1.JS简介 外部JavaScript,指的是把HTML代码和JavaScript代码单独放在不同文件中,然后在HTML文档中使用“script标签”来引入JavaScript代码 当一个script标签作为一个引入外部文件的标签那么就不能再在标签里边写js语句 内部JavaScript,指的是把HTML代码和JavaScript代码放在同一个文件中。 元素属性引用,指的是在元素的“事件属性”中直接编写JavaScript或调用函数。 1 . 变量由字母、下划线、$或数字组成,并且第一个字母必须是字母、下划线或 $; 引用数据类型下面会讲,还有一个特殊值 怎么理解呢,看下面代码 将字符串转换成数字 数字转换成字符串 1.在document.write()中用 1.第一种 超链接调用例子: 在事件中调用的例子: 注意在js中函数是不允许重载的只能覆盖 我们看一个例子: 虽然我们的函数里边只有两个参数,但是我们调用的时候可以传递很多参数,那是因为js里边默认吧参数规划到一个隐形的数组中(arguments),我们不管传进去多少参数,都会存在这里边。这就是js的隐形参数 对于 JS的数组是可以存放不同数据类型的元素的,如下: 常用函数 使用unshift(),push(),shift(),pop()四个方法都会获得一个新的数组 1.操作年月日 2.操作时分秒 3.获取星期几 0表示星期日,1表示星期1…6表示星期6 数学对象的属性 Math.方法:
2.JS三种引入方式
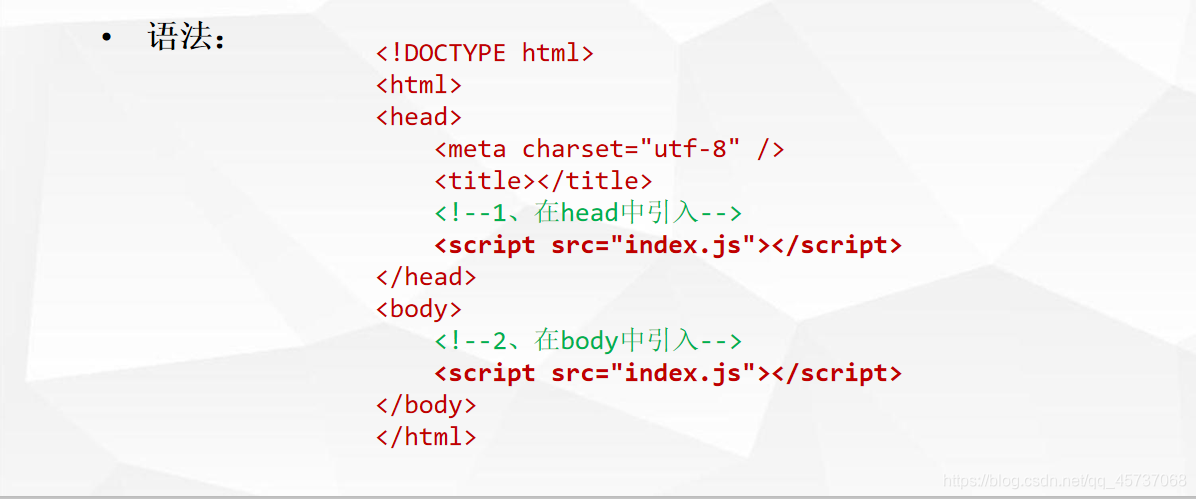
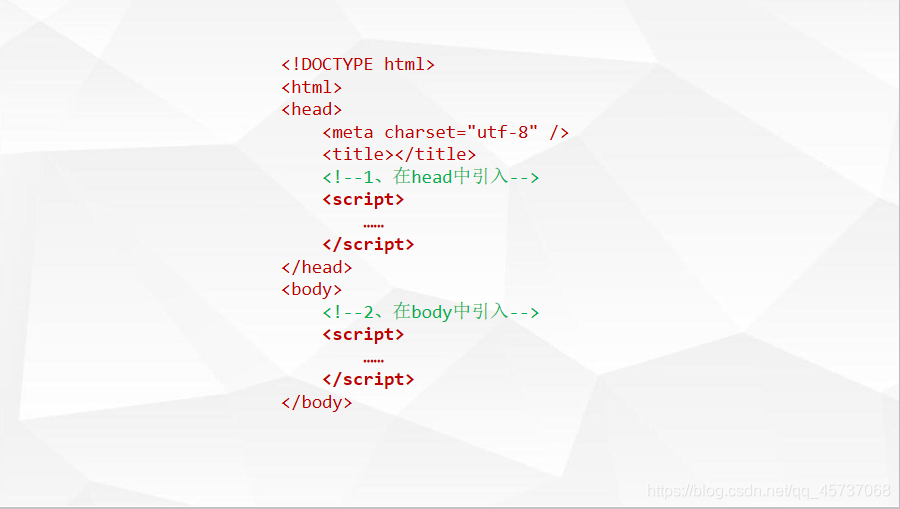
外部引用法
内部引用法
元素属性引用
3.JS语法基础
数据类型
特殊运算符
数据类型转换
4.JS函数
函数定义
函数调用
隐形参数
5.常用内置对象
字符串对象
数组对象
时间对象
数学对象1.JS简介

2.JS三种引入方式
2.1外部引用法(推荐)

