在Unity中完成2D界面 有两种方式 在Unity5.x之后 Unity和NGUI联合开发了UGUI 在Unity中 3D的单位是m(米) 而2D的单位是px(像素) 1、使用正交摄像机 2、使用透视摄像机 将2D元素移动到合适的距离 创建一个2D精灵元素Sprite z=距离 由于屏幕张开角为60° 若在更远或更近的距离 则精灵图进行缩放 UGUI提供了Canvas节点 该节点负责2D元素的比例缩放 UGUI下面除了Canvas 还有控件和时间响应 如此 组成了UGUI体系 Unity将所有UGUI元素放入UI标签下了 因此 若要创建 只需要在Hierarchy右键 -> UI -> Canvas即可创建Canvas Canvas下带有四个组件: 每个节点都需要带有transform组件 而Rect Transform继承自transform Canvas绘制2D元素的设置 Graphic Raycaster与事件碰撞相关 用于显示非交互式的组件 可以添加材质:
Unity的GUI包
有自带的GUI 还有开源的第三方包NGUI 其中 NGUI被Unity广泛使用
因此 Unity已经内置了UGUI🚩在3D世界显示2D元素
有两种方式可以实现在3D世界显示2D元素:
(参看Unity学习笔记(06):Camera摄像机、透视摄像机和正交摄像机、光源、烘培模式)
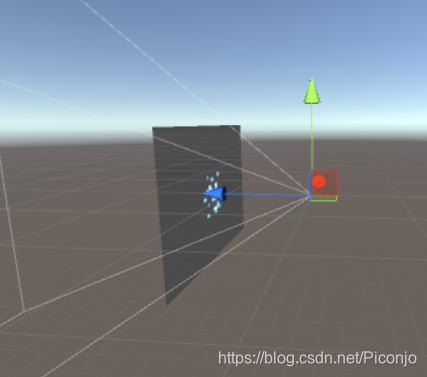
移动到一个合适的位置 使得能够全屏显示该画面
在Hierarchy右键 -> 2D -> Sprite
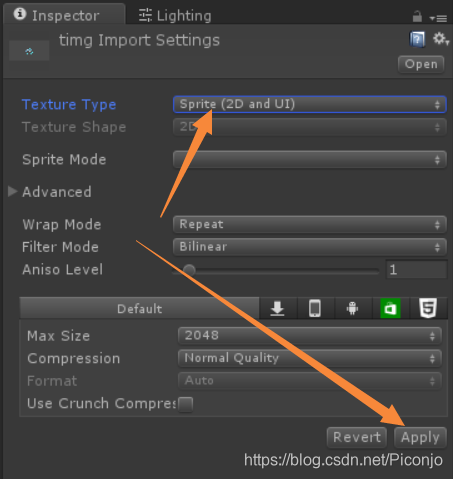
将图片的类型改为2D:
记得点击Apply应用

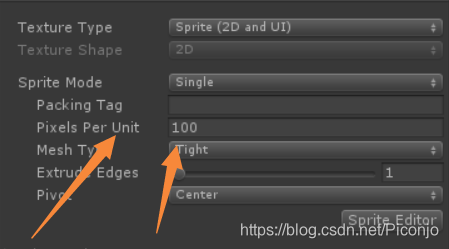
Pixels Per Unit定义了多少像素为1世界单位
100 即意为 100像素为世界的1m(米)

再将图片拖到Sprite节点的Renderer/Sprite即可:

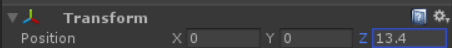
计算Sprite和Camera相距多少才能完全充满屏幕

公式:z=h/(2*tanθ)
h=屏幕高度
θ=屏幕张开角

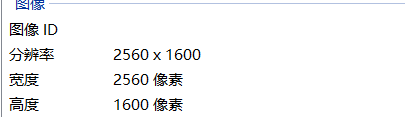
屏幕高度为1600px=16m

因此 z=h/(2tan30°)=16/(2tan30°)≈13.4

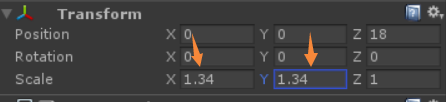
还有另一个方式:
比如 在18m的距离 在13.4能够全屏 则缩放值为18/13.4≈1.34

这样计算 比较复杂 而UGUI正能解决该问题十一、Canvas
以Canvas为根节点的UI树 所有UI元素都挂在这棵树上 对Canvas进行比例缩放以实现正确显示2D元素
与此同时还会自动创建一个EventSystem 该节点用于接收UI事件

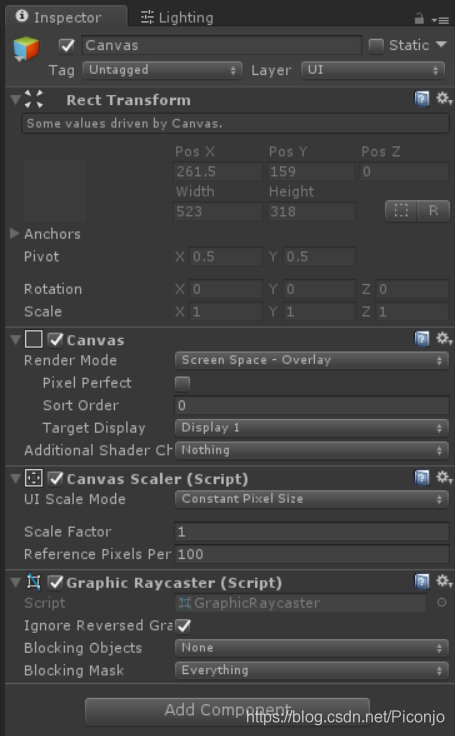
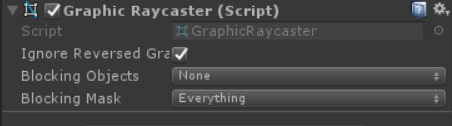
当然 创建UI下的任何物体 都会自动带上Canvas父节点🚩Canvas的组件

