都2020年了,尽管 Web 开发的典型应用场景除了将服务器用作平台、浏览器用作客户端之外,几乎很少活跃于其他业务领域,但不可否认 JavaScript 语言和框架的使用已经成为了主流。Angular、React 和 Vue,作为 JavaScript 的三大框架已逐步发展成熟,三者的差异性也越发明显,假设 JavaScript 还会继续流行十年左右,未来十年,你将会作何选择? 企业现状 多个项目组协同开发多个业务应用:大一点公司叫做敏捷或者协同开发,小的公司就是一锅粥开发人干的事杂。 业务和产品形态:桌面应用、PC页面、手机和H5页面、微信和小程序应用、Android/IOS客户端应用和控制台程序等 前端开发框架各显身手:Fundation,AngularJS,Vue,React Native,weex,Flutter,Electron,Dart等App混合开发。 (准确地说BootStrap不算是框架,只是CSS的类库,虽然新版本底层也朝向js发展,Jquery也是一种前端框架) 题外话:2020年 开发桌面应用是用 flutter 还是用 electron? https://www.zhihu.com/question/390186321 以上框架都是JavaScript的分支或者衍生扩展,包过现在的TypeScript和****Script业界通常认为都是JS的新增集。(在这里不得不说明一点JavaScript是世界上最美的界面设计和渲染语言,没有之一) 「 不学自知,不问自晓,古今行事,未之有也 」 前端越来越混乱了,当然也可以美其名曰:繁荣。可谓到了百家争鸣的时代。 原生桌面客户端加速移动开发,快速迭代的产品和业务活动更新,促使我们的application应用呈现了多元化和集约化。 再牛逼的技术框架离开业务谈技术都是耍流氓,不知道大家认不认同。切身体会,因为技术部门不是你一人说了算。 我们都知道现在流行的框架:Vue.Js、AngularJs、ReactJs,已经逐渐应用到各个项目和实际应用中,它们都是MVVM数据驱动框架系列的一种。 在了解MVVM之前,我们先回顾一下前端发展的历史阶段,做到心中有数,才会更好理解。 这段回顾历史,由于网上就可查不少资料,但都篇幅很长,晦涩难懂。 所以我引用了 廖雪峰老师网站总结的一段话,言简意骇,方便大家秒懂阅读 在上个世纪的1989年,欧洲核子研究中心的物理学家Tim Berners-Lee发明了超文本标记语言(HyperText Markup Language),简称HTML,并在1993年成为互联网草案。从此,互联网开始迅速商业化,诞生了一大批商业网站。 最早的HTML页面是完全静态的网页,它们是预先编写好的存放在Web服务器上的html文件。 浏览器请求某个URL时,Web服务器把对应的html文件扔给浏览器,就可以显示html文件的内容了。 如果要针对不同的用户显示不同的页面,显然不可能给成千上万的用户准备好成千上万的不同的html文件,所以,服务器就需要针对不同的用户,动态生成不同的html文件。一个最直接的想法就是利用C、C++这些编程语言,直接向浏览器输出拼接后的字符串。这种技术被称为CGI:Common Gateway Interface。 很显然,像新浪首页这样的复杂的HTML是不可能通过拼字符串得到的。于是,人们又发现,其实拼字符串的时候,大多数字符串都是HTML片段,是不变的,变化的只有少数和用户相关的数据,所以,又出现了新的创建动态HTML的方式:ASP、JSP和PHP等——分别由微软、SUN和开源社区开发。 在以前: 但是,一旦浏览器显示了一个HTML页面,要更新页面内容,唯一的方法就是重新向服务器获取一份新的HTML内容。如果浏览器想要自己修改HTML页面的内容,怎么办?那就需要等到1995年年底,JavaScript被引入到浏览器。 有了JavaScript后,浏览器就可以运行JavaScript,然后,对页面进行一些修改。