MyBatis是一个支持普通SQL查询,存储过程和高级映射的优秀持久层框架。MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装。MyBatis可以使用简单的XML或注解用于配置和原始映射,将接口和Java的POJO(Plain Old Java Objects,普通的Java对象)映射成数据库中的记录。 2. MyBatis是最简单的持久化框架,小巧并且简单易学。 3. MyBatis灵活,不会对应用程序或者数据库的现有设计强加任何影响,SQL写在XML里,从程序代码中彻底分离,降低耦合度,便于统一管理和优化,可重用。 4. 提供XML标签,支持编写动态SQL语句(XML中使用if, else)。 5. 提供映射标签,支持对象与数据库的ORM字段关系映射(在XML中配置映射关系,也可以使用注解)。 Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。Spring Boot 使得基于 Spring 创建独立的、生产级别的应用程序变得非常简单。大多数的 Spring Boot 应用程序,只需要进行很少的 Spring 配置,一般你只需花费很少的时间就能基于Spring Boot进行程序开发。 1> 创建独立的spring应用程序 2> Spring Boot 直接内嵌了Tomcat、Jetty和Undertow容器,不需要通过war文件进行部署 3> 通过提供 “starter” 依赖,来简化构建配置 4> 尽可能的自动配置spring和第三方类库 5> 提供production-ready特性,比如指标和运行状况检查以及外部化配置 6> 没有代码生成,也不需要通过XML进行配置 (转自博客链接) 什么是微服务?(熟悉的同学可以直接跳过) 简单举例:看军事新闻的同学应该都知道,一艘航空母舰作战能力虽然很强,但是弱点太明显,就是防御能力太差,单艘的航空母舰很少单独行动,通常航空母舰战斗群才是主要军事力量,你可以把单艘航母理解为的单体应用(防御差,机动性不好),把航母战斗群(调度复杂,维护费用高)理解为微服务。 大部分的开发者经历和开发过单体应用,无论是传统的 Servlet + JSP,还是 SSM,还是现在的 SpringBoot,它们都是单体应用,那么长期陪伴我们的单体应用有什么弊端?我们是面临了什么问题,导致我们要抛弃单体应用转向微服务架构?个人总结主要问题如下: 部署成本高(无论是修改1行代码,还是10行代码,都要全量替换) 我们先看看微服务能带给我们什么?微服务架构的特点: 针对特定服务发布,影响小,风险小,成本低 我们知道一个朴素的理念,没有任何事物是完美的,任何东西都有两面性,有得必有失,那么在选择微服务在解决了快速响应和弹性伸缩的问题同时,它又给我们带来了什么问题?个人总结如下: 分布式系统的复杂性 系统应用由原来的单体变成几十到几百个不同的工程,会所产生例如包括服务间的依赖,服务如何拆封,内部接口规范,数据传递等等问题,尤其是服务拆分,需要团队熟悉业务流程,懂得取舍,要保证拆分的粒度服务既符合“高内聚,低耦合”的基本原则,还要兼顾业务的发展以及公司的愿景,要还要说服团队成员为之努力,并且积极投入,在多方中间取得平衡。 对于分布式系统,部署,测试和监控都需要大量的中间件来支撑,而且中间件本身也要维护,原先单体应用很简单的事务问题 ,转到分布式环境就变得很复杂,分布式事务是采用简单的重试+补偿机制,还是采用二阶段提交协议等强一致性方法来解决,就要取决对业务场景的熟悉加上反复的权衡了,相同问题还包括对 CAP 模型的权衡,总之微服务对团队整体的技术栈水平整体要求更高 古人云:兵马未动,粮草先行。建设微服务是需要建立长远规划,不是像写CMS那样建好数据库表,然后就开始干活,这样十有八九是会失败的。我们要进行微服务改造前,架构师要提前做好规划,我们把这里分为三步,前期阶段,设计阶段,技术阶段 前期阶段,大致要做好如下事情: 和多方充分沟通,确保能符合客户和组织的需求,并且得到认同 设计阶段,参考 Sam Newman 的著作《微服务设计》,单微服务必须要满足以下的条件,才符合微服务的基本要求: 标准的 REST 风格接口(基于 HTTP 和 JSON 格式) 庞大的分布式系统,需要强大基础设施来支撑,微服务涉及哪些基础设施? CI/CD和自动化(分布式系统几乎不可能通过人工手动发布) 虽然项目需求很简单,但是当我们实际做的时候要考虑到各种方面,比如对于界面,对于注册登录的数据库的添加,对于权限的赋予,对于更新等操作的实现。 数据库相比之前的博客数据库的设计多了一个用户角色表,负责包含对于登录注册用户用户名及密码,身份的记录: 这里就展示几个jsp文件的有关代码: HTTP是无状态的协议。Web页面本身无法向下一个页面传递信息,如果需要让下一个页面得知该页面中的值,除非通过服务器。因此,Web页面保持状态并传递给其它页面,是一个重要的技术。 这个问题一开始困扰我好久,有想过设置触发器,或者另写一个函数去判断是否有同一个同学对于同一份作业的判断,后来我采取了较为简单的一种方法, 这里我使用了INSERT ON DUPLICATE KEY UPDATE这种更新方式,在数据库设置主键之后,就可以实现对于同一个同学同一份作业的更新操作了。 这个问题开始也困扰了我,我按照网上的方式在web.xml里配置好了拦截: 但是最后一直都无法产出图片以及我设置的样式,最后我终于找到了问题所在:
JavaEE期末项目——作业管理系统
基于MyBatis+springboot+jsp
一、MyBatis简介
MyBatis优点
二、springboot简介
springboot 优点
微服务
一:什么是微服务?为什么要用微服务?
改动影响大,风险高(不论代码改动多小,成本都相同)
因为成本高,风险高,所以导致部署频率低(无法快速交付客户需求)
当然还有例如无法满足快速扩容,弹性伸缩,无法适应云环境特性等问题,但我们不一一详谈了,以上的问题,都是微服务架构要解决的问题,至于具体是怎么解决的,我们先放到后面再聊二:微服务解决什么问题,又引入了什么问题?
频繁发布版本,快速交付需求
低成本扩容,弹性伸缩,适应云环境
部署,测试和监控的成本问题
分布式事务和CAP的相关问题