2.2内部引用法

2.3元素属性引用

3.JS语法基础
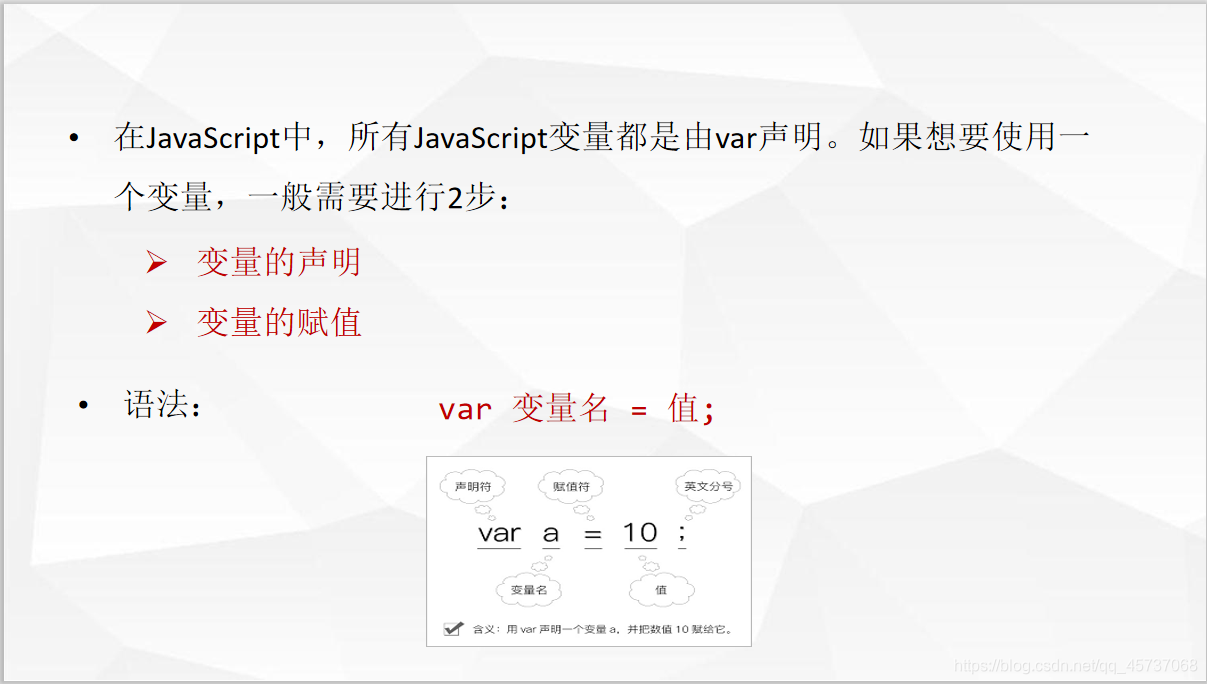
3.1变量

给变量取名字我们必须注意
2. 变量不能是系统关键字和保留字3.1数据类型

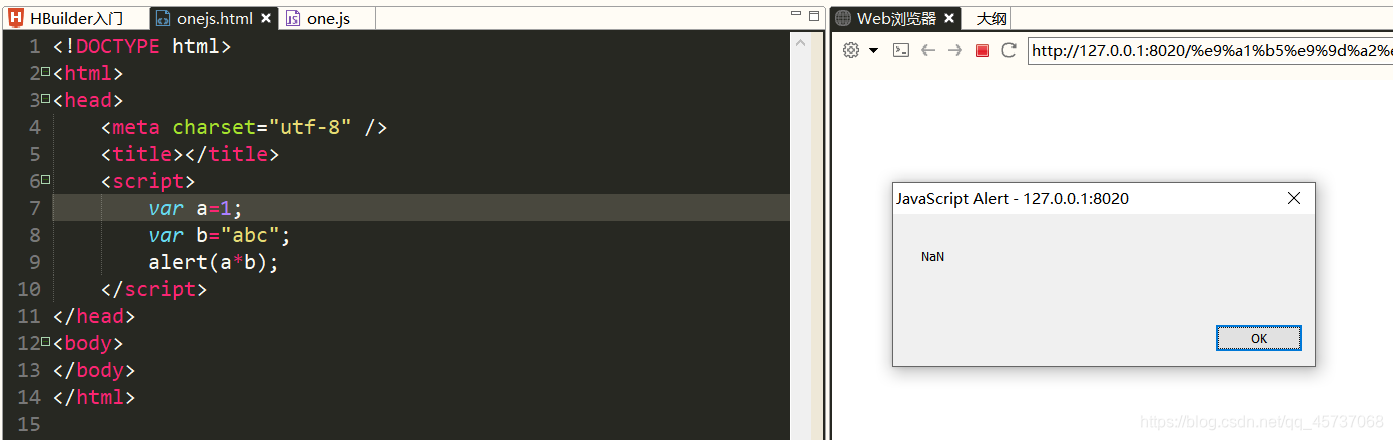
NaN表示非数字,看下面的例子

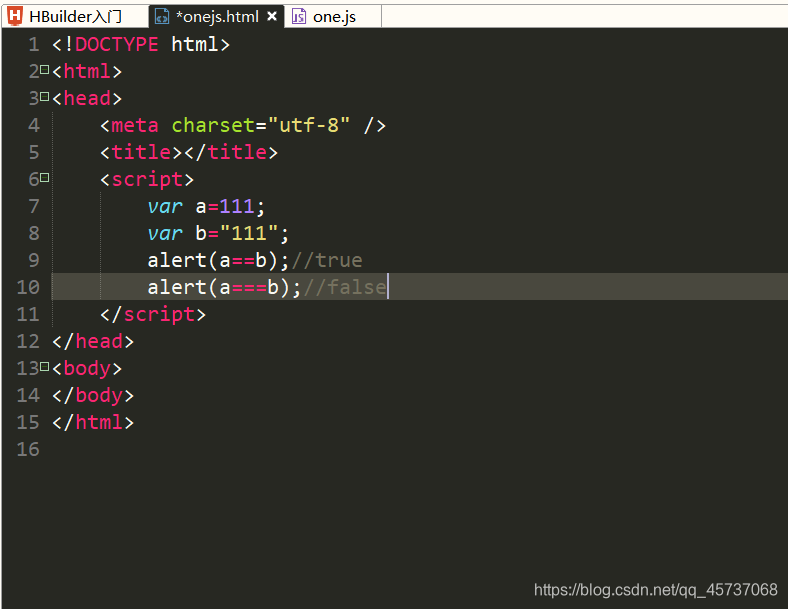
3.2特殊运算符
符号
作用
==
判断是否相等(表面)
===
判断是否相等(本质)

