我们在学习Java的时候知道有JSP页面,我们通过EL表达式可以取到后台的值然后进行页面的渲染。在Vue中也有类似的编程特点。Vue提供了带前缀 下面介绍一下常常开发中使用到的Vue内置指令,这些指令都带有 v 前缀非常方便记忆,如下面所示: 条件指令主要包括 v-if、v-else、v-show 指令,可以根据其表达式的值在DOM中生成一个元素或移除一个元素。如果表达式为false,则会在DOM中移除对应的元素,否则将会添加一个元素。 使用语法为v-if=‘表达式’,其中表达式的返回值为Boolean类型。 下面是一个演示此命令的一个例子: 当data中的isShow为true时候然后就可以看到设置的h1标签,否则页面不予显示。 v-else 指令是紧跟着 v-if 后的指令快,否则不能为识别。下面演示一个由 v-if、v-else-if、v-else 指令集合演示一个案例: 可以看到当我们在文本框输入Vue,你会看到页面将会显示 v-show 指令与 v-if 指令类似,两者都可以根据显示的值来显示或者隐藏HTML元素。唯一区别就是前者是通过改变CSS属性的display来控制显示与隐藏。下面通过一个代码来演示一下 v-show 指令的使用。 v-for 指令基于一个数组渲染一个列表,v-for = “item in items” , items代表数组,item则是当前被遍历的数组元素项。下面以一个简单的示例演示其使用: 页面运行效果如下所示: 下面我们使用v-for 遍历对象如下所示: 页面显示效果如下所示: v-bind 指令用于响应更新Html的页面元素,将一个或多个attribute,或者一个组件prop动态绑定到表达式。下面是一个简单的示例: 我们打开后就可以看到页面显示的照片元素,而v-bind一般可以可以缩写如上面 <img v-bind:src=“imgSrc”/> 可以缩写为 <img :src=“imgSrc”/>,在绑定class或者style时候,可支持绑定其他类型的值,如数组或者对象,其演示代码如下所示: 页面效果如下所示: v-on 指令用于绑定事件监听器。事件类型由参数指定其使用语法如下所示: 下面以一个简单的代码演示如何使用 v-on 指令: 页面显示效果如下所示: 注意:v-on 可以进行简写,例如 v-on:click 可以写成@click。v-on后面不仅可以跟参数,还可以增加修饰符:即在@绑定的事件后面在加上一个. 然后在跟一个后缀,下面列出了常用的修饰符: 双向绑定指的是Vue中data的变量与渲染在DOM上的变量元素内容保存一致,无论谁改变,另一方也会相应的更新为相同的数据。下面通过代码来看如何使用v-model指令实现双向数据绑定的。 页面运行效果如下所示: 在上面的例子中,v-model 默认是在input事件中同步输入框数据,使用修饰符lazy 会转变为当在输入框失去焦点时或按下回车时更新数据。 v-text 指令可以更新元素中的textContent内容,而 v-html 指令可以更新元素的innerHtml。下面以一个简单的案列演示其使用: 页面效果如下:
文章目录
前言
v,它绑定特定的表达式然后将值应用到具体的DOM上。

1. 条件渲染指令
1.1 v-if
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h1 v-if="isShow"> haha you can see me now! </h1> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { isShow:true } }) </script> </html> 1.2 v-else 、v-else-if 指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="text" v-model="name"> <div v-if="name==='Vue'"> you are learning Vue.js! </div> <div v-else-if="name==='java'"> you are learning java! </div> <div v-else> you are learning pathon! </div> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { name:'Vue' } }) </script> </html> you are learning Vue.js!。1.3 v-show 指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-show="status===1"> Hello! you can see me! </div> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { status: 1 } }) </script> </html> 2. 列表渲染成 v-for 指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-show="status===1"> Hello! you can see me! </div> <ul> <li v-for="item in items"> {{item}} </li> </ul> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { items:['java','python','vue'] } }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-show="status===1"> Hello! you can see me! </div> <ul> <li v-for="(item, index) in items" :key="index"> {{index}} -- {{item.name}} -- {{item.age}} </li> </ul> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { items:[ {name:'张三',age:23}, {name:'李四',age:24}, {name:'王五',age:25}, ] } }) </script> </html>

