想象一下一个世界,您的电话,电视和计算机都可以在同一个平台上进行通信。想象一下,将视频聊天和对等数据共享添加到Web应用程序很容易。这就是WebRTC的愿景。 想尝试一下吗?WebRTC现在可在台式机和移动设备上的Google Chrome,Safari,Firefox和Opera中使用。一个很好的起点是位于appr.tc的简单视频聊天应用程序: 我们都知道浏览器本身不支持相互之间建立信道进行通信,都需要通过服务器进行中转。比如现在有两个客户端—甲、乙,他俩想要进行通信,首先需要甲和服务器、乙和服务器之间建立信道。甲给乙发送消息时,甲先将消息发送到服务器上,服务器对甲的消息进行中转,发送到乙处,反过来也是一样。这样甲与乙之间的一次消息要通过两段信道,通信的效率同时受制于这两段信道的带宽。同时这样的信道并不适合数据流的传输,如何建立浏览器之间的点对点传输,一直困扰着开发者。因此WebRTC应运而生。 WebRTC是一个开源项目,旨在使得浏览器能为实时通信(RTC)提供简单的JavaScript接口。说的简单明了一点就是让浏览器提供JS的即时通信接口。这个接口所创立的信道并不是像WebSocket一样,打通一个浏览器与WebSocket服务器之间的通信,而是通过一系列的信令,建立一个浏览器与浏览器之间(-to-peer)的信道,这个信道可以发送任何数据,而不需要经过服务器。并且WebRTC通过实现MediaStream,通过浏览器调用设备的摄像头、话筒,使得浏览器之间可以传递音频和视频。 同时WebRTC是一个非常优秀的多媒体框架,且支持跨平台(支持Android、IOS),能够使得Android和IOS设备作为终端设备能够像浏览器一样,进行即时通信。 (1). 学习NodeJS的基本使用,尝试搭建一个简单的Web服务器并实现简单的HTTP服务。 (2). 学习JavaScript,了解并掌握其基本的使用方法,为后续开发及完善Web服务做技术铺垫。 (3). 了解音视频设备相关的Web API,尝试使用 (4). 学习使用Socket.IO,尝试使用Socket.IO实现简单的聊天室,为后续开发WebRTC信令服务器做技术铺垫。 (5). 了解和学习使用SDP,并使用WebRTC的Web API实现本地的1v1视频互通。 (6). 搭建STUN/TURN服务器,使用ICE框架及Socket.IO实现WebRTC正式的1V1连麦 (7). 实现WebRTC的移动端开发,做到浏览器和手机客户端能进行连麦操作。 整个WebRTC架构具有很高的复杂性。 整体架构分为应用层和核心层。应用层提供实现相关业务逻辑Api,核心层提供应用层需要的核心API。 其中核心层分为四层: 第一层为C++ API,其中最主要的是PeerConnection,这个接口需要重点学习和掌握。 第二层为Session层,为上下文管理层,应用里的音频和视频及非音视频的数据处理逻辑都可以在这层进行。 第三层为引擎和传输层,包括音频引擎和视频引擎,以及音视频的传输,这也是整个架构中最重要的一层。 第四层与硬件相关,包括音视频的采集和网络的IO。 注:WebRTC的核心层无视频的渲染,所有的渲染都需要应用层自行实现。 这里着重提一下第三层: 这里着重介绍一下module目录下的子目录结构: WebRTC核心API有三个:MediaStream、RTCPeerConnection、RTCDataChannel。 MediaStream:通过设备的摄像头及话筒获得视频、音频的同步流 PeerConnection: 用于构建点对点之间稳定、高效的流传输的组件 DataChannel:能够使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任何数据 其中PeerConnection调用过程如下图所示: 其中RTCPeerConnection对象的主要任务是建立和创建对等连接。我们可以轻松地钩住连接的关键点,因为此对象在出现时会触发一组事件。这些事件使您可以访问我们的连接配置,如下图所示: WebRTC允许您快速,轻松地建立与其他Web浏览器的对等连接。为了从头开始构建这样的应用程序,您需要大量的框架和库来处理典型的问题,例如数据丢失,连接丢失和NAT遍历。借助WebRTC,所有这些内置于现成的浏览器中。这项技术不需要任何插件或第三方软件。它是开源的,其源代码可从https://www.webrtc.org/ WebRTC API包括媒体捕获,音频和视频的编码和解码,传输层以及会话管理 第一步是访问用户设备的摄像头和麦克风。我们检测可用设备的类型,获得用户访问这些设备和管理流的权限。 通过Internet发送音频和视频数据流并非易事。这是使用编码和解码的地方。这是将视频帧和音频波分成较小的块并将其压缩的过程。该算法称为编解码器。有大量不同的编解码器,这些编解码器由具有不同业务目标的不同公司维护。WebRTC内部也有许多编解码器,例如H.264,iSAC,Opus和VP8。当两个浏览器连接在一起时,它们会在两个用户之间选择最受支持的编解码器。幸运的是,WebRTC在后台进行了大多数编码。 传输层管理数据包的顺序,处理数据包丢失并连接到其他用户。同样,WebRTC API使我们可以轻松访问事件,这些事件会在连接出现问题时告诉我们。 会话管理处理管理,打开和组织连接。这通常称为信令。如果将音频和视频流传输给用户,则传输附带数据也很有意义。这是由RTCDataChannel API完成的。 来自Google,Mozilla,Opera等公司的工程师为将这种实时体验引入Web做出了出色的工作。 参考: https://www.cnblogs.com/renhui/p/6369568.html https://www.tutorialspoint.com/webrtc/webrtc_quick_guide.htm https://www.html5rocks.com/en/tutorials/webrtc/basics/#toc-disruptive
一.WebRTC愿景
二.WebRTC概念
1.什么是WebRTC
2.使用WebRTC能做什么?