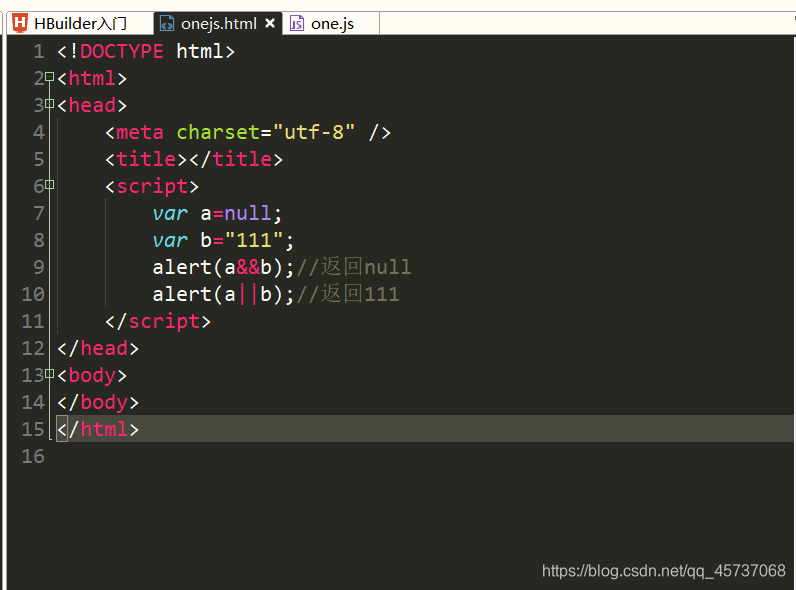
运算符
返回值
&&1.当表达式全为真的时候返回最后一个表达式的值。2.当表达式有一个为假时返回第一个为假的表达式
|| 1.当表达式全为假时,返回第一个为假的表达式。2.只有一个表达式为真就会返回第一个为真的表达式

3.3数据类型的转换
方法
作用
Number()
把字符串转换成数字(只能是纯数字式字符串如”123″)
parseInt()
对字符串从左到右遍历如果第一个字符是数字(或者+ -)就继续判断,直到非数字出现(小数点也是非数字),如果第一个字符不是数字(或者+ -)则返回NaN
parseFloat()
对字符串从左到右依次遍历如果第一个字符是数字(或者+ -)就继续判断,直到出现非数字和小数点为止,如果第一个字符不是数字(或者+ -)则返回NaN
方法
作用
数字和空字符串相加
把数字转换成字符串
toString()
直接把数字转换成字符串
3.4换行
换行
2.在alert中用n换行4.函数
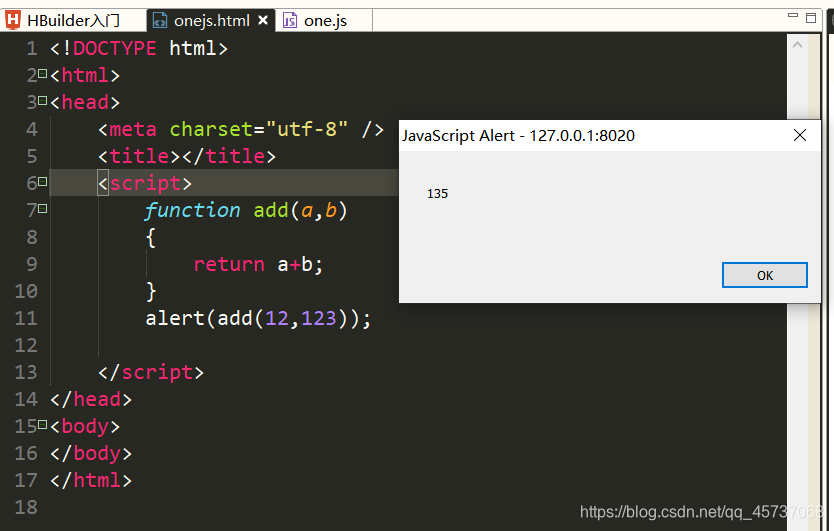
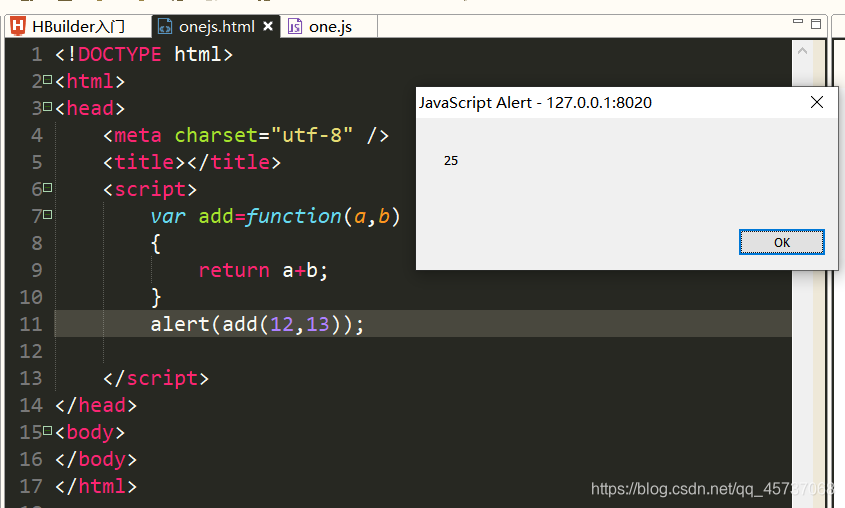
4.1函数的两种定义方式
 2.第二种
2.第二种

