写在前面: 我是「沸羊羊_」,昵称来自于姓名的缩写 fyy ,之前呕心沥血经营的博客因手残意外注销,现经营此账号。 使用场景: 我们在使用很多 app 时,可能都会发现,当执行某一操作后,页面样式会随着操作而变化,这就是动态加载css,如何实现? 实现: 我们通过一个小例子还原一下场景。 非常简单的小例子,实现也非常简单,但却很常用,特此总结记录一下。
本人是个小菜,正向着全栈工程师的方向努力着,文章可能并不高产,也很基础,但每写一篇都在用心总结,请大佬勿喷。
如果您对编程有兴趣,请关注我的动态,一起学习研究。
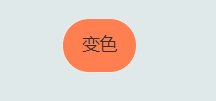
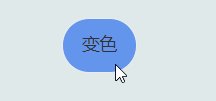
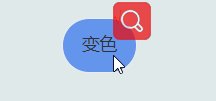
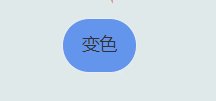
感谢每位读者!动态加载css

//代码实现 <template> //绑定class <van-button round :class="btn" @click="changeBlue" v-touch:long="(e)=>changeCoral()">变色</van-button> </template> <style scoped> .btn1 { background-color: coral; } .btn2 { background-color: cornflowerblue; } </style> <script> export default { data() { return { //默认是橙色 btn: "btn1" }; }, methods: { changeBlue() { //单击触发改变样式 this.btn = "btn2"; }, //长按触发改变样式 changeCoral() { this.btn = "btn1"; } } }; </script> 最后
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)