首先你得注册和获取密钥,这里就直接参考百度地图的教程即可
链接: 注册.
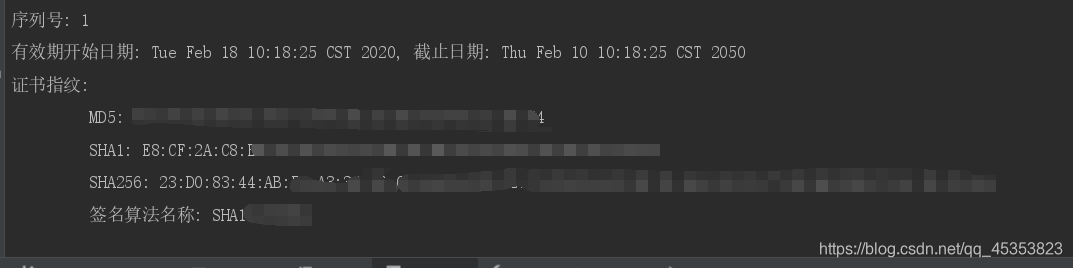
这里,我想重点说的是获取sha1,(因为小编就是在这花了很多时间)。
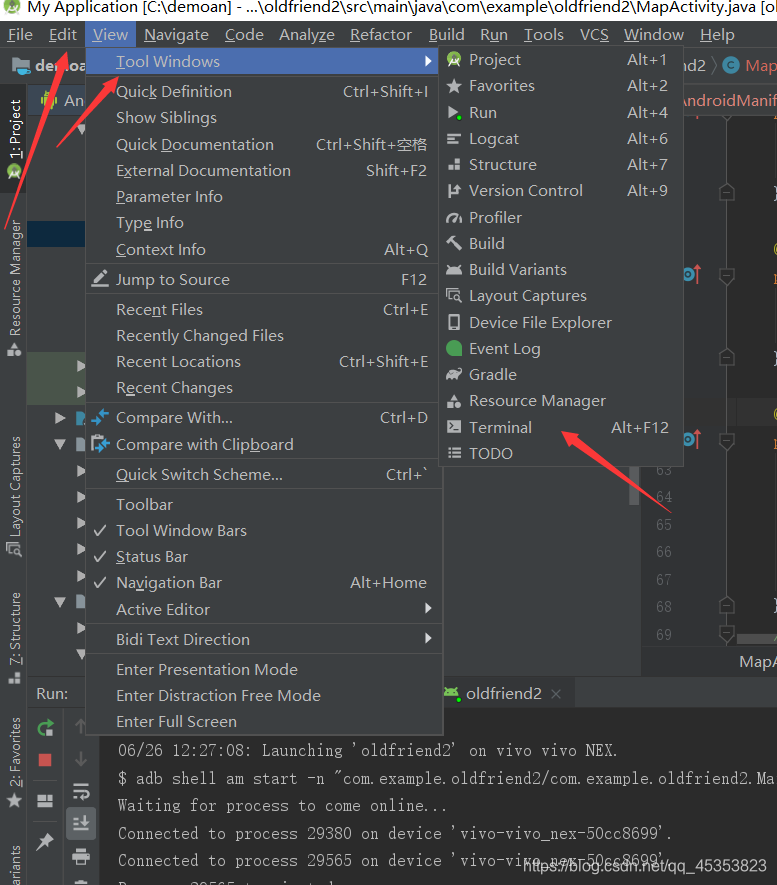
我们以Android studio为例,