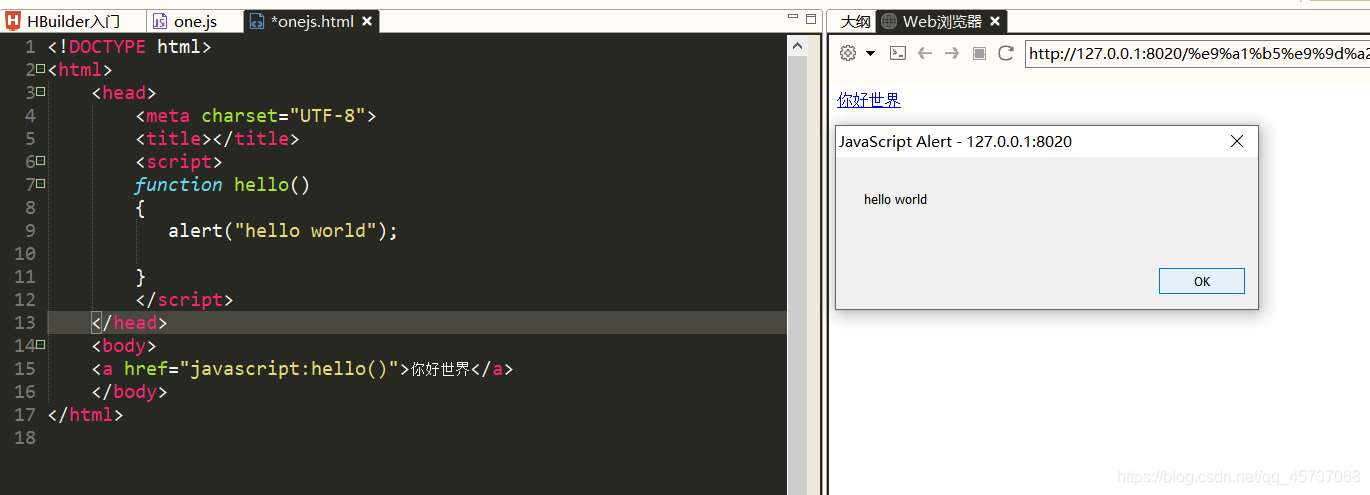
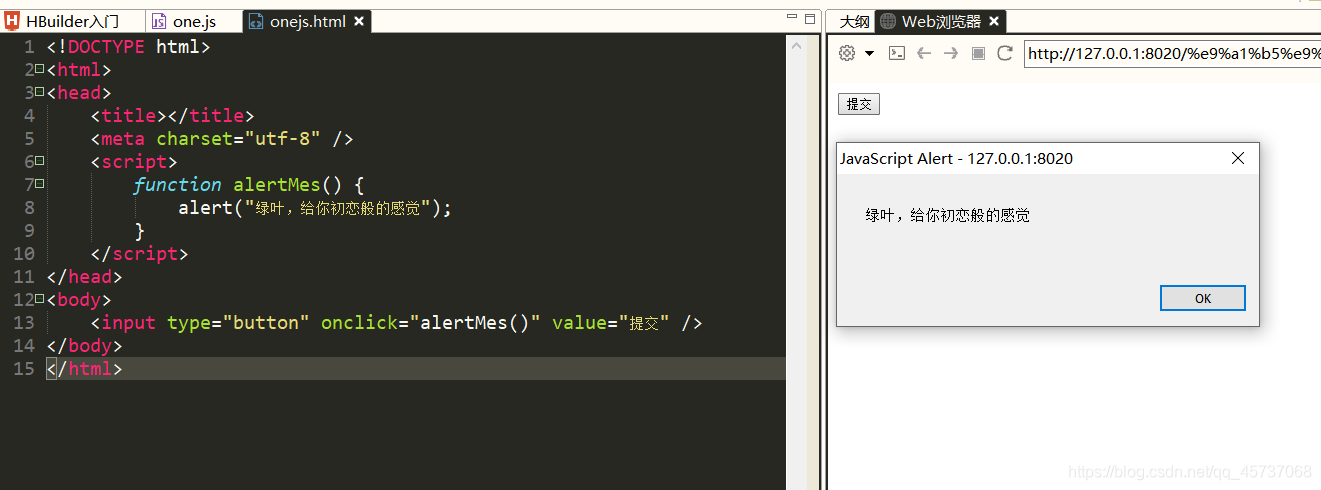
4.2函数的四种调用方式