JavaScript还可以通过修改HTML的DOM结构和CSS来实现一些动画效果,而这些功能没法通过服务器完成,必须在浏览器实现。 下面先跟着我节奏揭开MVVM原理。 JavaScript操作HTML 至于 js如何在浏览器执行,这又是另外一个资深课题了(前端真的是只是庞杂),这里我们不做研究,有兴趣的可以自己去搜资料。我们只需要知道浏览器就是也JS执行容器,执行完之后,通过页面显示结果就行了,就像java需要编译器一样原理。 用JavaScript在浏览器中操作HTML,也经历了若干发展阶段: 我们利用【小北最帅】这个案例来展示 【第一阶段】 是JS原生通过浏览器解析机制,它的原理是使用浏览器提供的原生API 结合JS语法,可以直接操作DOM,如: HTML: JavaScript: 结果变成: 【第二阶段】 我用一个字总结 就是懒,就是我们上一篇说的jQuery时代,由于原生API晦涩难懂,语法很长不好用,最重要的是要考虑各种浏览器兼容性,因为他们的解析标准都不一样,造成了,写一段效果代码要写很多的兼容语法,令人沮丧,所以jQuery的出现,迅速占领了世界。 上边的例子用 jQuery 是这样的 【第三阶段】 一句话就是所有通信都是单向的: 也就是前期我们最常用的状态,提交一次反馈一次,通信一次相互制约。 比如:提交表单 填写内容 → 点击提交 →业务逻辑处理 →存入数据库 → 刷新页面→服务器取数据库数据→渲染到客户端页面→ 展示上一次你提交的内容 各部分之间的通信方式如下。 这个模式缺点是什么呢? 缺点一:它必须等待服务器端的指示,而且如果是异步模式的话,所有html节点、数据、页面结构都是后端请求过来。 浏览器只作为一个解析显示容器,Model 作用几乎是废x,Model 层面做的很少几乎前端无法控制,你前端几乎是切图仔和做轮播图的工作/哭 缺点二:因为你前端渲染的页面结构,几乎是后端服务器包扎一堆数据一起发送过来,前端的你只需要用拼接字符串 或者字符串拼接引擎 比如Mustache、Jade、artTemplate、tmpl、kissyTemplate、ejs等来做事,说白了纯苦力和重复工作居多,这也导致了,如果很多人认为前端并不重要,只负责美工 和 动作体验就好了。 缺点三:一发而动全身。数据、显示不分离!为什么这么说,因为如果业务逻辑要变,比如很简单的需求,你用jsp或者php 拼接出来的ajax数据页面,年龄这个字段我不需要了,把性别字段 区分开,男的单独显示,女的单独显示,以前是一起显示到一个表的 那么,后端先要sql查询把 男、女数据分开,然后渲染字符串时候把 年龄 这个字段去除,然后把男女分开成2个table,然后再推送给前端接收。 前端收到了,然后从新在渲染一遍,在加工一次页面甚至是展示动作效果。。。真苦逼啊(前后端一起大声喊到:加班使我快乐,呜呜呜) 终于来到【第四阶段】,为什么在MVC模式我说这么多废话呢,因为你了解了MVC才能更清楚的知道 「 何为mvvm模式 」 MVVM最早由微软提出来,它借鉴了桌面应用程序的MVC思想,在前端页面中,把Model用纯JavaScript对象表示,View负责显示,两者做到了最大限度的分离。也就是我们常说的,前后分离,真正在这里得以实现 可能理论知识枯燥无味,那么我们还是实战派,来看代码不就好了吗? js和jQuery的写法 大家也看到了,那么我们来MVVM 数据绑定怎么实现。 由于数据驱动模式的精髓在于【数据】和【视图】分离,所以我们首先并不关心DOM结构,而是关心数据的展现。 最简单的数据存储方式是什么呢?显然不是mysql、数据库而是使用JavaScript对象 HTML: JavaScript: 结果是: 假设: 下面我们把name 从[ 前端你别闹] 改为 [小北],把显示的age从 [3] 改为 [666],tag变成 [最帅!] JavaScript: var xiaobei = { name: ‘小北’, age: 666, 结果是: 通过实验和理论 小伙伴惊呆了,我们只要改变JavaScript对象的内容,就会导致DOM结构作出对应的变化! 