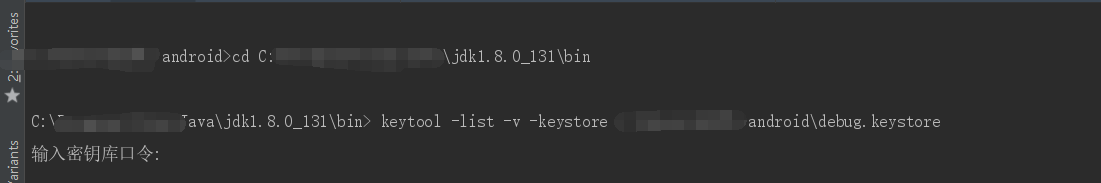
再Android studio控制台下方输入 cd C:Program FilesJavajdk1.8.0_131bin;
然后输入keytool -list -v -keystore 目录+debug.keystore(这里的目录通常是在用户名下面的.android文件夹下面)


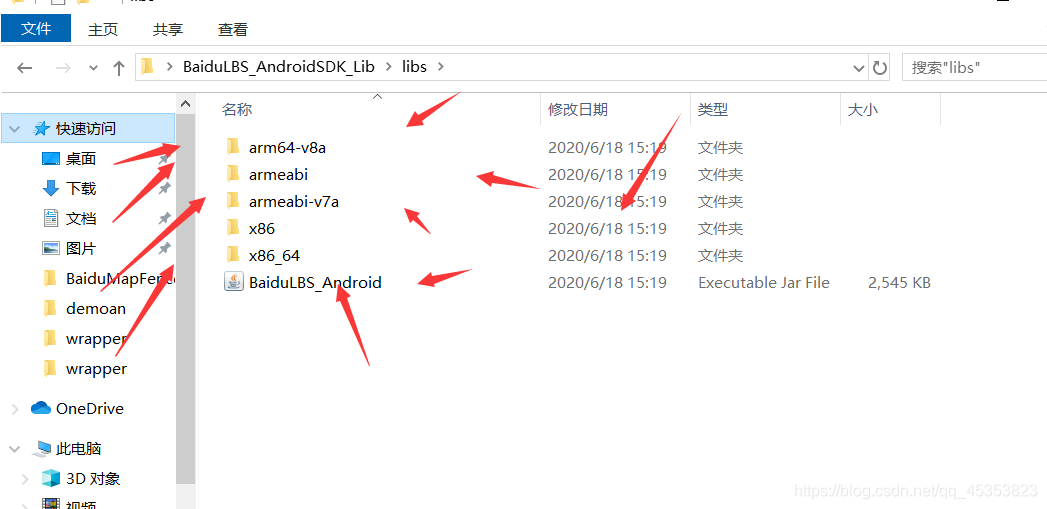
传送门: 百度地图sdk.

这里小编只下载这些,这个开发包根据个人需求来选择。

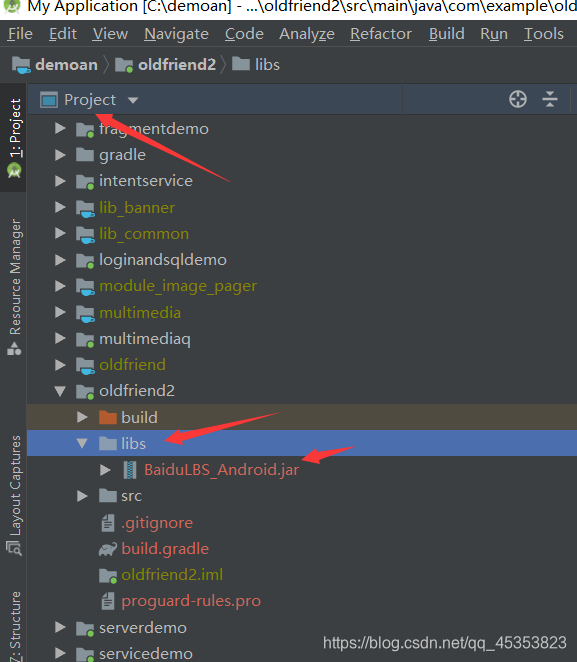
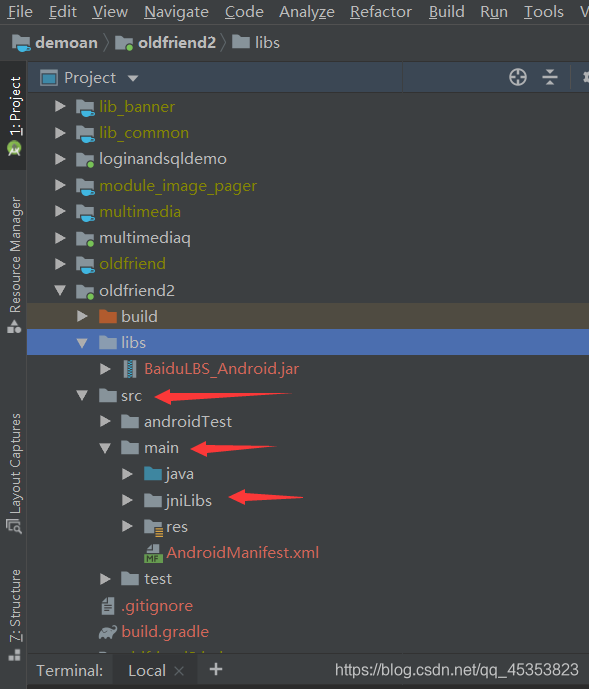
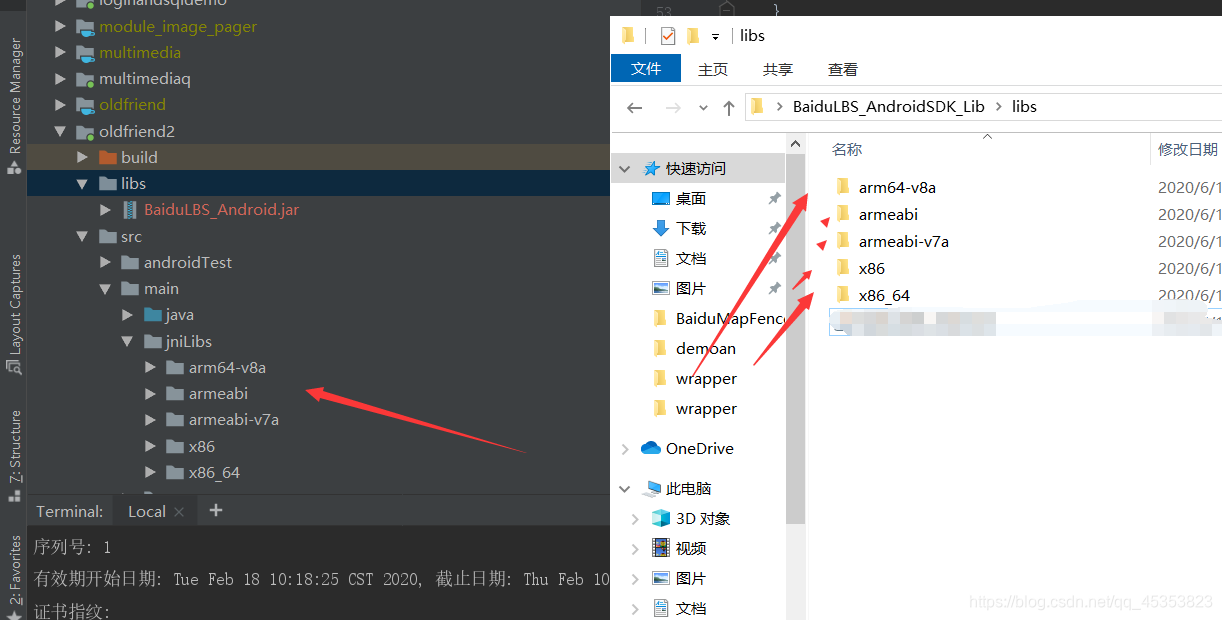