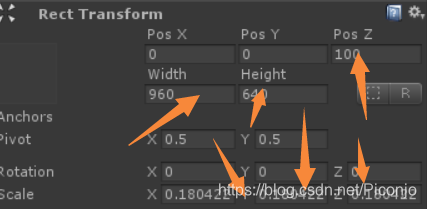
Rect Transform
Canvas的transform一旦被创建 则无法进行任何修改Canvas
Render Mode的 Screen Space - Overlay 是覆盖到屏幕上
在画完所有物体后将该层覆盖到屏幕的最上方
Camera即使隐藏了 或者无法拍摄 2D元素照样能够显示

Pixel Perfect 显示像素
勾选上后 显示像素会更加好

Target Display控制绘制到哪个屏幕上

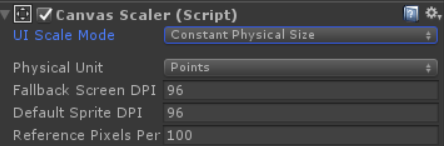
Canvas Scaler 控制2D元素的缩放策略

Constant Pixel Size根据像素控制
Constant Physical Size根据物理尺寸控制

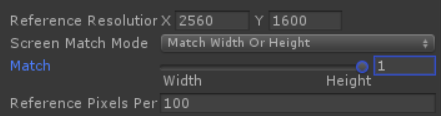
Scale With Screen Size根据屏幕尺寸控制
缩放公式:
Match是缩放因子 控制根据什么缩放


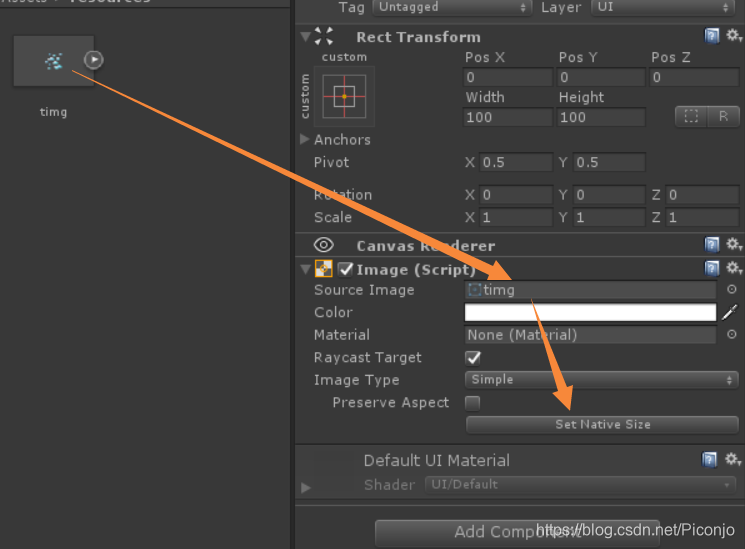
在Canvas下创建一个Image节点 即可将图片显示其上了


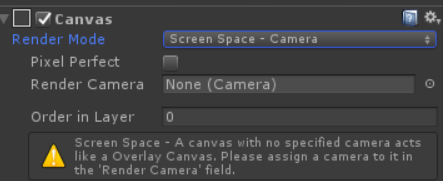
Render Mode的 Screen Space - Camera 是由摄像机拍摄
此时由于没有选择Camera 因此无效

因此需要选择一个用于渲染的摄像机:

此时Camera隐藏 则2D场景也无法显示了

Plane Distance决定了2D和3D物体的遮挡关系
若该值大于3D元素和摄像机的距离 则3D元素会显示在2D元素的前方
反之 若该值小于3D元素和摄像机的距离 则3D元素会显示在2D元素的后方

Render Mode的 World Space 是使用世界空间
此时距离会自动换算

World Space是自己控制缩放的比例 自己计算
可以将2D元素和3D元素融合在一起🚩Image组件

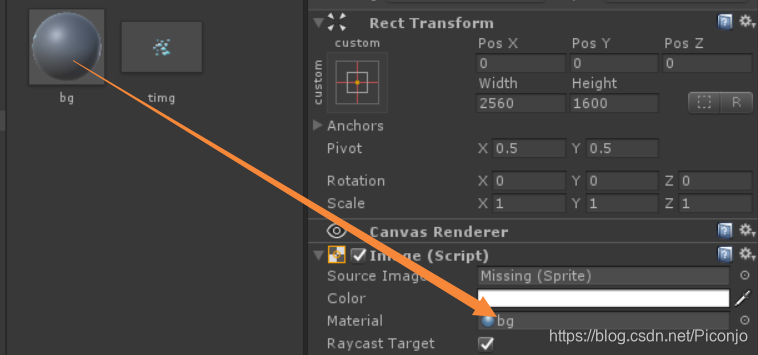
此时图片无需精灵图了:

创建一个材质球 Create -> Material
拖入即可使用:

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)