本篇内容 CSS是用于布局(layout)与美化网页(样式)的. (颜色,字体) 2.1 CSS语法 2.3 长度单位 2.4 颜色单位和URL值 3.1 内联样式表 在HTML中使用CSS样式的方式一般有三种:
1. CSS简介
CSS是Cascading Style Sheets的英文缩写,即层叠样式表
CSS语言是一种标记语言,因此不需要编译,可以直接由浏览器执行(属于浏览器解释型语言).
CSS文件是一个文本文件,它包含了一些CSS标记,CSS文件必须使用.css为文件名后缀.
CSS是大小写不敏感的,CSS与css是一样的.
CSS是由W3C的CSS工作组产生和维护的.2.CSS规则的组成
基本语法:
CSS定义分别由:选择符、属性、属性取值组成
格式:选择符{property:value;}
选择符可以是HTML中的标记名称,具体下节讲到。
属性和值之间用冒分开,多个属性之间加分号
CSS是大小写不敏感的,在CSS语法中推荐使用小写
如:body{color:red}设置了页面为红色的文字

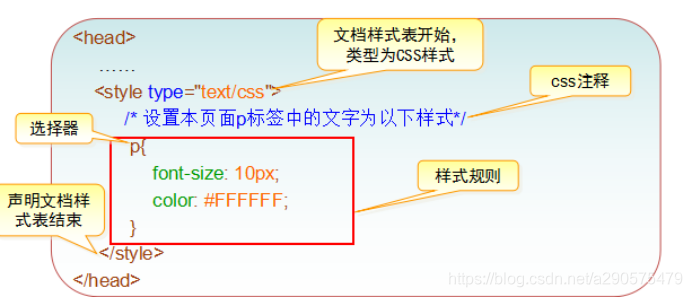
2.2 CSS注释
样式表里面的注释使用C语言编程中一样的约定方法去指定,注释的内容会被浏览器忽略,可用于为样式表加注释及调试使用。
CSS注释格式如下:
/* css注释 */
在css样式表中可以使用如下长度单位:
相对长度单位:
px 像素(Pixel)。 div{font-size:12px;}
em 相对于当前对象内文本的字体尺寸。 1em = 1个字体的大小
div{font-size:1.2em;}
% 百分比 div{font-size:80%;}
绝对长度单位:
pt 点(Point)。
cm 厘米(Centimeter)。
mm 毫米(Millimeter)。
换算比例:2.54cm = 25.4 mm = 72pt = 6px
CSS中的颜色值:
#rrggbb (如: #ffcc00)
#rgb(如:#fc0)
rgb(x,x,x) 其中x是一个0-255的整数值,如rgb(255,204,0)
rgb(x%,x%,x%) 其中x是一个0-100的整数值,如rgb(100%,80%,0)
CSS指定URL地址方式:
body{background-image:url(https://www.xxxx.cn/im/bg.jpg)}
body{background-image:url(“bg.jpg”)}3. 在HTML文档中放置CSS的几种方式
3.2 内嵌样式表
3.3 外部链接样式表
3.1 内联样式表
内联引用、内部引用和外部引用。
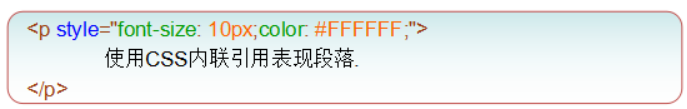
第一种:内联引用(也叫行内引用)
就是把CSS样式直接作用在HTML标签中。
 特点:内联的样式比其他方法更加灵活,但需要和展示的内容混淆在一起,所以内联样式会失去一些样式表的优点,如:内容和样式分离。
特点:内联的样式比其他方法更加灵活,但需要和展示的内容混淆在一起,所以内联样式会失去一些样式表的优点,如:内容和样式分离。
外部引用
第二种 : 外部引用
CSS外部引用使用了外接的CSS文件,一般的浏览器都带有缓存功能,所以用户不用每次都下载此CSS文件.
外部引用相对于内部引用和内联引用来说是高效的是节省宽带的.
外部引用是W3C推荐使用的
实现外部引用有两种方式:
使用link标签引用CSS
使用@import导入CSS

内部引用(也叫内嵌式)
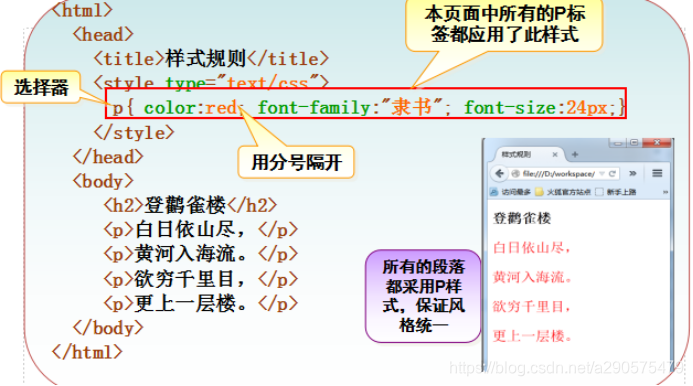
第三种:内部引用(也叫内嵌式)
使用style标签直接把CSS文件中的内容加载到HTML文档内部的标签里。

特点是适合用于一个HTML文档具有独一无二的样式时。
多重样式表的叠加
如果在同一个选择器上使用几个不同的样式表时,这个属性值将会叠加几个样式表,遇到冲突的地方会以最后定义的为准。多个样式表加载的时候
注意:以和修饰元素的距离,所以优先级最高的是内联样式,内部样式表高于导入外部样式表,链入的外部样式表和内部样式表之间是最后定义的优先级高。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)