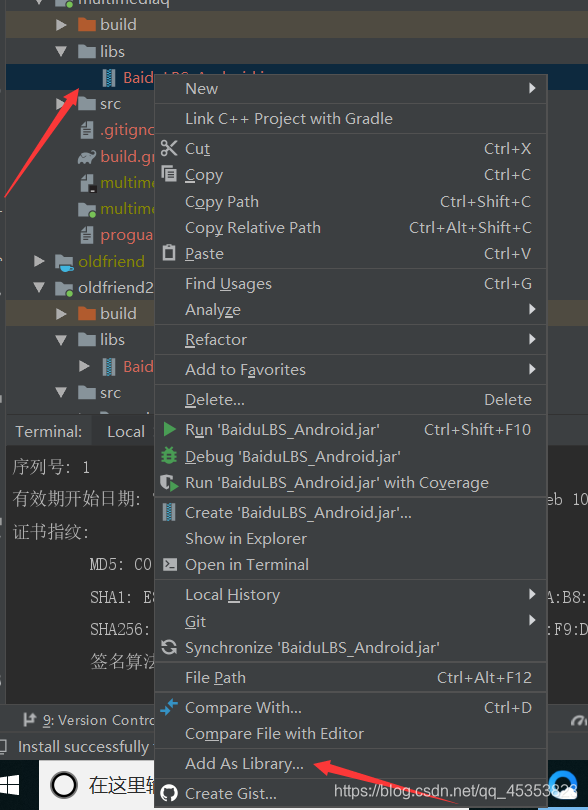
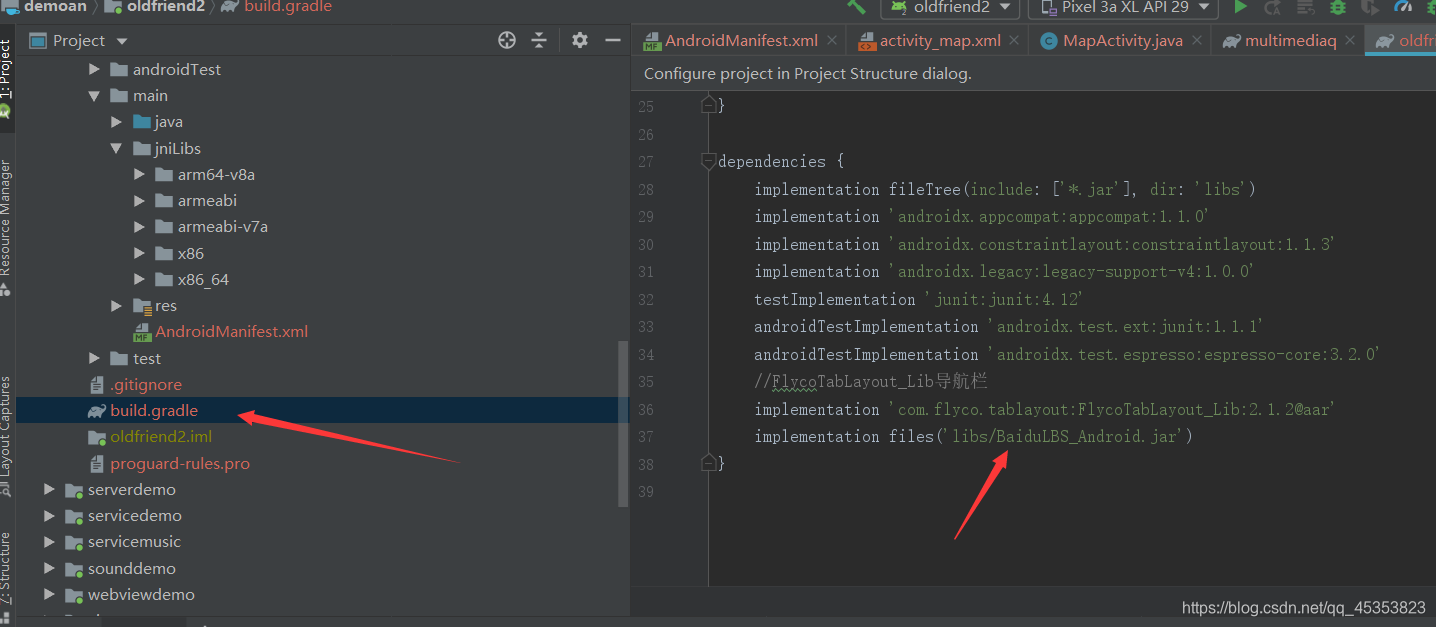
注意:一定要是project模式下




这里我们就可以build.gradle下看见,已经帮我们自动添加依赖

好啦,整个配置工作已经完成,下面我们就来实现定位吧!