3.学习WebRTC的过程中我们能掌握什么?
4.学习WebRTC步驟
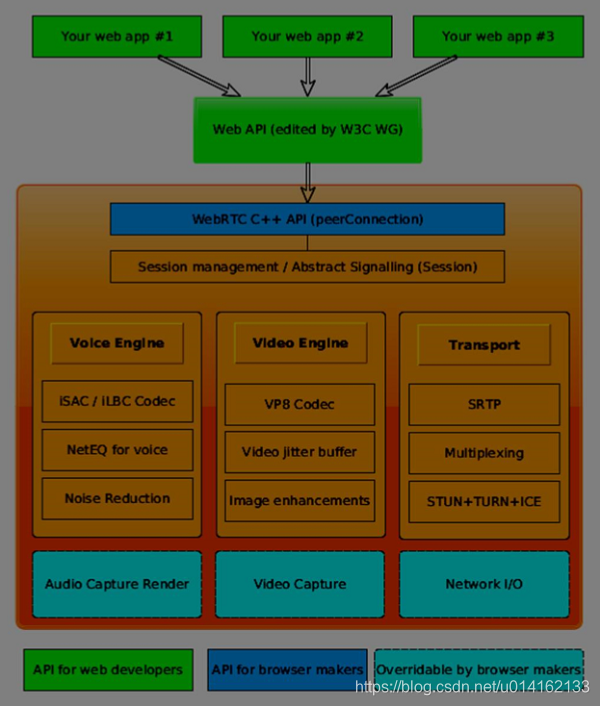
MediaDevices实现音视频设备的访问,包括摄像头、麦克风及屏幕采集。三.WebRTC架构

四、WebRTC源码目录结构
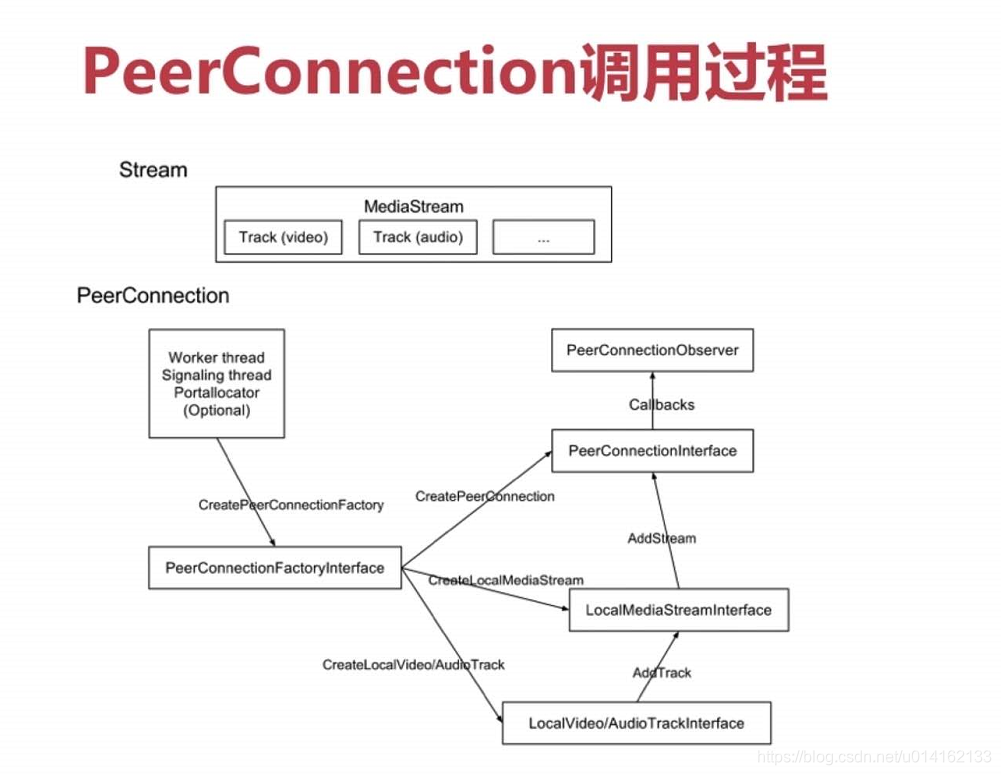
