记录下本人接到项目后的心理路程,学习过程,和最后使用的聊天室长连接模式,业务相关的就不提及了,只记录下用到的方法。不喜勿喷,, 开发语言:C# 突然有一天,上司提出要开发聊天项目,并指名让我先研究起来,当时我是既兴奋又紧张,紧张的是以前并没有接触过聊天相关的项目,兴奋的是有新的知识可以学习(没做过不代表不会做呀),这是一个提升自己的机会啊。 我最初的想法是在前端写个定时器setTimeout(),每隔3秒向后台请求最新的聊天记录,这样能实现最简单的聊天。但是对服务器的压力很大,如果1000个人同时在聊天,1分钟就会向服务器发送20000次请求,在请求的过程中还会不断的执行三次握手协议,服务器表示鸭梨很大,用户表示体验很差,此路绝壁是死路啊。最后开始了一个礼拜的百度之旅。 百度之后学到了很多东西,以下这个链接是网上的一位前辈用C#写的一个聊天室,对我帮助很大,是基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室。主要分为两个文件,一个html文件,一个.ashx一般处理程序文件,代码一扒直接就能使用。有兴趣的伙伴可以看下~ 最后我选择了长连接的模式作为聊天的核心机制。 后端代码如下,获取最新聊天记录主要使用了while(true)和Thread.Sleep(毫秒),没想到在有生之年还会用到只存在课本中的方法,果然我还是太年轻了。发送记录主要使用了lock()机制。 发送文本消息 主要使用了lock机制。后端代码如下。这里有个地方需要注意(踩过的坑),在前端JS中发送记录请求成功之后,不需要再次调用获取最新记录的方法,因为之前的长连接还没跑完,你发送记录成功之后又发出一个长连接,这样就有两个长连接在进程中未结束,这样会导致卡顿甚至有可能会出现两条一模一样的数据(数据库中只有一条哦),所以,发送记录成功之后什么都不用管就OK了。当时纳闷了几个小时,代码写的都没问题,进入浏览器调试才发现问题。 前端代码只需要写两个post请求就行了,这里学到了页面自动滚到最底部的的方法,如下 前端大致逻辑代码如下, 请求中的长连接,请求还未结束,是一个红色的进度条,我一开始还以为是个报错,愣了一下。然后才反应过来,这是个长连接啊,没毛病。 由于是在微信公众号中开发,发送图片的时候我们可以调用腾讯提供的JS-SDK,链接参考如下 前端页面使用JS-SDK图像接口步骤 最后一个小知识,手机切屏怎么监控,当时困扰了很久,百度了很多终于找到了解决方案,在JS中写这段代码就能监控到 果然,做新项目的时候才会发现自己的许多不足,同时也能学到很多东西,从一开始的不了解到开始了解,到最后的项目完成,这种成功的喜悦无法形容。感谢baidu和那么多的前辈、同辈,留下了丰富的宝藏让我们去研读 和 CTRL+C,CTRL+V。
编程软件:visual studio2017
数据库:sqlserver
聊天室相信大家都不陌生。QQ,微信等软件用了十几年,LOL和王者农药等游戏中的喷子在聊天室中也是随处可见(说不准现在的你也是祖安毕业的)。等真正想要实现聊天的时候,却开始犯难了。定时器(pass)
长连接+长轮询
C#基于长连接+长轮询+原生的JS及AJAX实现的多人在线即时交流聊天室最后选择了长连接
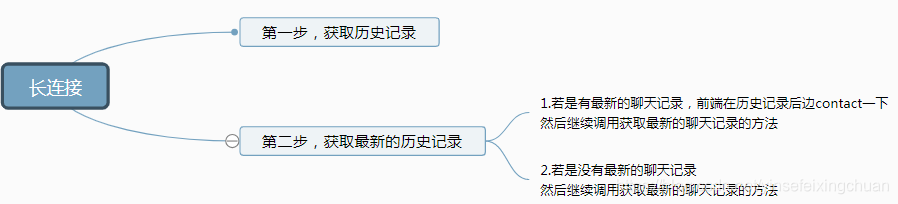
当用户进入聊天室时先获取下聊天的历史记录,获取成功之后再去获取最新的聊天记录(向后台发出长连接请求,后台接收到请求,然后去数据库不断的查询最新的未读的记录,如果有最新记录,返回给前台,前台使用concat方法将新的记录拼接在历史记录的后边。如果没有最新记录,前台接收到无数据的标志之后,再次发出获取最新聊天记录的请求)
这样的的好处就是不会频繁的向服务器发出请求,和定时器每隔3秒发出请求相比,大大的减轻了服务器的负担!~同时也提高了用户的体验。逻辑图如下:

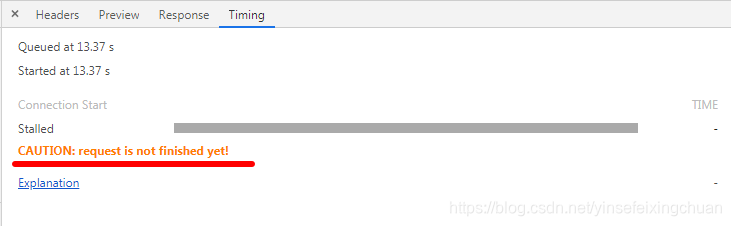
int intKeepTime = 25; DateTime time = DateTime.Now; string isflag = "T";//是否有新数据 T:有 F:无 while (true){ DataTable dt_read = getRecord().Tables[0];//获取未读的聊天记录 if(dt_read.Rows.Count>0){ break; } //超时25秒,break if ((DateTime.Now - time).Seconds > intKeepTime){ isflag = "F"; break; } Thread.Sleep(1000); } return 新数据+是否有新数据标志; private object syncObject = new object();//先定义一个object对象,可以在lock中使用 lock (syncObject){ //发送记录 } this.$nextTick(() => { // 滚动页面到底部 window.scrollTo(0, this.$refs.messageList_scroll.scrollHeight + 200) }) getMsgRecord();//进入聊天室 第一步获取聊天历史记录 // 获取消息记录 getMsgRecord() { axios.post('', { Action: '', fchatno: ‘’//聊天室编号 }).then(res => { if (res.code == 10000) { this.msgRecord = res.data; this.$nextTick(() => { // 滚动页面到底部 window.scrollTo(0, this.$refs.messageList_scroll.scrollHeight + 200) }) this.getNewMsg();//获取最新聊天记录 } }) }, //获取最新聊天记录 getNewMsg() { axios.post('', { Action: '', fchatno: urlId,//聊天室编号 KeepTime: ''//链接时长 可以设置为25秒,若为空,也可在后台设置 }).then(res => { if (res.code == 10000) { this.msgRecord = this.msgRecord.concat(res.data);//若是有新的记录,直接将最新的记录拼在历史记录的后边 this.$nextTick(() => { window.scrollTo(0, this.$refs.messageList_scroll.scrollHeight + 200) }) } this.getNewMsg();//获取结果后,再次发送请求(这里有两种情况 1.获得新的数据,赋值,继续调用自身 2.请求超时,获取数据失败了,继续调用自身) }) } 长连接的请求形式

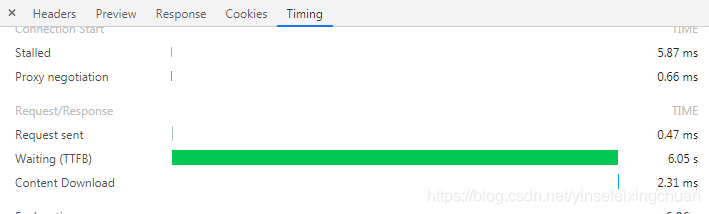
请求结束的长连接,是一个绿色的进度条

JS-SDK的引入和使用(不多说,网上一搜一大把)
JS-SDK说明文档
wx.chooseImage
wx.uploadImage
wx.getLocalImgData 等方法 这里就不多说了手机切屏的判断
<script> document.addEventListener('visibilitychange', function () { // 用户息屏、或者切到后台运行 (离开页面) if (document.visibilityState === 'hidden') { //离线,可以修改数据库的离线标志 } // 用户打开或回到页面 if (document.visibilityState === 'visible') { //在线,可以修改数据库的离线标志 } }) </script>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)