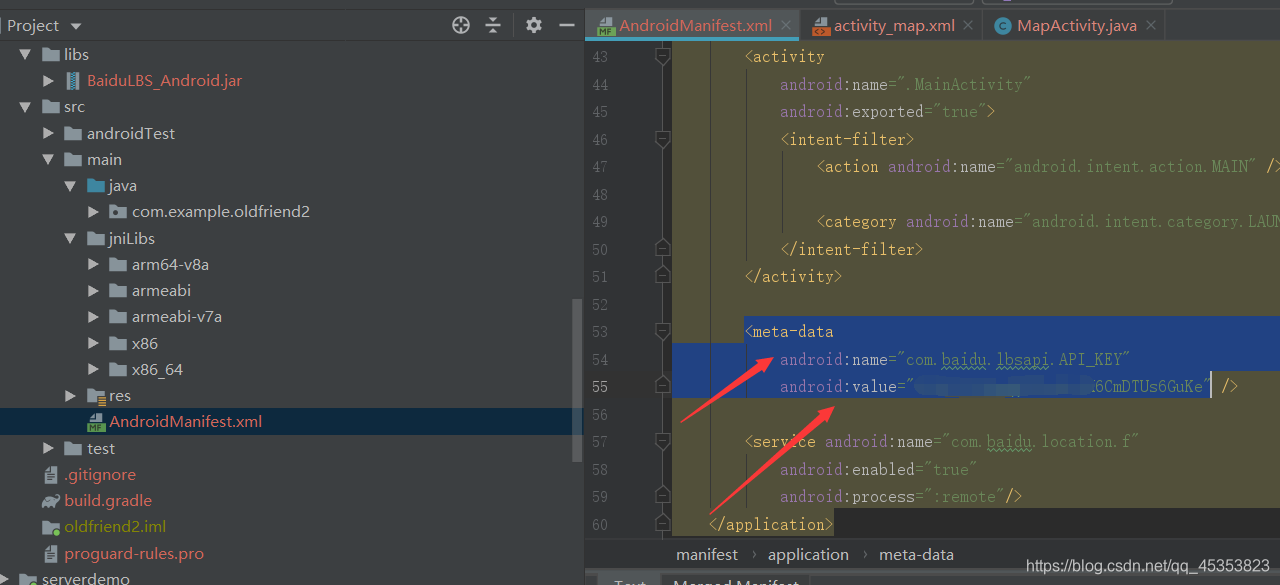
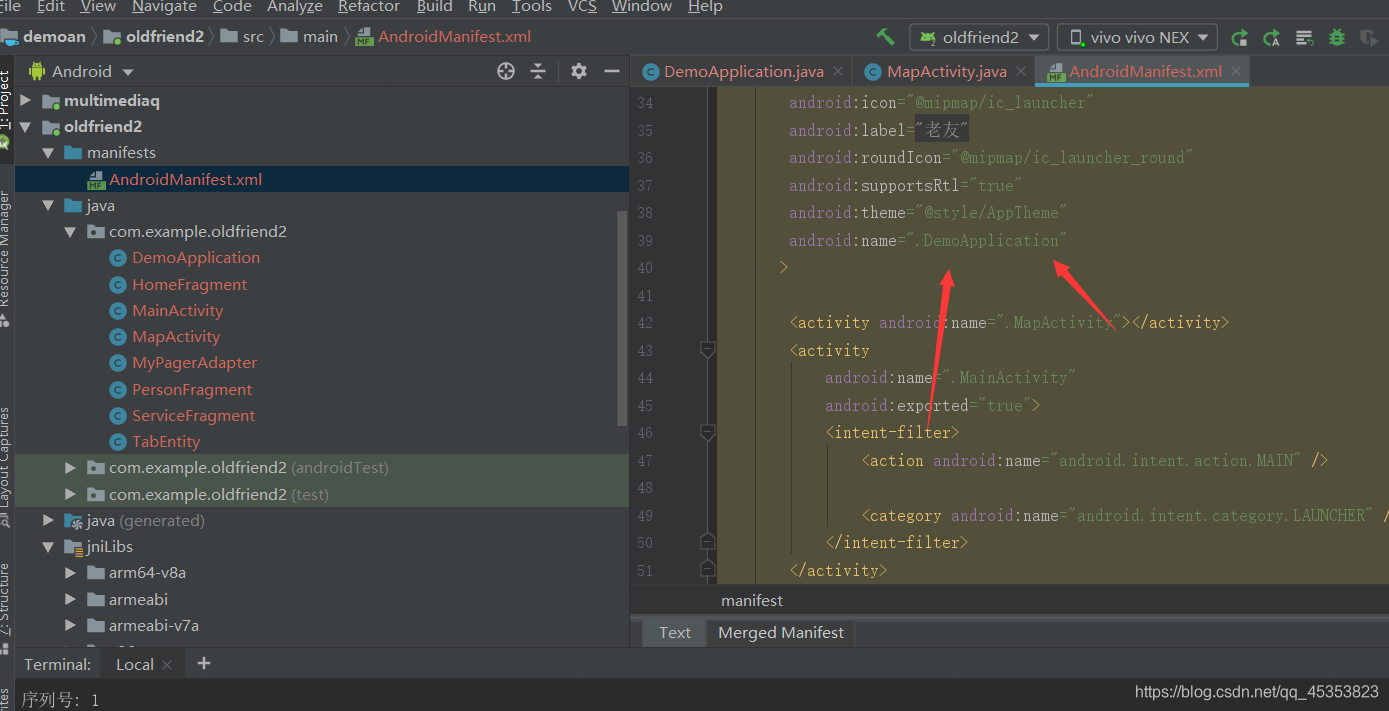
第一步 配置AndroidManifest.xml文件
1.在中加入如下代码配置开发密钥(AK)
<application> <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="your key" /> //一定是你申请好的key </application> 
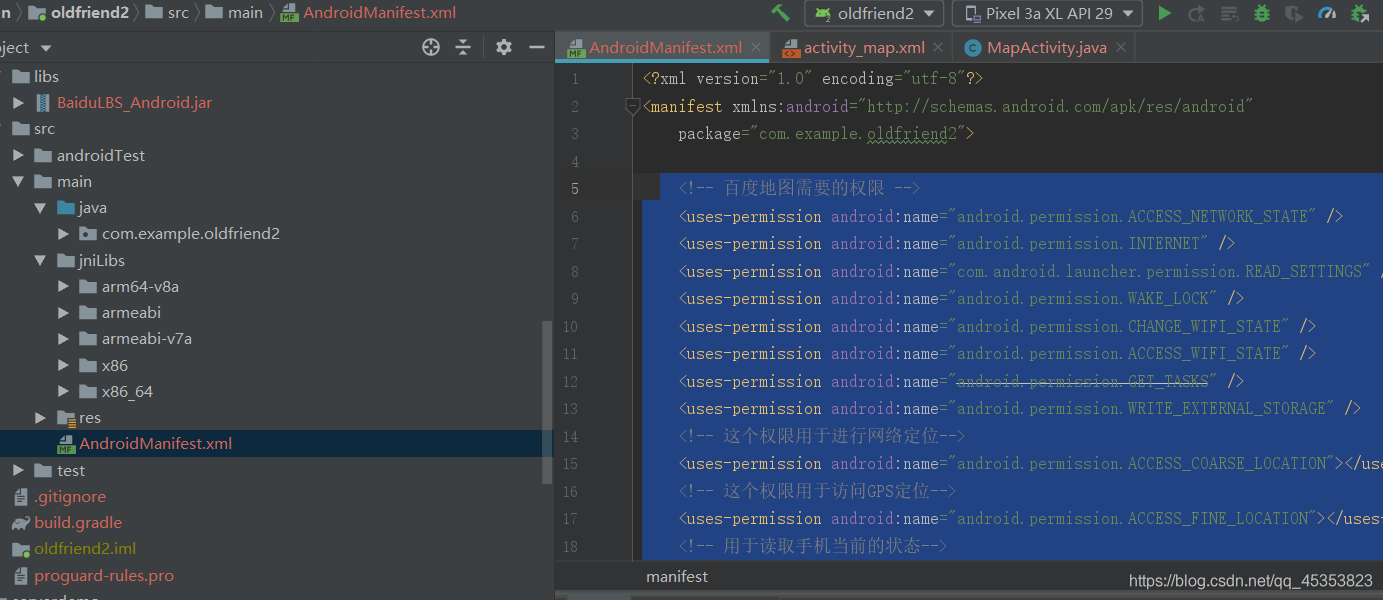