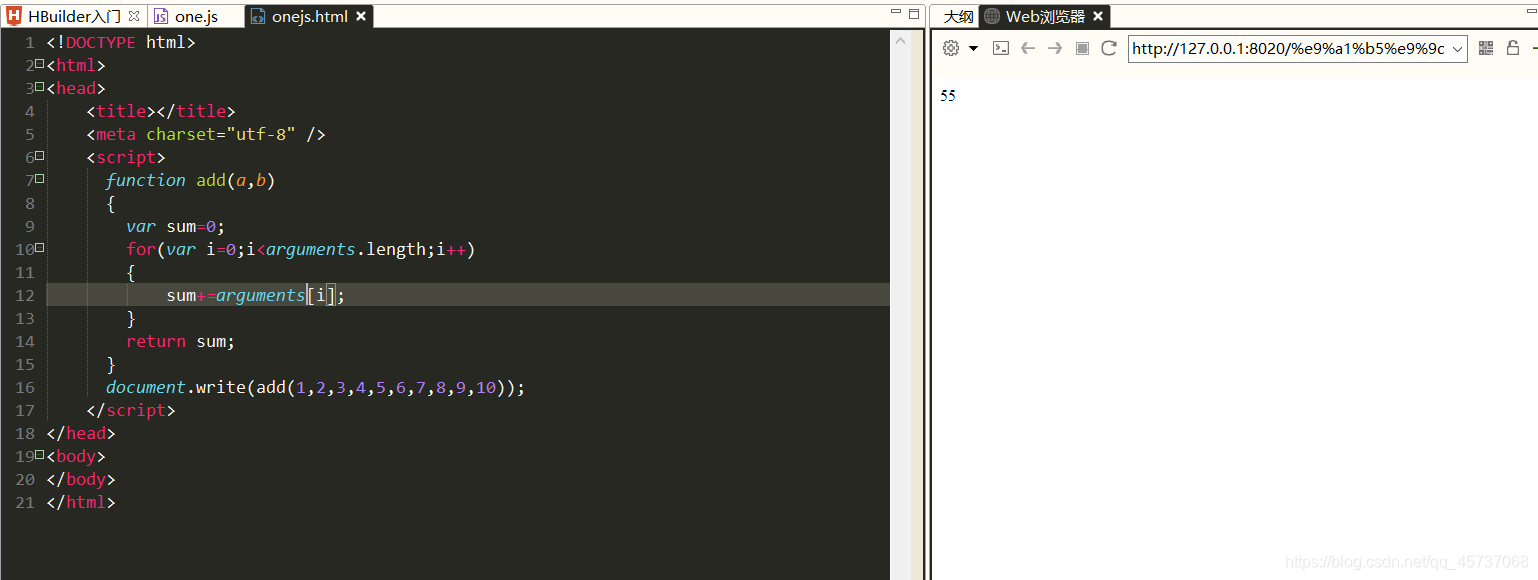
4.3函数的隐形参数

5.常用内置对象
5.1字符串对象String
常用函数
作用
字符串名.length
获取字符串长度
字符串名.toUpperCase()
把字符串全部转换成大写
字符串名.toLowerCase()
把字符串全部转换成小写
字符串名.chatAt(n)
获取某一个字符
字符串名.substring(start,end)
截取字符串左闭右开,即包含start索引不包含end索引
字符串名.replace(原字符串,替换字符串)
替换指定字符串(如果原字符串有多个那么只会替换第一个)
字符串名.replace(正则表达式,替换字符串)
替换指定字符串(不管原字符串有多少,全部替换)
字符串名.split(“分割符”)
分割字符串(下面有例子)
字符串名.indexOf(指定字符串)
返回首次出现指定字符串的索引下标否则返回-1
字符串名.lastIndexOf(指定字符串)
返回最后一次出现指定字符串的索引下标否则返回-1
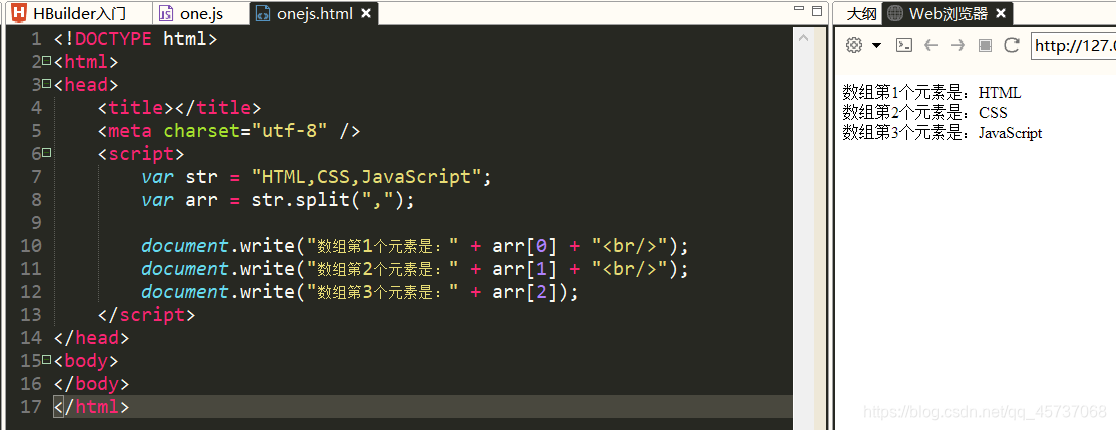
字符串名.split("分割符"),例子1:
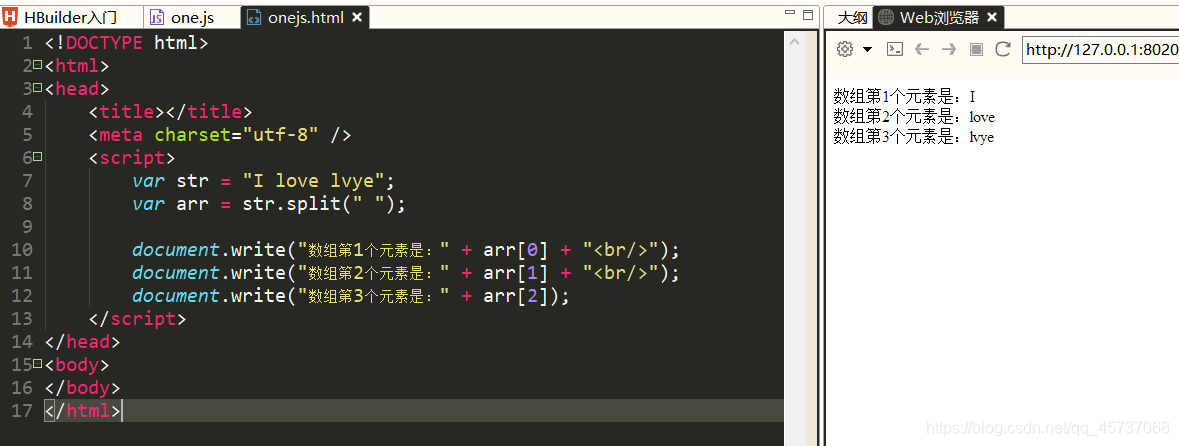
例子2:
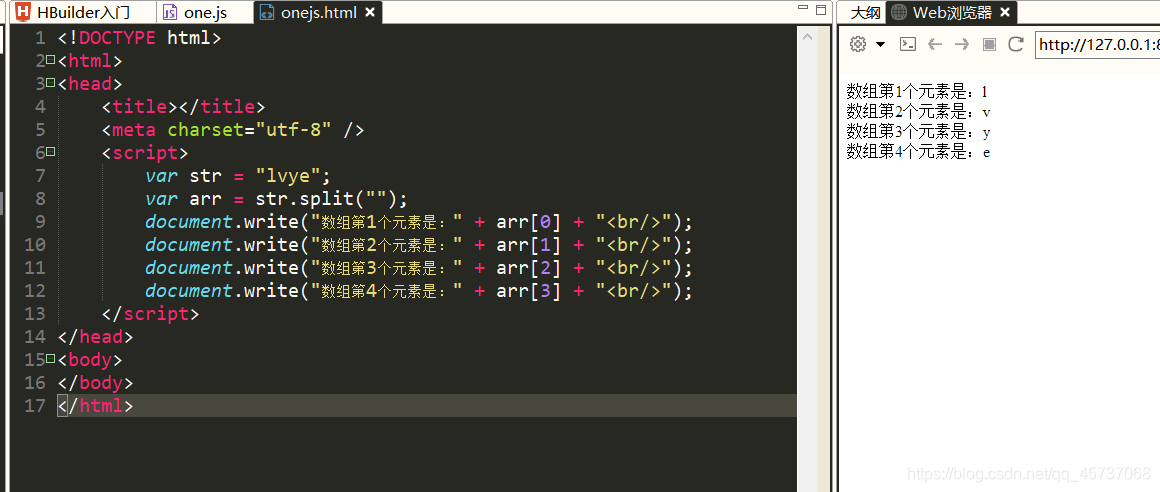
 例子3:
例子3:
 其实
其实字符串名.split(参数1,参数2)可以有两个参数,参数1代表分隔符,参数2代表分割之后的前n个元素,例子4

