本篇文章,主要讲解的立即执行函数或自执行匿名函数的含义、用法、以及使用它的主要场景。系列的前面几篇文章主要讲解了作用域、原型、执行上下文,本篇文章一样起到了承上启下的作用,如果您感兴趣,不妨去看看哦~ 传送门 在详细了解这个之前,我们来谈了解一下“自执行”这个叫法,本文对这个功能的叫法也不一定完全对,每个人对他的理解都不一样,我们在这里用 立即调用: 这是一个被称为 当你声明一个函数的时候,通过在后面加括号就可以实现立即执行吗? 很显然,例子中的第二条和第三条确实报错了,而且报错内容不一样,那么问题出现在哪呢? 有时,我们定义函数之后,立即调用该函数,这时不能在函数的定义后面直接加圆括号,这会产生语法错误。产生语法错误的原因是, 为了避免解析上的歧义,JS引擎规定,如果function出现在行首,一律解析成语句。因此JS引擎看到行首是function关键字以后,认为这一段都是函数定义,不应该以 要解决上述问题,非常简单。 我们只需要用 还有一个情况,使用new和void关键字,不过不太常见罢了。 IIFE最常见的功能,就是隔离作用域,在ES6之前JS原生也没有块级作用域的概念,所以需要函数作用域来模拟。 举例: 你仍然可以在其他地方声明同名变量~ DOM事件添加中,为了兼容现代浏览器和IE浏览器,我们需要对浏览器环境进行一次判断: 这里我仅举个例子,为我的下一篇文章——《JavaScript中的闭包》卖个关子 当函数变成立即执行的函数表达式时,表达式中的变量不能从外部访问。 将 IIFE 分配给一个变量,不是存储 IIFE 本身,而是存储 IIFE 执行后返回的结果。 JavaScript内功系列: 关于我 其他沉淀 如果您看到了最后,不妨、、评论一下吧!!!
立即调用函数
目录
一、了解立即调用函数表达式
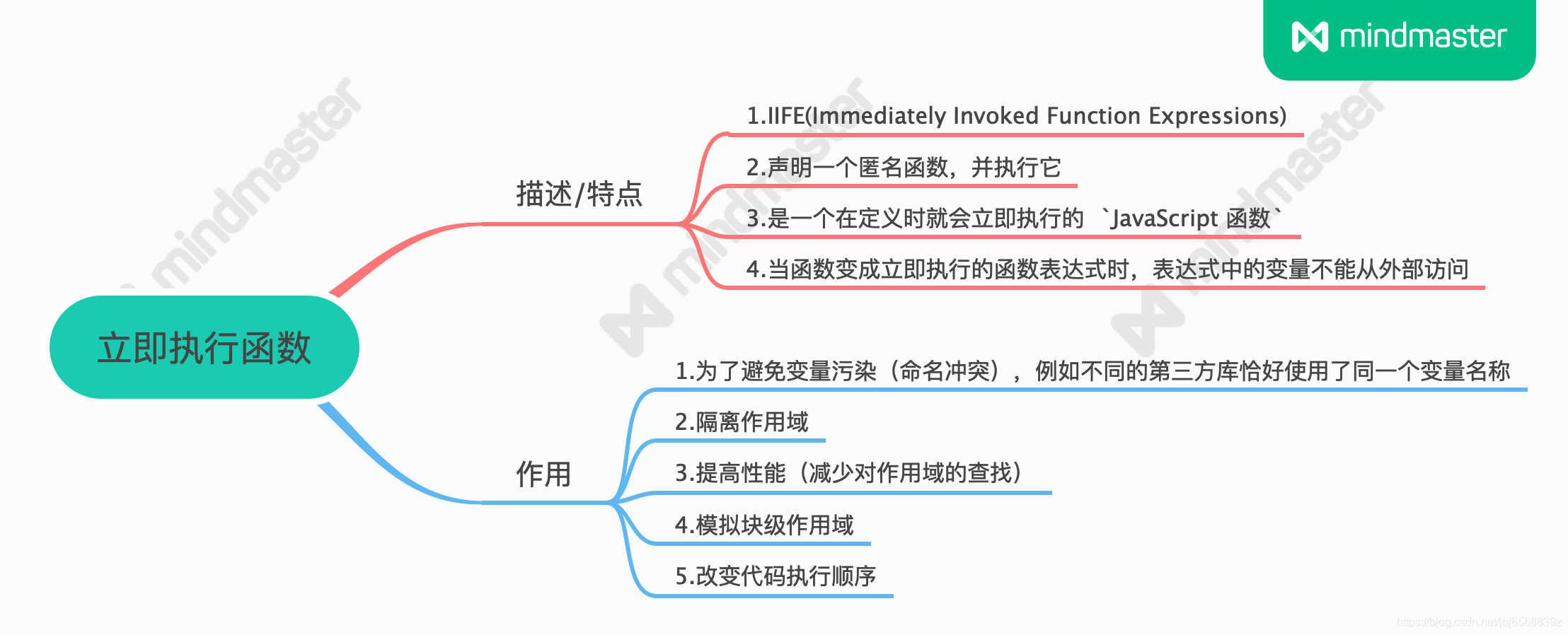
1.1 思维导图

1.2 什么是立即调用?
