下面是小凰凰的简介,看下吧! 效果展示: 首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。如下图: 注意,以上这些理论,是指标准流中的div。无论多么复杂的布局,其基本出发点均是:“ 显然标准流已经无法满足需求,这就要用到浮动。 浮动可以理解为让 例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图: 这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。 如果我们把div2采用右浮动,会是如下效果: 目前为止我们只浮动了一个div元素(div2),如果浮动多个div呢? 下面我们把div2和div3都加上左浮动,效果如图: 注释浮动代码执行效果: 效果: 效果如下: 接下来,我们需要让外面的框框撑起来,把两个方块包容进去,实现我们预想的效果!这个就是清除浮动的目的! 应用到(1)文中的代码: 效果: 这个点遇到浮动框就往下移,不断把最外面的框框撑大,下面的绿色就是撑大的流程: 最后我们再根据下面这幅图,验证上述的说法: position标签默认的状态是静态的(static) 应用场景: 应用场景: 我们先来看看百度的用户登录界面: 以前我们说
💗人生态度:珍惜时间,渴望学习,热爱音乐,把握命运,享受生活
💗学习技能:网络 -> 云计算运维 -> python全栈( 当前正在学习中)
💗您的、、关注是对博主创作的最大鼓励,在此谢过!
有相关技能问题可以写在下方评论区,我们一起学习,一起进步。
后期会不断更新python全栈学习笔记,秉着质量博文为原则,写好每一篇博文。
文章目录
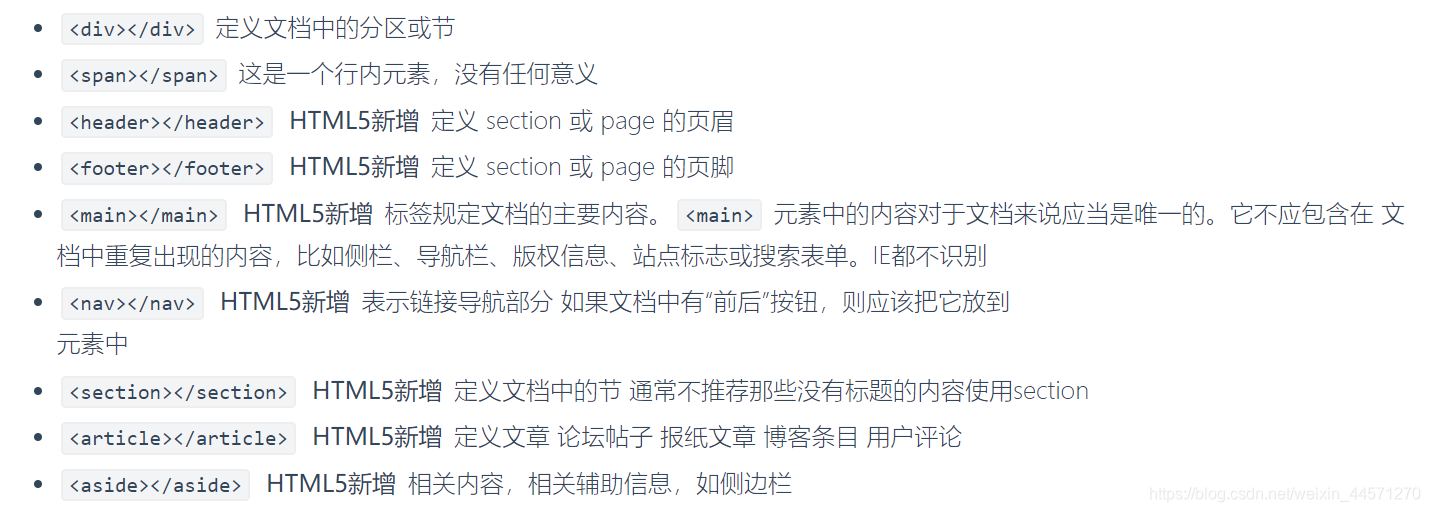
一、布局相关标签

二、盒子模型