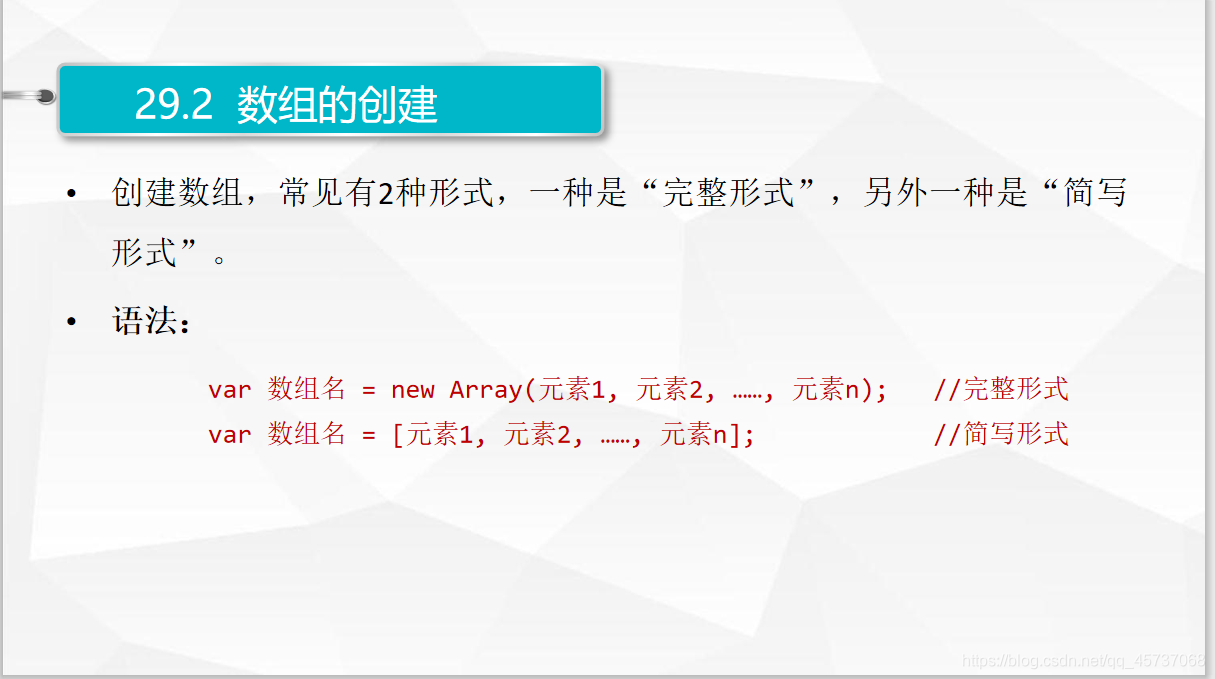
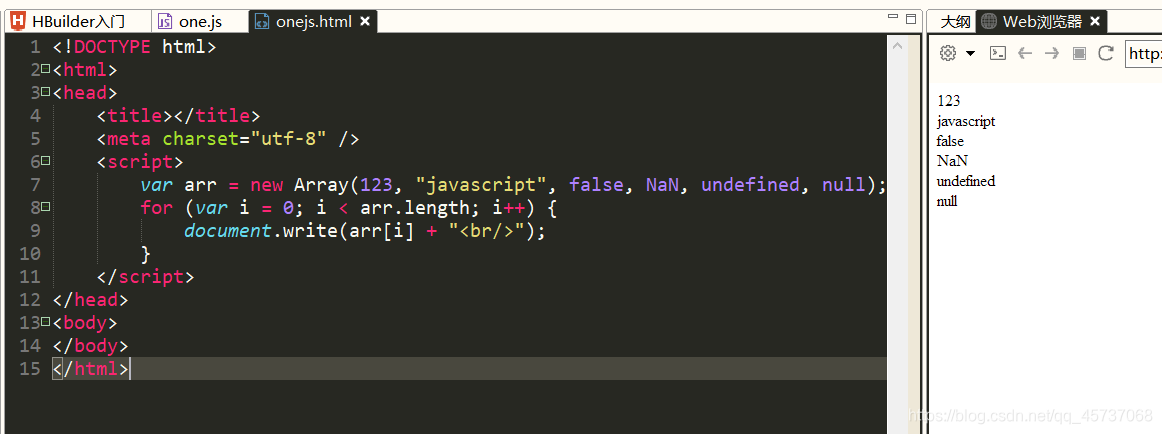
5.2数组对象