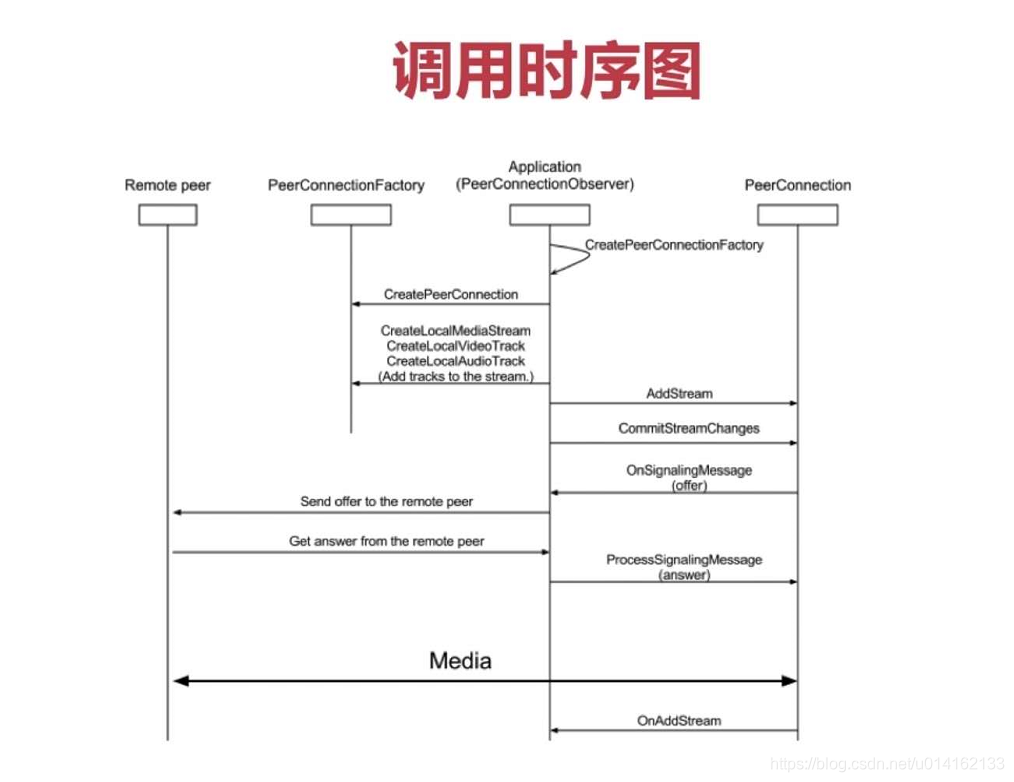
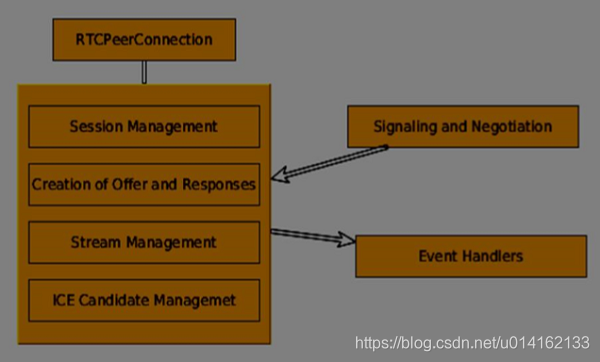
五、WebRTC 运行机制



六,WebRTC-快速指南
基本方案
媒体捕捉
音频和视频编码和解码
运输层
会话管理
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)