这也是MVVM的核心思想:关注Model的变化,让MVVM框架利用自己的机制去自动更新DOM,从而把开发者从操作DOM的繁琐中解脱出来! 也就是所谓的 数据 – 视图分离,数据驱动视图, 视图不影响数据,再也不用管繁琐的DOM结构操作了,世界顿时清净,完美! 我们学一个东西,通常两个目的: – 为了解决现有的问题 所以,在学这些东西之前,先必须了解,它们是用来解决什么问题的。 Angular,React,Vue,这三者其实面对的是同一个领域,那就是Web应用。 AngularJS 自 2009 年诞生,至今已有十年历史。在这短短十年中,其对 Web 社区的发展产生了十分深远的影响。作为一款优秀的 JavaScript 框架,在其推出一年后,便在全球引起了广泛关注,如今更是在 Google 的 600 多款产品中得以成功运用,如 Firebase 控制台、谷歌分析、谷歌快车、谷歌云等。 AngularJS 有着诸多核心特性,包含:MVC ( Model – view – controller )、模块化、自动化双向数据绑定、语义化标签、依赖注入等。Angular 最新版 7.0.0 已于 2018 年 10 月发布,下一版本预计将于今年第二季度正式上线。以下是 Angular 7 针对性能、命令行工具和 Material Design 组件的优化项: Angular 的出现,在 Web 社区引发了强烈轰动。两年后,Facebook 也推出了一款同样具备丰富功能的 JavaScript UI 组件库—— React。 使用 React,意味着您将用一种更简约的方式开始前端开发,这也是大部分开发人员所期待的: 不多,却正好够用,您完全可以根据自己的需要,自由添加任何组件库,它们包括: Angular 提供了比 React 更多开箱即用的功能,如: 当然,Google 工程师已经意识到了这个问题,也在一定程度上致力于简化 Angular 框架的复杂性,希望在 Angular 8 中能让人耳目一新。 在 React 与 Angular 孰优孰劣的讨论逐步升温的时候,另一个 JavaScript 框架 Vue 抵达了现场,使得这场最优 Web 开发框架的角逐变得更加白热化。 Vue.js 是由 Google 的核心开发工程师——尤雨溪( Evan You )所创建的框架,作为一个比 React 和 Angular 都更年轻的框架,Vue 从它们那里借鉴了好的部分,即函数式和面向对象编程的混合体。2014 年 2 月(在微软收购 GitHub 平台四年之前),Evan You 在 GitHub 上发布了第一个稳定版本的 Vue,标志着一个构建数据驱动的 Web UI 的渐进式框架就此诞生。 尽管没有得到谷歌和 Facebook 等科技巨头的支持,但自 2018 年以来,Vue 一直受到开发者的广泛关注。从去年几大主流前端开发框架的热度来看,大多数知晓 Vue 的开发者都表示有兴趣学习它。 也许,那些已经熟练掌握 Angular 和 React 前端框架的开发人员也应该花些时间去了解一下这个简单、小巧、省心的前端框架,希望下面的内容能对你有所帮助。 如果前端框架的学习不包含 TypeScript (即便 TypeScript 通常被认为是 JavaScript 的增集,但要完全掌握仍需要学习额外的类处理过程),那么 React 和 Vue 的学习速率都高于 Angular。 相对于 React,许多初学者认为 Vue 的学习成本更低,因为它提供了更加丰富的资源文档和中文支持。事实上,Vue 和 React 学习速率的实际情况是大致相同的,由于大部分 Vue 的学习资料直接以单个 Web 应用程序的开发实践开始,直观且清晰的代码逻辑的确可以帮助初学者更快入门,但是,随着学习内容的深入,当您需要开发复杂的 Web 应用程序时,花哨灵活的指令和逻辑反而会让人觉得 Vue 比 React 更难掌控。 