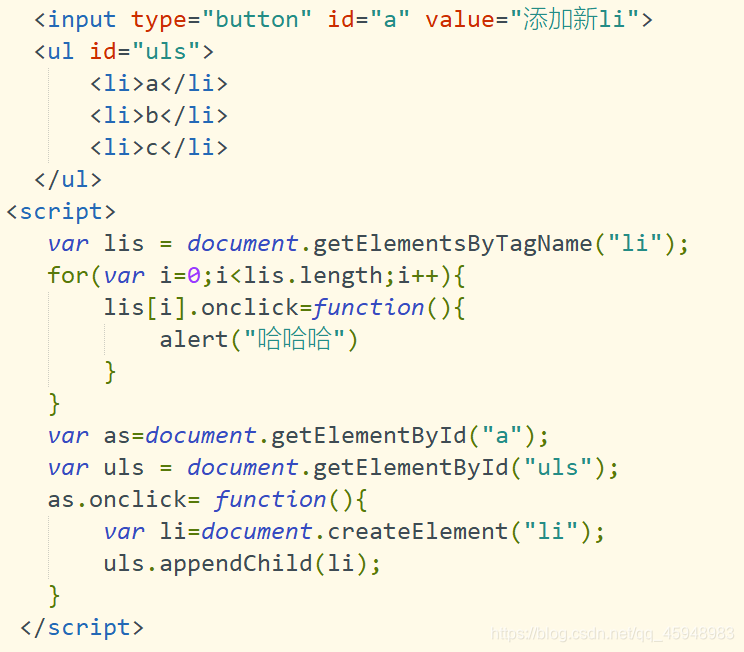
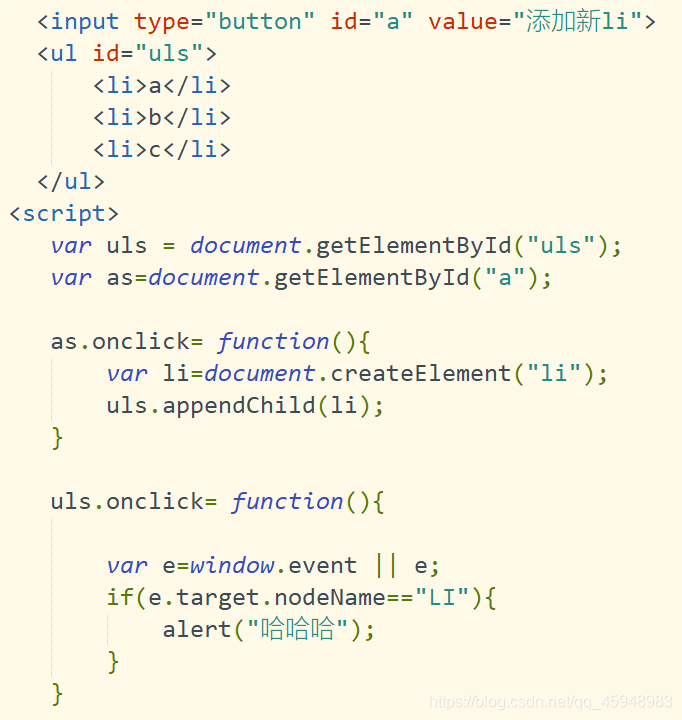
但是我们再将例子改一下,我们做一个按钮,点击按钮,会给我们的html页面添加一个新的li,让我们点击新的li也能弹出我们的“哈哈哈”。

但是你会发现,除了我们本身在页面中的li可以弹出“哈哈哈”外,其他新加的都不能弹出。

这样利用我们的事件委托,即使是新增的li 点击事件也是可以触发的。
**


本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)