上面遍历我们为每一个项都绑定了一个key属性,这里的key可以被Vue实例来跟踪每个节点。3. 方法与事件指令
3.1 v-bind
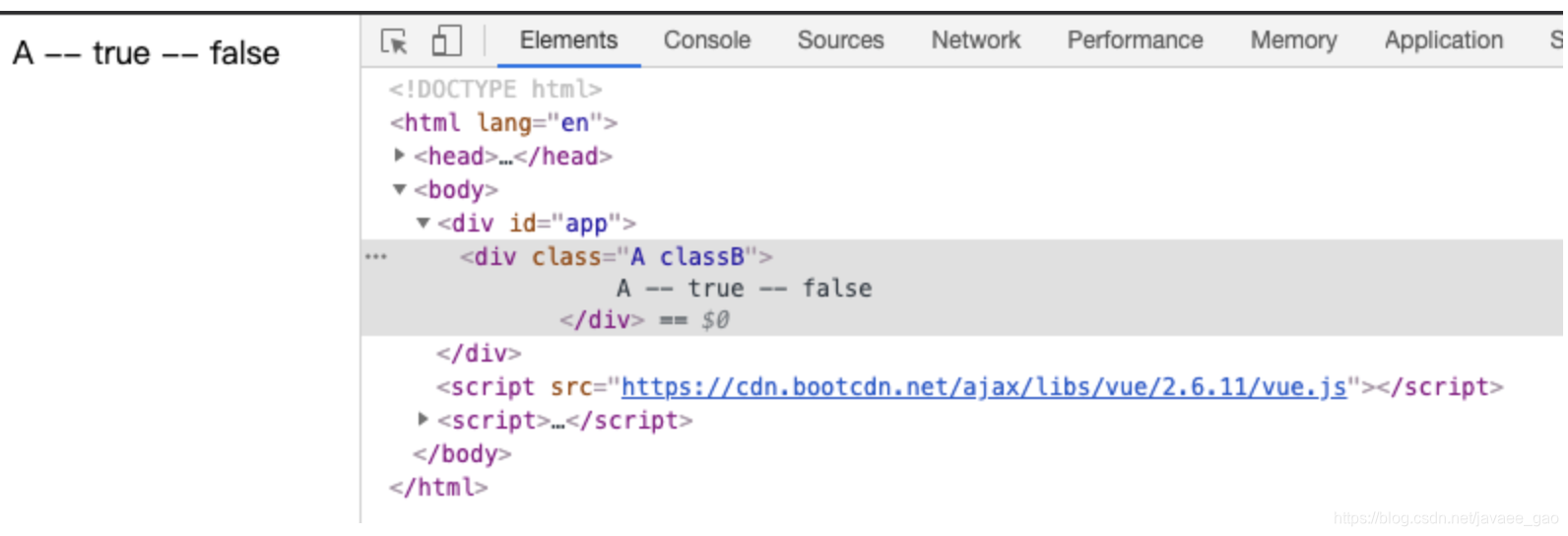
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div> <img v-bind:src="imgSrc"/> </div> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { imgSrc:'https://dss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2393544950,185753394&fm=26&gp=0.jpg' } }) </script> </html> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div :class="[ classA,{ classB:showB, classC:showC }]"> {{classA}} -- {{showB}} -- {{showC}} </div> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { classA:'A', showB: true, showC: false } }) </script> </html>

3.2 v-on 指令
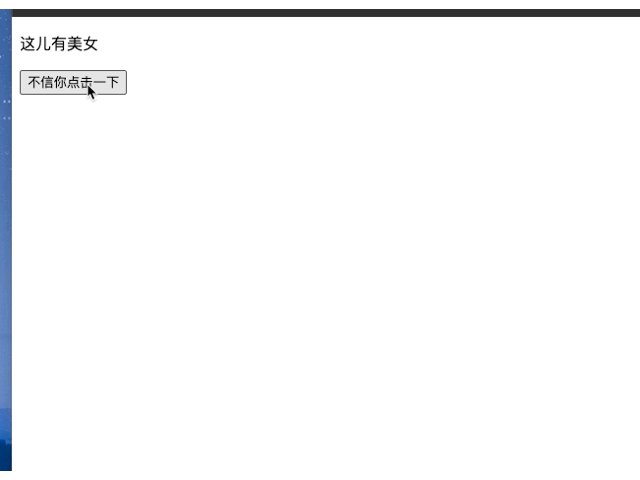
v-on:事件名称=‘函数名称()’ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <p>{{msg}}</p> <button v-on:click="handle">不信你点击一下</button></br> <img :src='imgSrc' v-show="isShow"> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { msg:'这儿有美女', isShow:false, imgSrc:'https://bkimg.cdn.bcebos.com/pic/0eb30f2442a7d933c8954b919b02c61373f08302abb2?x-bce-process=image/resize,m_lfit,w_268,limit_1/format,f_jpg' }, methods: { handle: function(){ app.isShow=true } }, }) </script> </html>

v-on 后面可以紧接着HTML中常见的事件例如:
修饰符名称
解释说明
.stop
相当于调用event.setPropagation() 也就是停止冒泡行为。
.prevent
相当于event.preventDefault( ) 阻止默认行为。
.self
当事件是从侦听器绑定的元素本身触发时才回调。
.{key code}
只在指定键上触发回调
4. v-model 与数据双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>template</title> </head> <body> <div id="app"> <input type="text" v-model="message"> <p> {{message.toUpperCase()}} </p> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app=new Vue({ el:'#app', data:{ message:'Trump is so stupid!' } }) </script> </html>

与上面v-on 指令有修饰符类似,v-mode 也有自己的修饰符,下面将简单介绍两种修饰符的使用。
<input type="text" v-model.lazy="message">
修饰符trim 可以自动过滤输入的首尾空格。 <input type="text" v-model.trim="message"> 5. 其他指令
5.1v-text 与 v-html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-text="urlText"> {{urlText}} </div> <div v-html="urlHtml"> {{urlHtml}} </div> </div> </body> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.js"></script> <script> let app = new Vue({ el:'#app', data: { urlText:'<a href="https://www.baidu.com">百度一下</a>', urlHtml:'<a href="https://www.baidu.com">百度一下</a>', } }) </script> </html>

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)