数组名.length
数组长度
数组名.slice(start,end)
截取数组部分内容,同样是左开右闭
数组名.slice(start)
截取从索引start开始的所有元素
数组名.unshift(元素1,元素2,元素3…)
在数组开头添加新的元素
数组名.push(元素1,元素2,元素3…)
在数组尾部添加新的元素
数组名.shift()
删除数组中的第一个元素
数组名.pop()
删除数组最后一个元素
数组名.sort(函数名)
排序(详细会在下面的例子中讲)
数组名.reverse()
颠倒数组顺序
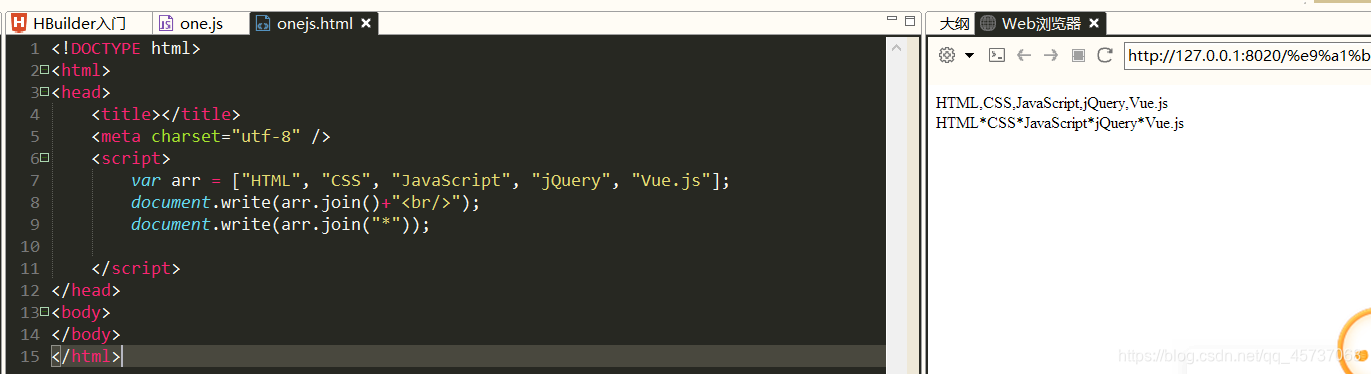
数组名.join()
将数组元素连接成字符串
数组名.slice(start,end):截取数组例子:

数组名.sort(函数名):函数名是定义某种排序规则,例子:

数组名.join()将数组元素连接成字符串,默认的join函数是以,作为连接符,当然连接符也就可以自定义,如下:
例1:
例2:

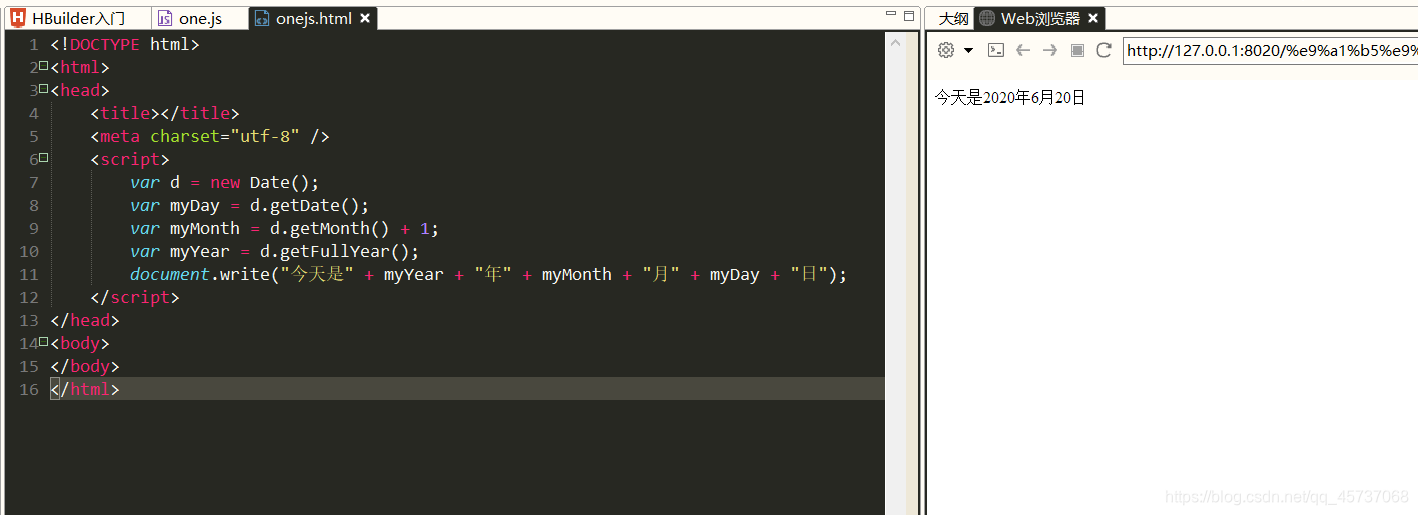
5.3时间对象

对象常用方法
说明
getFullYear()
获取年份,取值为四位数字
getMonth()
获取月份取值为0(1月份)~11(12月份)之间的整数
getDate()
获取日数,取值为0~31
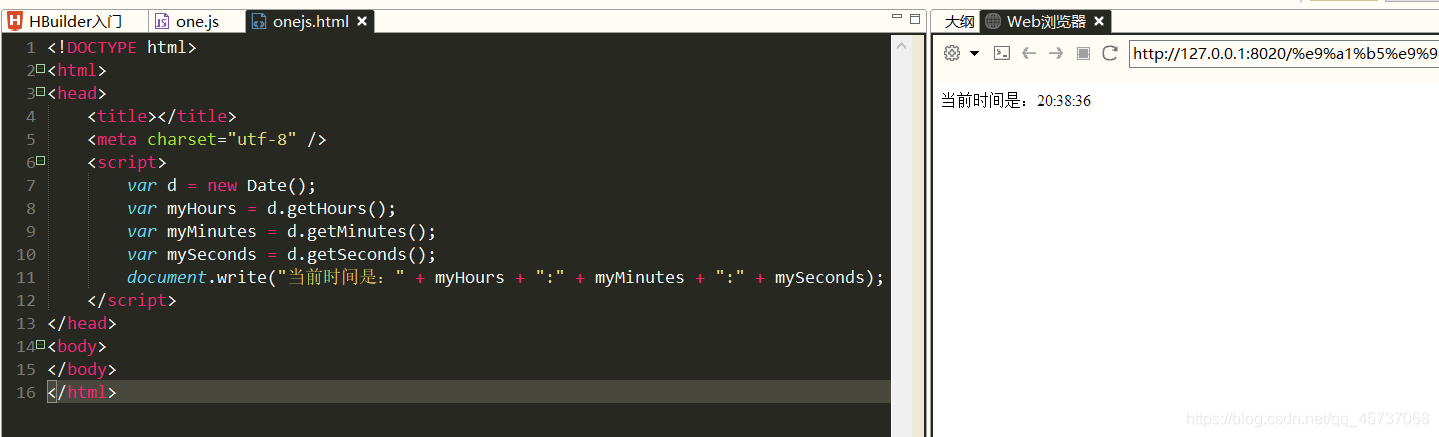
getHours()
获取小时数,取值为0~23
getMinutes()
获取分钟数,取值为0~59的整数
getSeconds()
获取秒数,取值为0~59
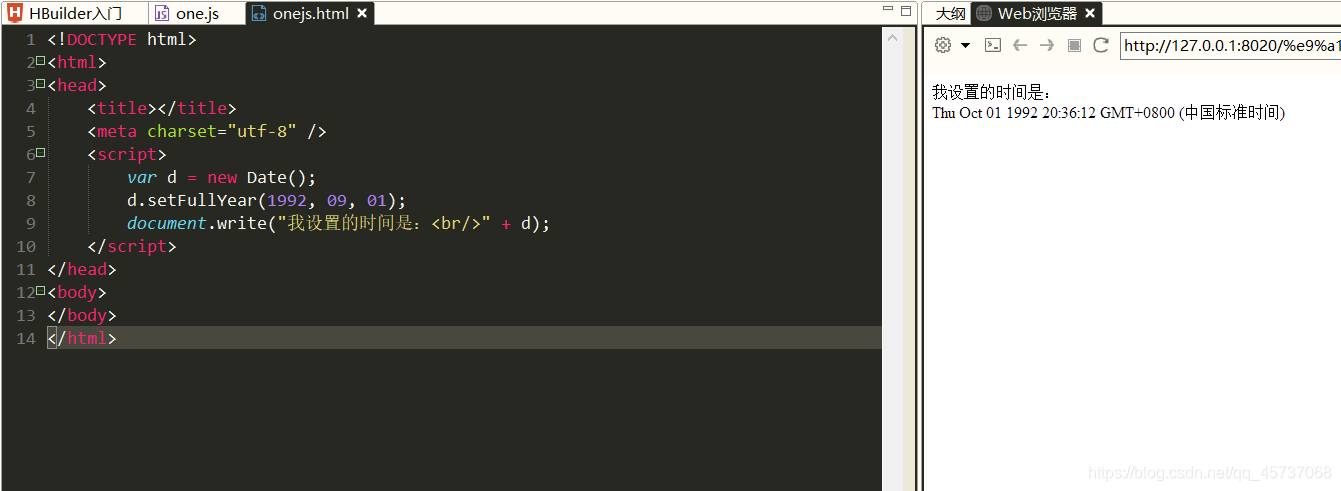
setFullYear()
可设置年月日
setMonth()
可设置日月
setDate()
可设置日
setHours()
可设置时分秒毫秒
setMinutes()
分秒毫秒
setSeconds()
设置秒毫秒
getday()
获取星期几



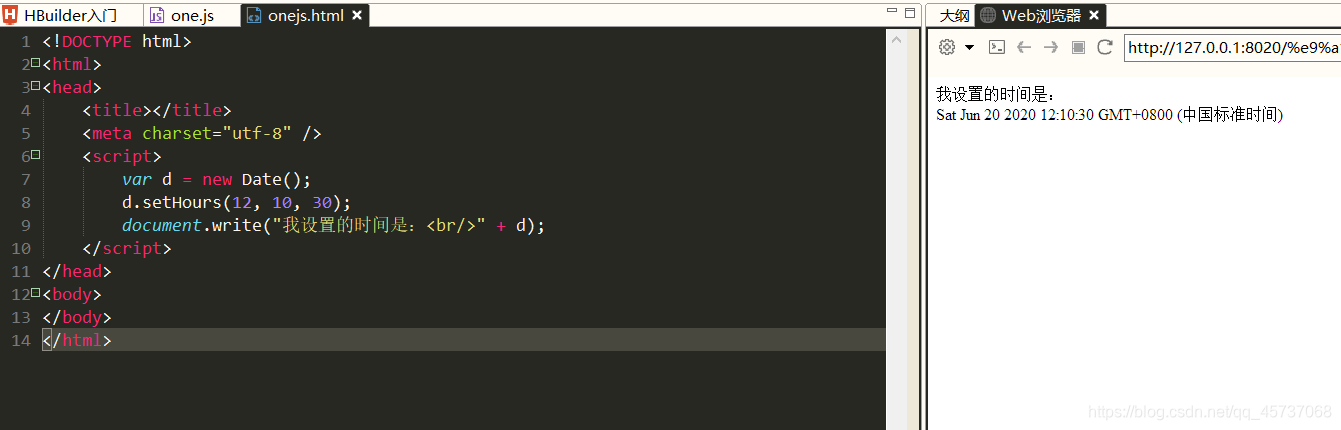
 >我们在设置年月日时分秒的时候,比如
>我们在设置年月日时分秒的时候,比如setHours(12,10,30)其实后两个参数(设置分秒是可选的,但是第一个参数小时是必选的)

5.数学对象

Math.属性:
属性
说明
PI
圆周率
LN2
2的自然对数
LN10
10的自然对数
LOG2E
以2为低的e的对数
LOG10E
以10为低的e的对数
SORT2
2的平方根
SORT1_2
2的平方根的倒数

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)