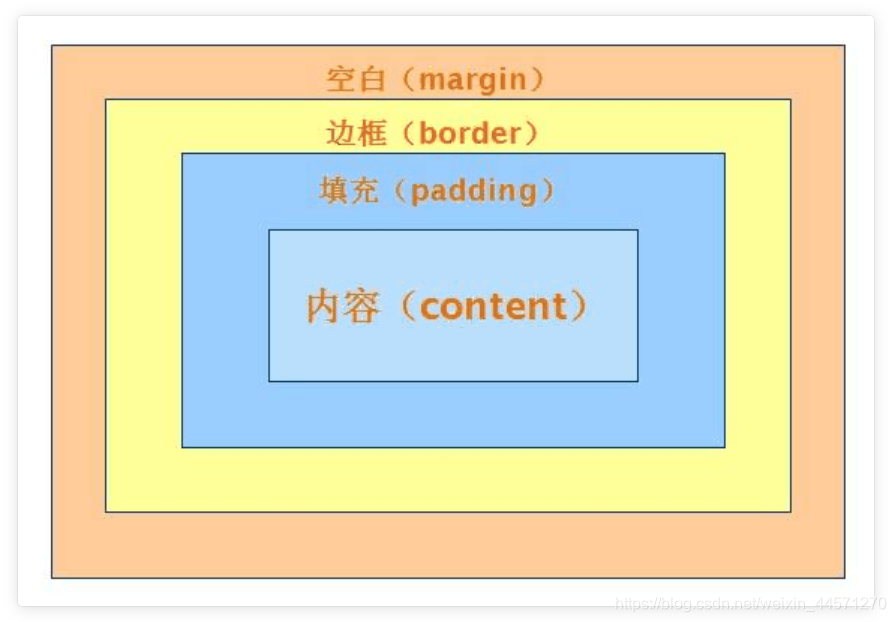
1、什么是盒子模型
# 就以快递盒为例 快递盒与快递盒之间的距离(标签与标签之间的距离 margin外边距) 盒子的厚度(标签的边框 border) 盒子里面的物体到盒子的距离(内容到边框的距离 padding内边距) 物体的大小(内容 content) # 如果你想要调整标签与标签之间的距离 你就可以调整margin # 浏览器会自带8px的margin,一般情况下我们在写页面的时候,上来就会先将body的margin去除 2、实战演练解析
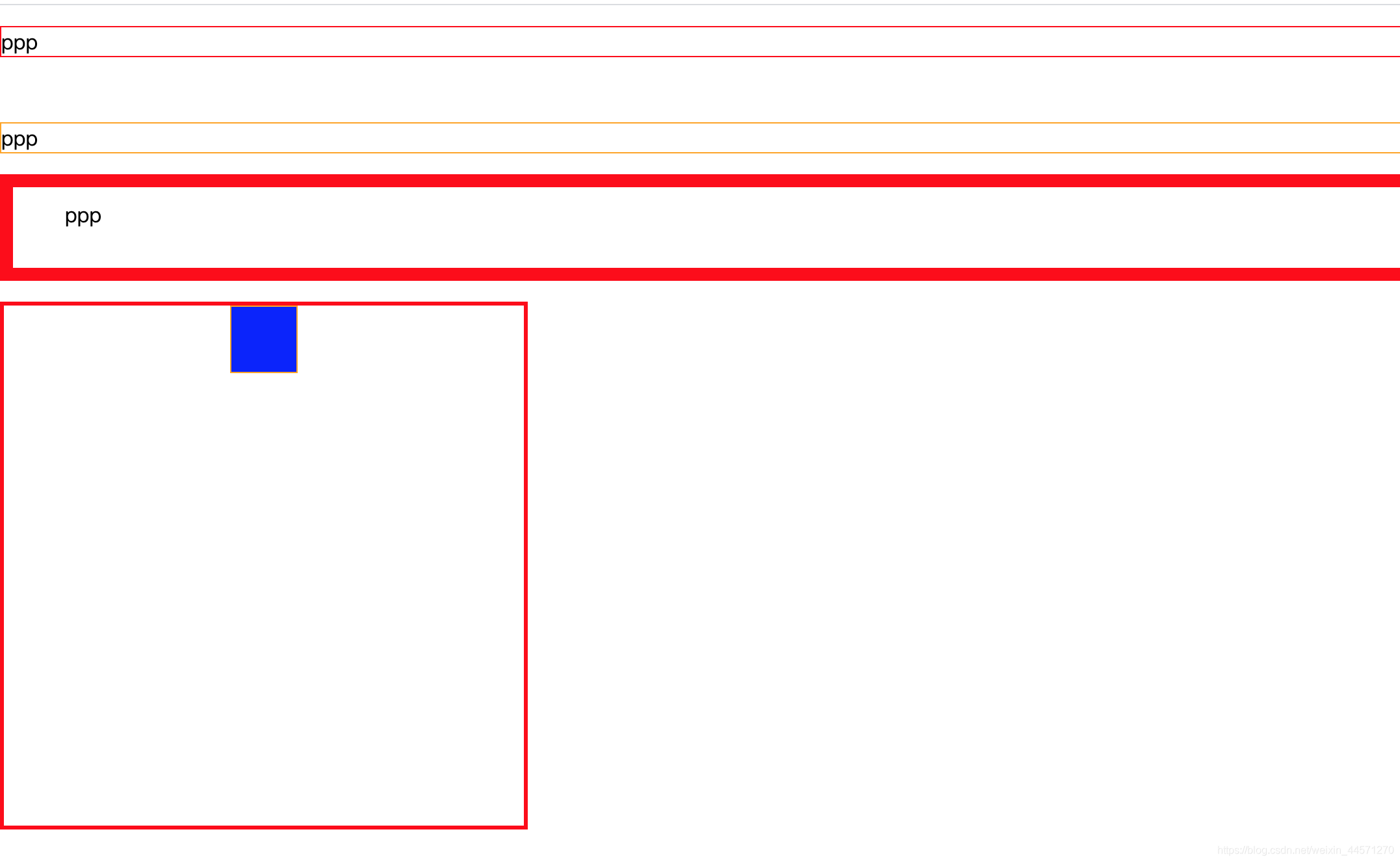
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; /* margin简写: margin: 0; 上下左右全是0 margin: 10px 20px; 第一个上下 第二个左右 margin: 10px 20px 30px; 第一个上 第二个左右 第三个下 margin: 10px 20px 30px 40px; 上 右 下 左 */ } /* margin全写 p { margin-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; }*/ #d1 { margin-bottom: 50px; } #d2 { margin-top: 20px; /* 不叠加,只取大的,即是d1和d2之间不是70px,依旧是50px */ } #dd { margin: 0 auto; /* 只能做到标签的水平居中,auto auto这样不能实现全局居中 */ } p#d3 { border: 10px solid red; /*padding-left: 10px;*/ /*padding-top: 20px;*/ /*padding-right: 20px;*/ /*padding-bottom: 50px;*/ /*padding: 10px;*/ /*padding: 10px 20px;*/ /*padding: 10px 20px 30px;*/ padding: 10px 20px 30px 40px; /*规律和margin一模一样*/ } </style> </head> <body> <p style="border: 1px solid red;" id="d1">ppp</p> <p style="border: 1px solid orange;" id="d2">ppp</p> <p id="d3">ppp</p> <div style="border: 3px solid red;height: 400px;width: 400px"> <div id='dd' style="border: 1px solid orange;height: 50px;width: 50px;background-color: blue;"></div> </div> </body> </html>

三、浮动
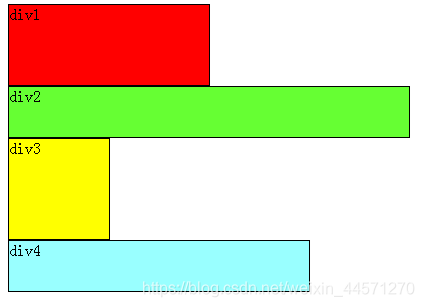
1、了解浮动
 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。如何在一行显示多个div元素”。某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
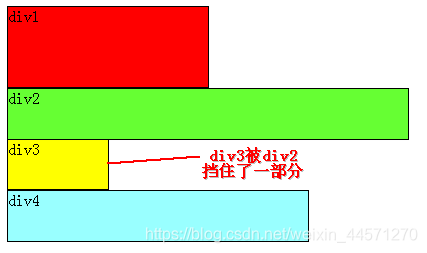
 从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,
从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了。