React 是一个已经存在近十年的 Facebook 开源项目,因此它拥有更加成熟的技术社区支持。尽管 Vue 已经成功地在短短几年间吸引了相当多的追随者,但在它真正建立出一整套完善且丰富的生态系统之前,仍需要更多人和时间的打磨。 当你看到许多使用 Vue 完成的项目时,你会注意到,其整体的设计理念更趋向现代化,这是因为 Vue 仍是一个相对较新的框架,比如,这个示例。 众多周知,React 所包含的工具、组件库和代码包的数量更多,但 Vue 灵巧、精致和简单却更加令人印象深刻。 前端几乎无安全可言!当然,这里所指的安全性,仅仅是 React 和 Vue 这两个框架之间的对比,相对于 React,Vue 更为小众且不同,因此在面对大规模黑客攻击的时候,React 更容易成为目标。 Vue 和 React 同样都容易受到跨站点脚本( XSS )攻击,这也是 Web 应用程序中最为常见的安全漏洞。XSS 攻击允许攻击者将客户端脚本注入到其他用户查看的网页中,以影响其关联的任何 JavaScript Web 应用程序。 PS:缓解此问题的最佳方法是将数据保存在脚本之外,加入黑名单机制并从白名单中进行数据验证。 这也是争议最大的地方。React 专注于 UI,所以在构建 UI 组件时可以从它那里获得很好的支持。Vue 作为一个渐进式框架,只允许使用最基本的功能来构建应用程序,但同时也提供了一些开箱即用的东西:如,用于状态管理的 Vuex、用于应用程序 URL 管理的 Vue Router、Vue 服务器端渲染。 Vue 剥离了许多元素,相比之下 React 更加全面。但如果您正在寻找一种精简、新颖、简单易学、样板代码少、高性能、灵活且完整的前端框架,Vue 更加适合;当然,如果您打算使用低版本 jQuery 代码,Vue 也同样支持。 React 的灵活性则更多依赖于其背后强大的技术社区,在 Facebook 的强力支撑下( Facebook 的 React 团队包括了 10 名专职开发人员),提供了更多工具、UI 库和教程。 如果您的开发理念更趋向全栈文化、跨平台、保持独特、引领潮流而不是跟随,那么您一定会喜欢 Vue ;但如果您的项目需要大量熟练使用该框架的前端开发者、大量的工具及第三方库,那么您最好使用 React。不过小孩子才做选择,您最需要的应该是一个全面兼容 Angular、React 和 Vue 的前端开发工具包—— WijmoJS。 截至 2019 年初,Angular、React 和 Vue 之间的竞争持续升温,越来越多的开发人员开始抛弃 Google 项目,就商业开发工具的提供者而言,Vue 的未来一片光明。 为开发速度更快的 Web 应用程序而选择了 Vue 的人有明显的增长,Vue 很有趣,开发起来也很简单。虽然,React 依托于其庞大的生态圈,在目前为止,处理更复杂的 Web 项目时占据优势,但随着前端社区内大量 Vue 追随者的出现、Vue 社区稳定增长的良好氛围,都在暗示着 Vue 很快就会变得像 React 一样受欢迎。 这四个里面bootstrap不是框架,它只是一个HTML CSS库(尽管现在bt也采用了最近版本的jqs),用来快速搭建视图的。以前很火,现在的话,项目页面比较简单重复的企业可能会用它,它和jQuery一样,已经不再是主流了。反正我看见明确需要会bootstrap的企业,基本能猜到要么他们是招人做后台页面,要么是做套模板的企业网站(jquery+bootstrap),总之没啥前途。 其他三个都是目前主流的js方面的框架,其中vue react中小型项目用的多,会的人多,用的也多,学习起来不算很难,所以市场上你会我也会,最后应聘一样没竞争力,最重要的核心技能依然是原生js的深入理解(注意是js,不是js里的dom和bom)。