立即调用~
创建就立即执行。JavaScript 函数。(function (x) { console.log('x + x = ', x + x); })(5) // x + x = 10 自执行匿名函数 的设计模式,主要包含两部分:
() 里的一个匿名函数,这个匿名函数拥有独立的词法作用域。这不仅避免了外界访问此 IIFE 中的变量,而且又不会污染全局作用域。() 创建了一个立即执行函数表达式,JavaScript 引擎到此将直接执行函数。1.3 核心问题
var foo = function(){ console.log('余光'); }(); // 余光 成功了! // ...是不是意味着后面加个括弧都可以自动执行? function(){ console.log(''余光); }(); // Uncaught SyntaxError: Function statements require a function name // 什么?还需要一个函数名?不是叫 自执行匿名函数吗? // 我加上了函数名 function foo(){ console.log('余光'); }(); // Uncaught SyntaxError: Unexpected token ')' 
二、立即调用函数表达式报错了?
function 这个关键字,既可以当做语句,也可以当做表达式,比如下边://语句 function fn() {}; //表达式 var fn = function (){}; 括号结尾,在它看来括号只是分组操作符。// 下面这个function在语法上是没问题的,但是依然只是一个语句 // 加上括号()以后依然会报错,因为分组操作符需要包含表达式 function foo(){ /* code */ }(); // SyntaxError: Unexpected token ) // 但是如果你在括弧()里传入一个表达式,将不会有异常抛出 // 但是foo函数依然不会执行 function foo(){ /* code */ }( 1 ); // 因为它完全等价于下面这个代码,一个function声明后面,又声明了一个毫无关系的表达式: function foo(){ /* code */ } ( 1 ); 
三、使用立即调用函数的正确姿势
大括弧将代码的代码全部括住就行了,因为JavaScript里括弧()里面不能包含语句,所以在这一点上,解析器在解析function关键字的时候,会将相应的代码解析成function表达式,而不是function声明。3.1 常见使用姿势
// 下面2个括弧()都会立即执行 (function () { /* code */ } ()); // 推荐使用这个 (function () { /* code */ })(); // 但是这个也是可以用的 3.2 不常见的使用姿势(一)
// 由于括弧()和JS的&&,异或,逗号等操作符是在函数表达式和函数声明上消除歧义的 // 所以一旦解析器知道其中一个已经是表达式了,其它的也都默认为表达式了 var i = function() { console.log('余光') }(); // 余光 true && function() { console.log('余光') }(); // 余光 0, function() { console.log('余光') }(); // 余光 3.3 不常见的使用姿势(二)
// 如果你不在意返回值,或者不怕难以阅读 // 你甚至可以在function前面加一元操作符号 //转bool var res1 = !function () { console.log('余光'); }() console.log('res1:', res1); // 余光 true // 转数字 var res2 = +function () { console.log('余光'); }() console.log('res2:', res2); // 余光 NaN // 按位非 var res3 = ~function () { console.log('余光'); }() console.log('res3:', res3); // 余光 NaN 3.4 不常见的使用姿势(三)
void function() { console.log('余光'); }(); new function() { console.log('余光'); }(); 四、常见使用场景
4.1 隔离作用域
var currentTime = (function () { var time = new Date(); var year = time.getFullYear() var month = time.getMonth()+1; var date = time.getDate(); var hour = time.getHours(); var min = time.getMinutes(); return year + '-' + month + '-' + date + ' ' + hour + ':' + min; })() 4.2 惰性函数
var addEvent = (function(){ if(window.addEventListener) { return function(type, el, fn) { el.addEventListener(type, fn, false); } } else if(window.attachEvent) { return function(type, el, fn) { el.attachEvent('on' + type, fn); } } })(); 4.3 用闭包保存状态
var elems = document.getElementsByTagName('a'); for (var i = 0; i < elems.length; i++) { (function (lockedInIndex) { elems[i].addEventListener('click', function (e) { e.preventDefault(); alert('I am link #' + lockedInIndex); }, 'false'); })(i); } 注意
(function () { var name = "Barry"; })(); // 无法从外部访问变量 name name // 抛出错误:"Uncaught ReferenceError: name is not defined" var result = (function () { var name = "Barry"; return name; })(); // IIFE 执行后返回的结果: result; // "Barry" 参考

写在最后
持续更新,您的三连就是我最大的动力,虚心接受大佬们的批评和指点,共勉!
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)