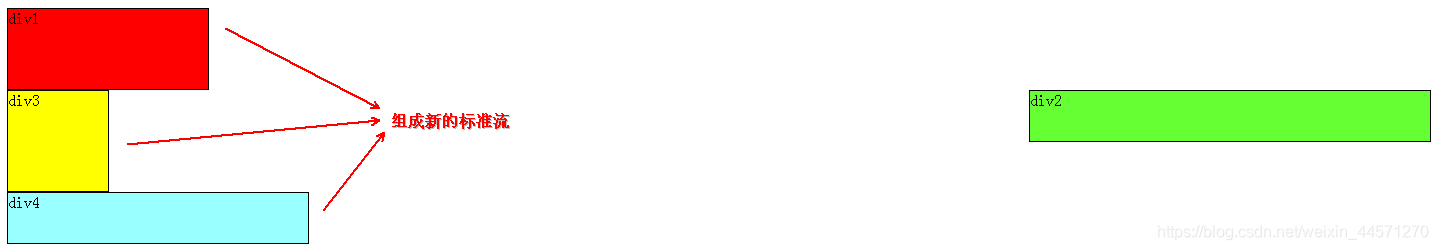
 此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
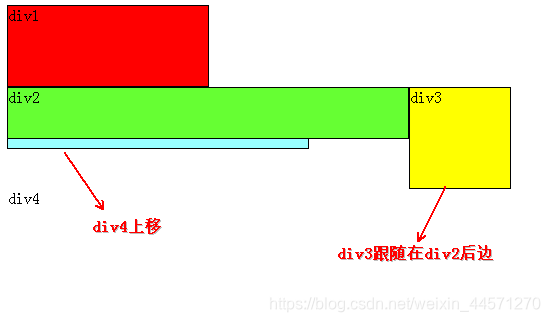
 同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此
同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:假如某个div元素A是浮动的,如果A元素上面一个元素也是浮动的,那么A元素会跟随在上面那个元 素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上面那个元素是标 准流中的元素,那么A的相对垂直位置不会改变,也就是说A总是不会影响它上面标准流中的元素的 位置。 2、实战设置浮动
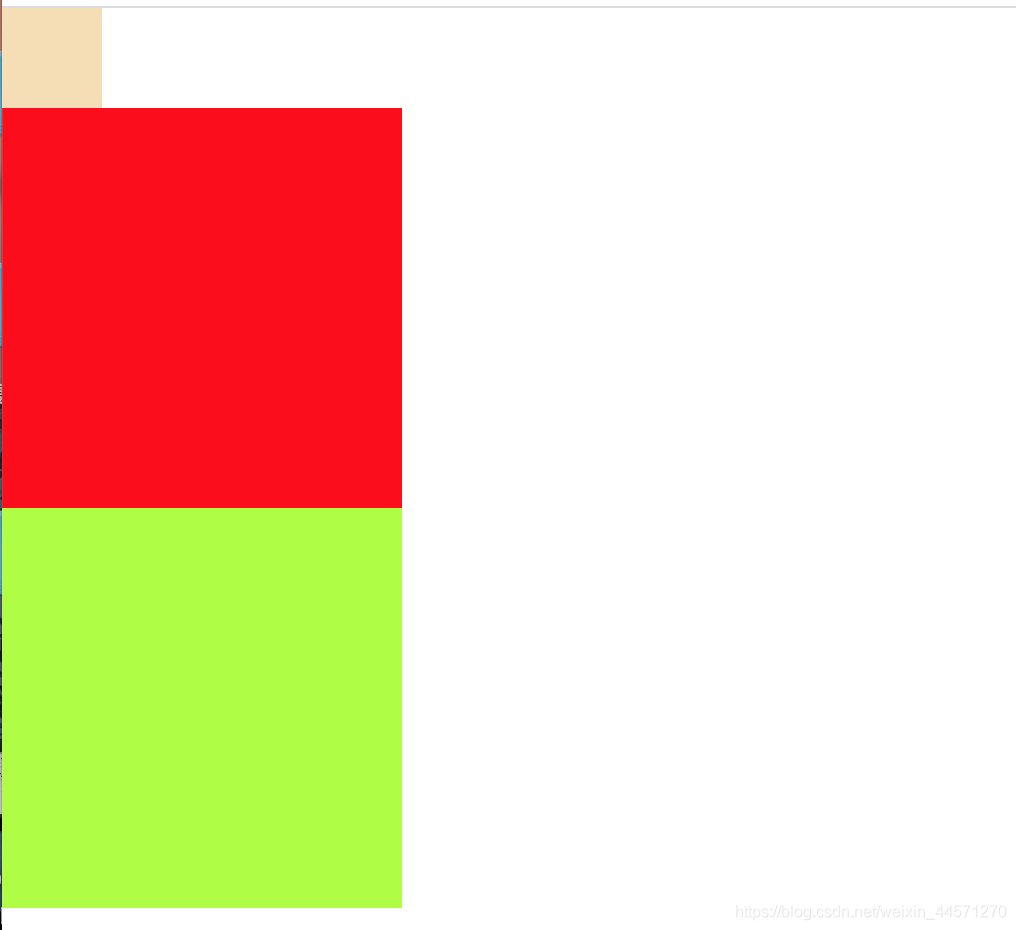
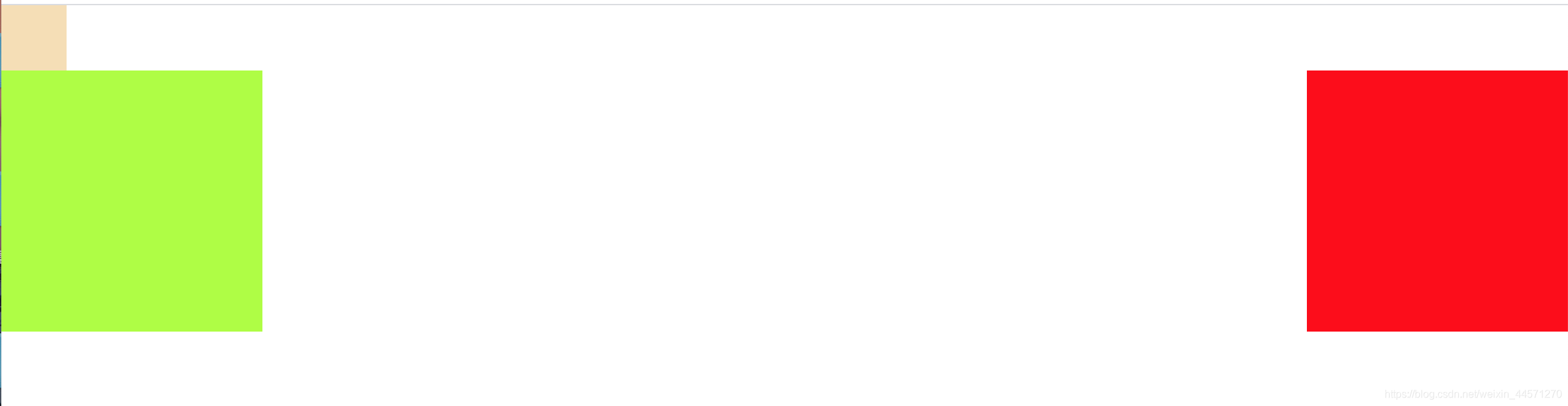
<head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { margin: 0; } #d1 { height: 50px; width: 50px; background-color: wheat; } #d2 { height: 200px; width: 200px; background-color: red; float: right; /*浮动 浮到空中往右飘*/ } #d3 { height: 200px; width: 200px; background-color: greenyellow; float: left; /*浮动 浮到空中往左飘*/ } </style> </head> <body> <div id="d1"></div> <div id="d2"></div> <div id="d3"></div> </body>

添加浮动代码之后:
 上图验证了:
上图验证了:浮动元素之后的浮动元素将围绕它,浮动元素之前的元素不受影响!因此两个大方块并没有浮动到小方块那行!3、清除浮动
(1)浮动带来的影响
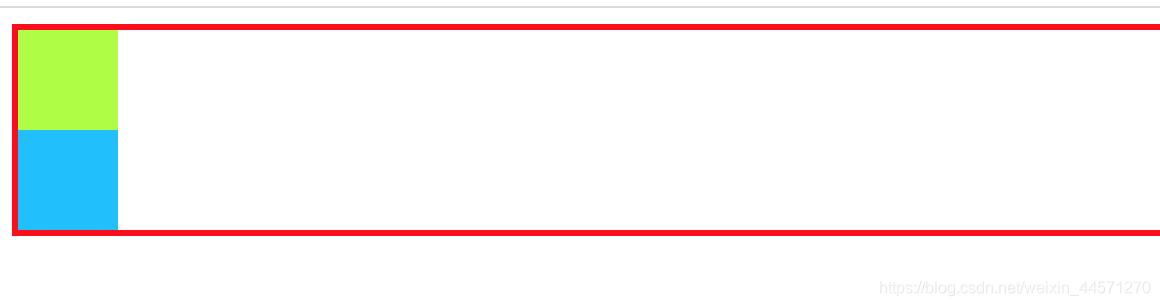
未浮动之前的代码:<body> <div id="d1"> <div id="d2"> </div> <div id="d3"></div> </div> </body> #d1 { border: 3px solid red; } #d2 { height: 50px; width: 50px; background: greenyellow; } #d3 { height: 50px; width: 50px; background: deepskyblue; }
 我现在想把两个方块放在一行,
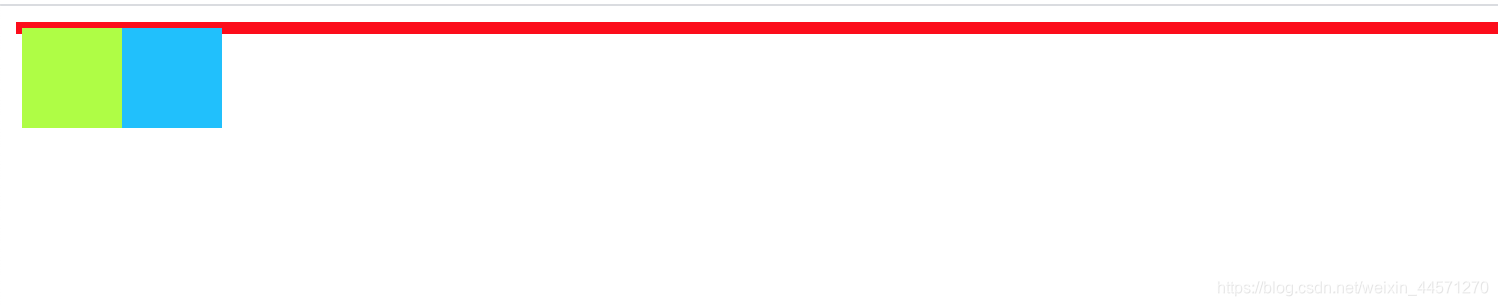
我现在想把两个方块放在一行,css代码加入浮动实现:#d1 { border: 3px solid red; } #d2 { height: 50px; width: 50px; background: greenyellow; float: left; /* 飞起来,向左浮动*/ } #d3 { height: 50px; width: 50px; background: deepskyblue; float: left; /* 飞起来,向左浮动*/ }
 出现这种情况的原因:
出现这种情况的原因:答:两个方块的div浮起来了,最外面的那个框框div,以为里面没内容了,因此收缩了下来,就造成这种效果! (2)解决浮动的影响—清除浮动
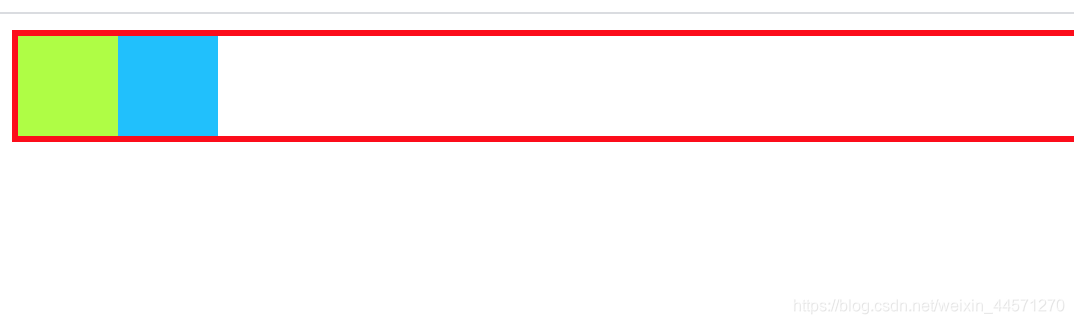
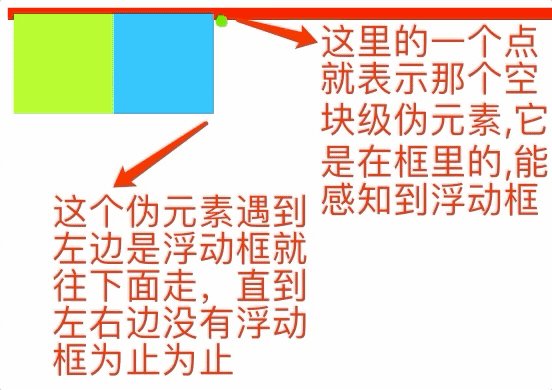
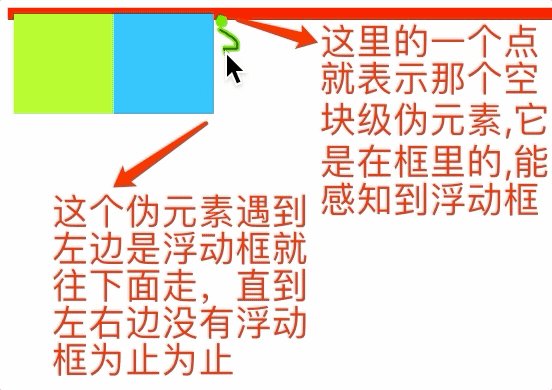
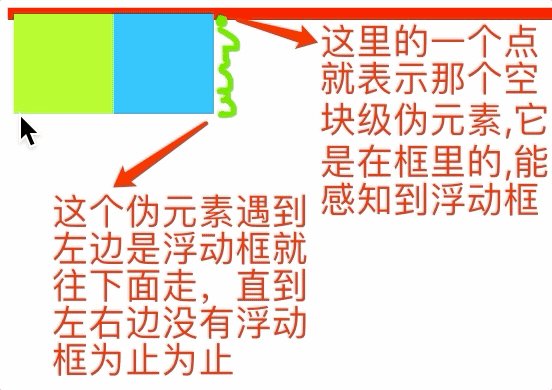
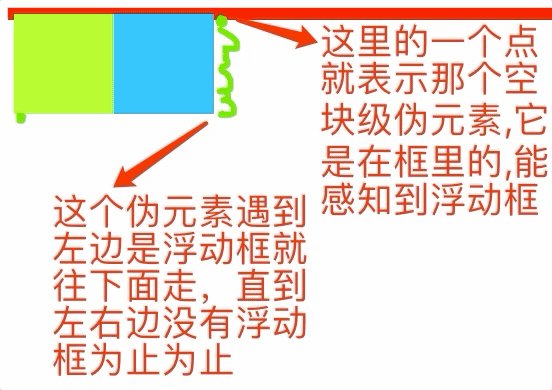
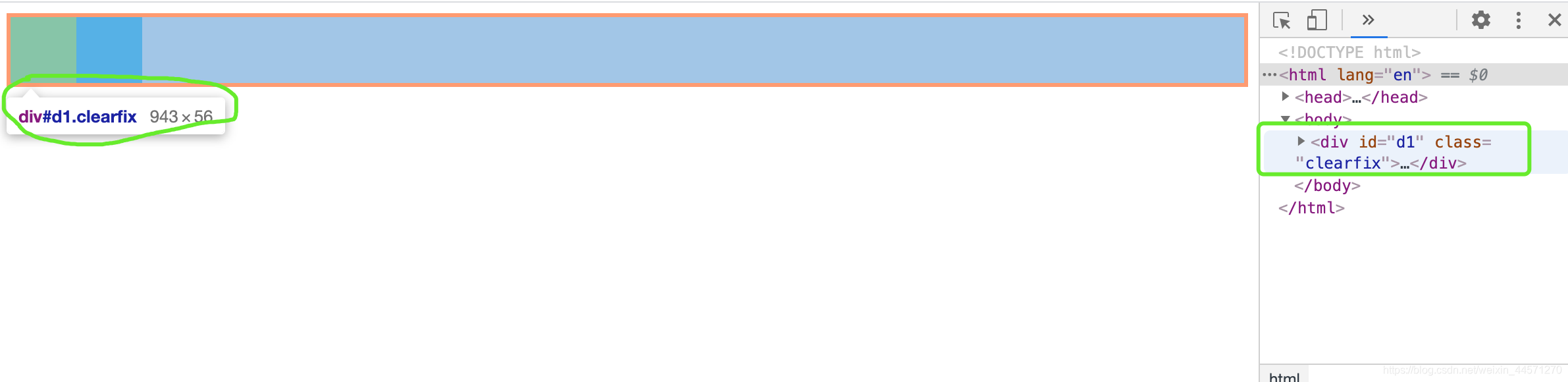
/* 万金油——前端框架必备CSS ——清除浮动 */ .clearfix:after { content: ''; display: block; clear:both; } <body> <div id="d1" class="clearfix"> <div id="d2"></div> <div id="d3"></div> </div> </body> #d1 { border: 3px solid red; } #d2 { height: 50px; width: 50px; background: greenyellow; float: left; } #d3 { height: 50px; width: 50px; background: deepskyblue; float: left; } .clearfix:after { content: ''; display: block; clear:both; }