三:使用微服务应该遵循哪些原则?
和团队沟通,让队友(开发/测试/运维)理解,并且积极投入
和业务部门沟通,指定版本计划和上线时间
独立部署,避免共享数据库(避免因为数据库而影响整个分布式系统)
业务上的高内聚,减少依赖(从设计上要避免服务过大或者太小)
虚拟化技术(要保证微服务运行环境隔离,目前行业主流的是使用 Docker 容器)
日志聚合,全链路监控(高度可观察和分析诊断问题)针对小项目——作业管理系统
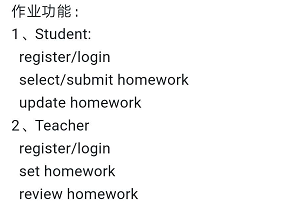
一、项目需求

对于学生和老师设计不同的功能,学生和老师都需要有注册和登录功能,对于学生来说更要能可以选择提交及更新作业,对于老师来说可以布置作业及查看作业,这次的项目需求对于我之前几次博客的需求有了一些改变,所以这次项目花费了更久的时间。二、项目设计
这里我先展示一下项目的几个界面:界面设计:
登录界面

注册界面

用户名密码为空的报错


教师端界面:

学生端界面:

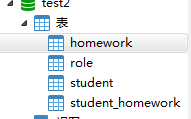
其余UI皆于之前博客差不多,这里就不展示了。(比较简陋。。。)数据库设计:

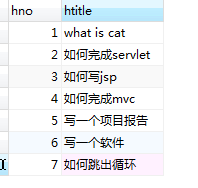
作业表:

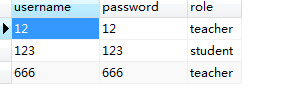
用户角色表:

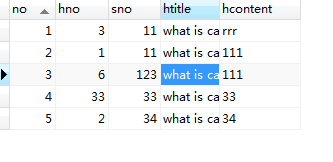
学生及作业表:

学生表这次没有用到。三、相关代码展示
登录界面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>登录界面</title> <link rel="stylesheet" type="text/css" href="css/css.css"/> </head> <body> <form name="form1" action="LoginServlet" method="post"> <h1>作业管理系统</h1> <input class=input_1 id=username size=15 name="username" placeholder=用户名><br /> <input class=input_1 id=password type=text size=15 name="password" placeholder=密码><br /> <span class="radio_box"> <input type="radio" id="radio_1" name="gettype" value="teacher" checked> <label for="radio_1"></label> 老师 </span> <span class="radio_box"> <input type="radio" id="radio_2" name="gettype" value="student"> <label for="radio_2"></label> 学生 </span><br/> <input class=input_3 type="button" onclick="login()" value="登录" /> <input class=input_3 type="button" onclick="window.location.href='Register.jsp'" value="去注册" /> </form> <script type="text/javascript" > function login(){ if(form1.username.value==''){ alert('用户名不能为空!'); return false; } if(form1.password.value==''){ alert('密码不能为空!'); return false; } form1.submit(); if(form1.gettype.value=='teacher'){ window.location.href = 'teacher.jsp'; } if(form1.gettype.value=='student'){ window.location.href = 'student.jsp'; } }</script> </body> </html> 注册界面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>注册界面</title> <link rel="stylesheet" type="text/css" href="css/css2.css"/> </head> <body> <form name="form2" action="RegisterServlet" method="post"> <h1>作业管理系统</h1> <input class=input_1 id=username size=15 name="username" placeholder=用户名><br /> <input class=input_1 id=password type=text size=15 name="password" placeholder=密码><br /> <span class="radio_box"> <input type="radio" id="radio_1" name="gettype" value="teacher" checked> <label for="radio_1"></label> 老师 </span> <span class="radio_box"> <input type="radio" id="radio_2" name="gettype" value="student"> <label for="radio_2"></label> 学生 </span><br/> <input class=input_3 type="button" onclick="Register()" value="注册" /> </form> <script type="text/javascript" > /** * @return {boolean} */ function Register(){ if(form2.username.value==''){ alert('用户名不能为空!'); return false; } if(form2.password.value==''){ alert('密码不能为空!'); return false; } form2.submit(); //window.location.href = 'index.jsp'; }</script> </body> </html> 学生选择作业界面:
<%@ page import="org.example.spring.model.Homework" %> <%@ page import="org.example.spring.jdbc.HomeworkJdbc" %> <%@ page import="java.util.List" %> <%-- Created by IntelliJ IDEA. User: win7 Date: 2020/3/9 Time: 11:05 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>StudentHomework</title> </head> <body> <table align="center" width="960" border="1" bgcolor="black" cellpadding="1" cellspacing="1"> <tr align="center" bgcolor="#7fffd4" height="60"> <td>作业编号</td> <td>作业标题</td> </tr> <% List<Homework> list = HomeworkJdbc.selectAllh(); if(null == list || ((List) list).size() <= 0){ out.print("None data."); }else { for (Homework sh : list){ %> <tr align="center" bgcolor="white" height="60"> <td><%=sh.getHno()%></td> <td><%=sh.getHtitle()%></td> <td><input type = "button" value = "选择该作业" style="width:180px;height: 60px;font-size:16px" onclick = "window.location.href = 'handin.jsp?hno=<%=sh.getHno()%>&htitle=<%=sh.getHtitle()%>'"></td> </tr> <%-- <script type="text/javascript">--%> <%-- $(function(){--%> <%-- $("#tab").on("click", ":button", function(event){--%> <%-- $("#text").val($(this).closest("tr").find("td").eq(0).text());--%> <%-- });--%> <%-- });--%> <%-- </script>--%> <% } } %> </table> </body> </html> 提交界面:
<%-- Created by IntelliJ IDEA. User: win7 Date: 2020/3/12 Time: 21:52 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>提交作业</title> </head> <% String hno=request.getParameter("hno");System.out.println(hno);%> <% String htitle=request.getParameter("htitle");System.out.println(htitle);%> <body align="center"> <h1>提 交 作 业</h1> <form action="handin" method="post"> 学生学号:<label> <input type="text" name="studentno"> </label><br> 作业序号:<label> <input type="text" name="homeworkno" value="<%=hno%>"> </label><br> 作业题目:<label> <input type="text" name="homeworktitle" value="<%=htitle%>"> </label><br> 作业内容:<label> <input type="text" name="homeworkcontent"> </label><br> <input type="submit" id="submit" value="上交作业"> </form> </body> </html> 四、开发过程中遇到的问题
1.界面之间传参
Web页面之间传递数据,是Web程序的重要功能

参考此博客,这里我采用了URL传参的方法,但是仍具有风险
这种方法有着以下优缺点:
优点:
简单性和平台支持的多样性(没有浏览器不支持URL)。
缺点:
1)传输的数据只能是字符串,对数据类型具有一定的限制;
2)传输数据的值会在浏览器地址栏里面被看到,从保密的角度讲,这是不安全的。特别是秘密性要求比较严格的数据,比如说密码。2.学生作业的更新操作
String sqlString = "insert into student_homework(no, hno, sno, htitle, hcontent) values (?,?,?,?,?)ON DUPLICATE KEY UPDATE hcontent=? "; 3.jsp中css和js文件无法加载
<!-- 配置对静态资源的处理 --> <servlet-mapping> <servlet-name>default </servlet-name> <url-pattern>*.js</url-pattern> <url-pattern>*.css</url-pattern> <url-pattern>*.map</url-pattern> <url-pattern>*.jpg</url-pattern> <url-pattern>*.png</url-pattern> <url-pattern>*.eot</url-pattern> <url-pattern>*.svg</url-pattern> <url-pattern>*.ttf</url-pattern> <url-pattern>*.woff</url-pattern> <url-pattern>*.otf</url-pattern> <url-pattern>*.woff2</url-pattern> <url-pattern>*.gif</url-pattern> </servlet-mapping>
这是我更改之后的目录结构

css和js文件夹应该位于webapp文件夹下,我一开始放到了WEB-INF文件下,一直无法加载,希望大家借鉴,下次避免犯错。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)