angular主要用于大型项目,相比前两个使用比重稍微少一点,学习难度也大一点。PS:经验上国内vue和react比较多。 前端工程构建工具的话:gulp 和grunt ,个人比较喜欢 gulp,简单粗暴。 JS/CSS模块化开发 模块化Amd和Cmd其实用哪个都无所谓,自己熟练哪个就好,大家也都还在继续使用 如何选择一个面向未来的前端框架呢? 基于 Responsive,我们就不得不考虑宽屏 Web 和窄(触摸)屏 Web 的操作不同之处,因此这也要求了前端 JS/CSS 框架对此的兼容性。 基于 Real-time,就需要考虑到通讯技术,如WebSocket、E-Polling等等,这些需要框架给出对应的模型层或服务层或XXX层给予支持。 而基于Reactive,就必须要考虑到组件的实时刷新原理、方式,这些刷新还不能影响用户操作(举例:用户刚刚输入了一段内容,被实时更新的状态变化强制刷掉了)。 最后再基于整个项目的架构方式来思考引入一种前端框架对项目的冲击(如复杂度,团队成员知识链)。 当选择不再是犹豫的恐惧症 年轻的程序员都是好奇的猫,玩过一个又一个的前端框架。从毛球上弄出一条条的线,玩啊玩,最后这一个个的框架在脑子里搅浆糊。 技术选型:不仅仅受技术影响 有太多的选择,就是一件麻烦的事;没有选择时,就是一件更麻烦的事;有唯一的选择时,事情就会变得超级简单。 倘若,我是那个使用 Java 来开发 API 的少年,我会使用 Spring Boot 来作为开发框架。尽管 Java 是一门臃肿的语言,但保守的选择不会犯上大错。 倘若,我是那个使用 Python 来开发 Web 应用的少年,我会使用 Django 来作为开发框架。它可以让我快速地开发出一个应用。 只可惜,我不再是一个后台开发者,我不再像过去,可以直接、没有顾虑的选择。当我选择 JavaScript 时,我就犯上了「选择恐惧症」。技术选型也是没有银弹的——没有一个框架能解决所有的问题。 总结 码字好累,终于通过简单的例子和很白话的语言,引出了mvvm框架话题,大牛请忽略,也别笑我,我只是用最简单易懂的语言和表达,让更多的人看明白原理,才好进行实际应用,其实没什么技术难点。 大部分的框架并不只是那么简单。为了使用这个框架你,可能需要学习更多的框架、知识、理论。一个很好的例子就是 React,这个框架的开发人员,引入了相当多的概念,JSX、VIrtual Dom。而为了更好地使用 React 来开发,我们还需要引入其他框架,如 Redux、ES6 等等 补充一点:关于工程化的问题。 其实工程化怎么都是需要的,无论自有与否工程内部统一的规格也是肯定的,直接比较工程化整套方案和单个模块是没意义的。 它们真正的区别在于,Angular 提供了较佳实践,而 Vue 允许你自己选择其它部分和架构工程化方案。 因此,如果你能够接受或因为管控能力不得不接受较佳实践(的每一个无法自由替换的部分),那么 angular 更好。如果你需要而且能够搞定更适合自己的整体方案,并让每个部分对未来更好的局部替代方案敞开,那么 Vue 更好。 上手容易程度:Vue.js > ReactJS > AngularJS > Angular 2 效率也分两种,一种是开发效率,一种是运行效率。只要不影响上线的效率就是高效。所以对于全局权衡,仁者见仁智者见智。 对于一个真正的工程师,选用什么框架并没有多大的区别,因为你只需要花时间去学习和熟悉它们。每一个框架都有各自的优点和缺点,所以主要是看自己的应用场景下哪个框架最适合。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?各有各的好处,习惯行的经验。
「前端程序发展的历史」

在ASP中,一个asp文件就是一个HTML,但是,需要替换的变量用特殊的<%=var%>标记出来了,再配合循环、条件判断,创建动态HTML就比CGI要容易得多。
<div id=”name” style=”color:#fff”>前端你别闹</div> <div id=”age”>3</div>
