更多原理请参考谷歌官网:
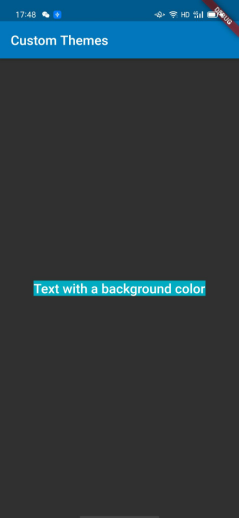
效果图:

代码+注释:
import 'package:flutter/foundation.dart'; import 'package:flutter/material.dart'; void main() { runApp(new MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final appName = 'Custom Themes'; return new MaterialApp( title: appName, //创建主题 theme: new ThemeData( brightness: Brightness.dark, //亮度 primaryColor: Colors.lightBlue[800], //主题颜色 accentColor: Colors.cyan[600], //其他颜色 ), home: new MyHomePage( title: appName, ), ); } } class MyHomePage extends StatelessWidget { final String title; MyHomePage({Key key, @required this.title}) : super(key: key); @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text(title), ), body: new Center( child: new Container( color: Theme.of(context).accentColor, //引用主题 child: new Text( 'Text with a background color', style: Theme.of(context).textTheme.title, ), ), ), ); } } 喜欢记得点个赞哟,我叫王睿很高兴认识大家!
使用主题共享颜色和字体样式
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)