.clearfix:after { content: ''; /* 内容为空 */ display: block; /* 将伪元素变成块级元素 */ clear:both; /* 阻止该块级伪元素左右两边存在浮动框 */ } <div id="d1" class="clearfix"> /* :after 伪元素在元素之后添加内容。 这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。 */

由上图可见,最后绿点落在了最左边的一个位置,左右都没有浮动框,实现了预想的效果!

四、定位—position标签
# 不脱离文档流 1. 相对定位 # 脱离文档流 1. 浮动 2. 绝对定位 3. 固定定位 1、相对定位—relative

.box { position: relative; top: 10px; left: 20px; } 2、绝对定位— absolute

.box { position: absolute; top: 10px; left: 20px }

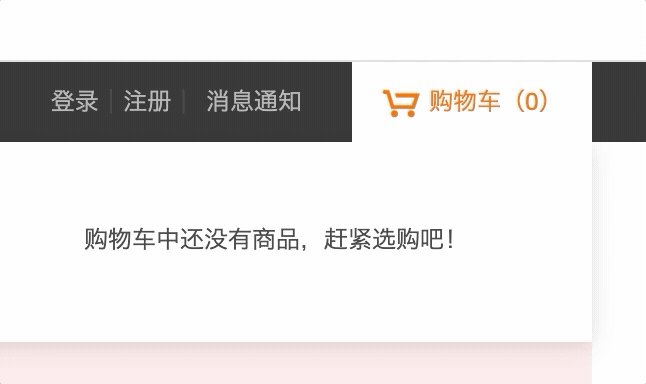
总是相对于购物车这个div出现!3、固定定位— fixed

.box { position: fixed; top: 10px; left: 20px; }
 注意到了吗,
注意到了吗,右下角的那块区域不论你的页面往下怎么滑动,它总是在一个地方,走到一个地方,便出现一个回到顶部,这些都是固定定位的应用场景!五、z-index之模态框
1、了解z-index与模态框
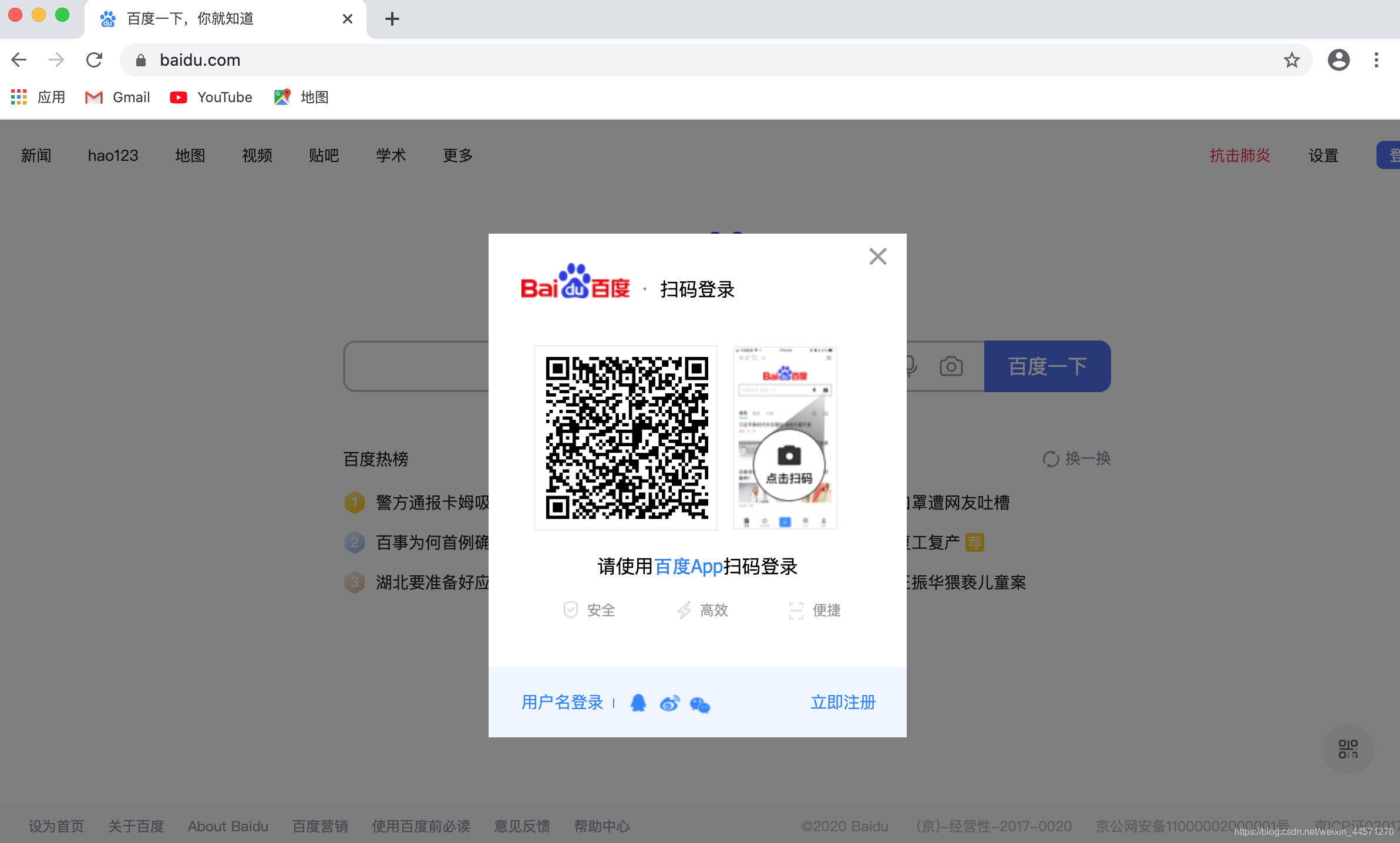
 你可以看到这个网页目前分为三层
你可以看到这个网页目前分为三层1.最底部是正常内容(z=0) 最远的 2.阴影区(z=99) 中间层 3.白色的登录区域(z=100) 离用户最近 浏览器其实有个隐藏的x轴、y轴,但是其实它还有一个z轴,z轴表示了距离用户的远近!因此页面其实是三维的!2、模态框的实现
<body> <div>这是最底层的页面内容</div> <div class="cover"></div> <!--阴影层--> <div class="modal"> <!--模态框--> <h1>登陆页面</h1> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button>点我点我~</button> </div> </body> body { margin: 0; } .cover { /* 阴影层的样式 */ position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); /* 设置背景颜色三个0是黑色及背景颜色透明度 */ z-index: 99; /* 设置此div为阴影层 */ } .modal { /* 模态框的样式 */ background-color: white; height: 200px; width: 400px; position: fixed; z-index: 100; /* 设置此div为模态框层 */ /* 这两个大家以为是置中?只是把左上角的顶点置中了而已,并没有把整个图形置中 */ left: 50%; top: 50%; /* 下面这两个光看代码,很多人不知道为什么添加,取消它,再看看效果!这个两句代码是因为left和top才产生的 */ margin-left: -200px; margin-top: -100px; } 六、透明度opacity
/* 它不单单可以修改颜色的透明度还同时修改字体的透明度 rgba只能影响颜色的透明度,比如上面的背景颜色透明度 而opacity可以修改颜色和字体的透明度 */ opacity: 0.5;
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)