// JavaScriptvar dom1 = document.getElementById(‘name’);var dom2 = document.getElementById(‘age’); dom1.innerHTML = ‘小北’; dom2.innerHTML = ‘666’; dom1.style.color = ‘#000000’; // css样式也可以操作
<div id=”name” style=”color:#fff”>小北</div> <div id=”age”>’666</div>
HTML: <div id="name" style="color:#fff">前端你别闹</div> <div id="age">3</div> JavaScript: // jQuery 一句话就行 $('#name').text('小北好帅').css('color', '#000000'); $('#age').text('666').css('color', '#fff'); 结果变成: <div id="name" style="color:#fff">小北好帅</div> <div id="age">666</div>MVC模式,需要服务器端配合,JavaScript可以在前端修改服务器渲染后的数据。

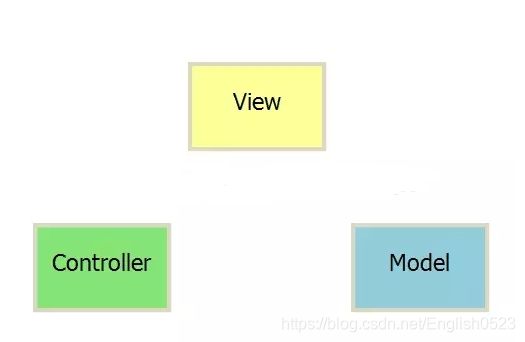
视图(View):用户界面。 控制器(Controller):业务逻辑 模型(Model):数据保存
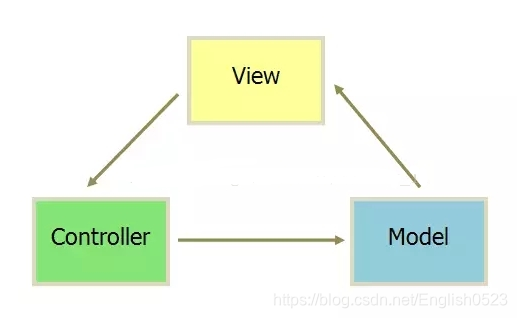
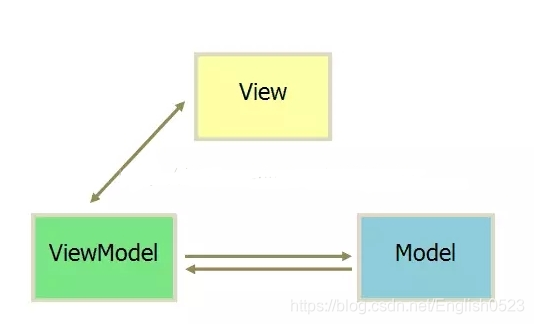
View 传送指令到 Controller Controller 完成业务逻辑后,要求 Model 改变状态 Model 将新的数据发送到 View,用户得到反馈MVVM框架模式

它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然,model数据的变动,也自动展示给页面显示 把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
// 这次我不关心你了,哼哼
// JS基础对象// 原始数据
var xiaobei = { name: ‘前端你别闹’, age: 3,
tag:’干货’
};
name: 前端你别闹
age: 3
tag: 干货
我们把变量xiaobei 看作Model数据,把HTML某些DOM节点看作View,并意淫它们已经通过某种手段被关联起来了。
按照以前我们肯定操作DOM节点,而现在我们只需要修改JavaScript对象:
// JS基础对象// 改变的数据
tag:’最帅’
};
name: 小北
age: 666
tag: 最帅
这让我们的关注点从如何操作DOM变成了如何改变JavaScript对象的状态,而操作JavaScript对象比获取和操作DOM简单了一个地球的距离!常见的MVVM框架:Vue.JS、AngularJs、reactJs 等在继续我们今天的讨论
– 为了解决将来可能会有的问题
Angular
React
组件功能:React VS Angular
Vue
学习曲线:React VS Vue
技术社区:React VS Vue
安全性:React VS Vue
灵活性:React VS Vue
Vue 的未来
GitHub受欢迎程度
Angular、React,还是 Vue ?

话说react总感觉无论是代码优雅性还是效率来说都比不上vue.js,但是貌似招react的工作要比vue多得多。(动态数据)
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)