<!-- 百度地图需要的权限 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.GET_TASKS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 这个权限用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission> <!-- 这个权限用于访问GPS定位--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> <!-- 用于读取手机当前的状态--> <uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission> <!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> 这里我把所有可能用到的权限都加上了。

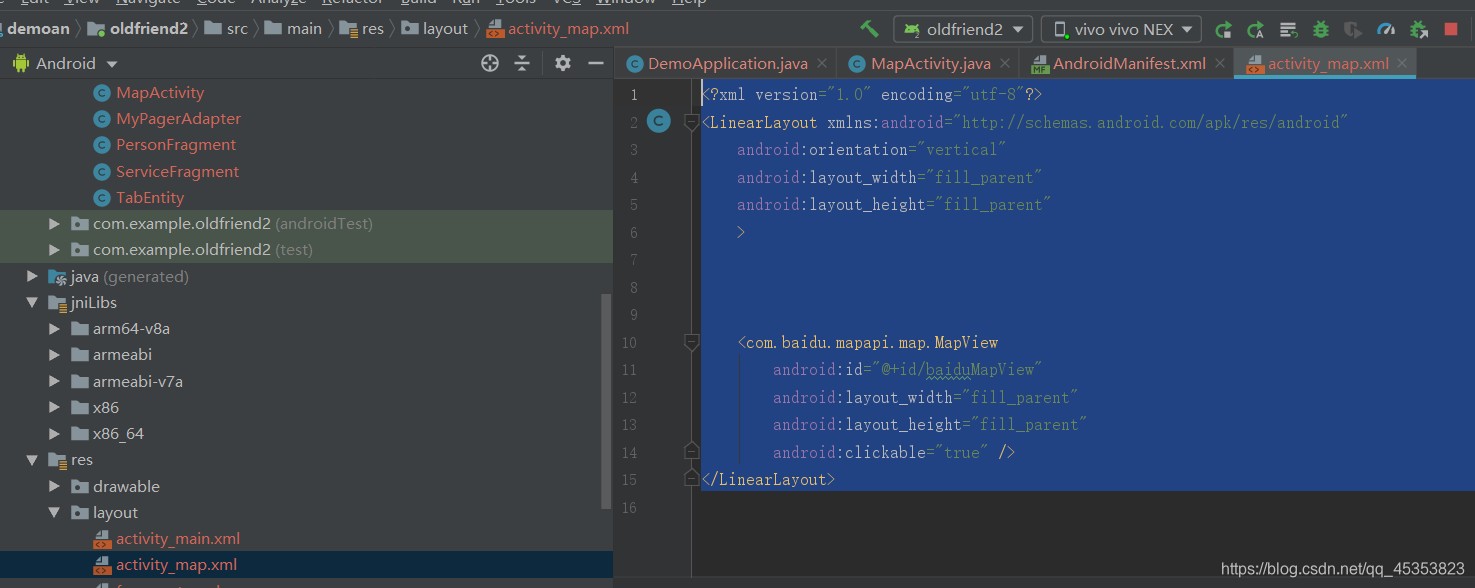
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <com.baidu.mapapi.map.MapView android:id="@+id/baiduMapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /> </LinearLayout> 需要一个 Application(自己创一个类,继承 Application),具体参考官方的文档效果会好一点。
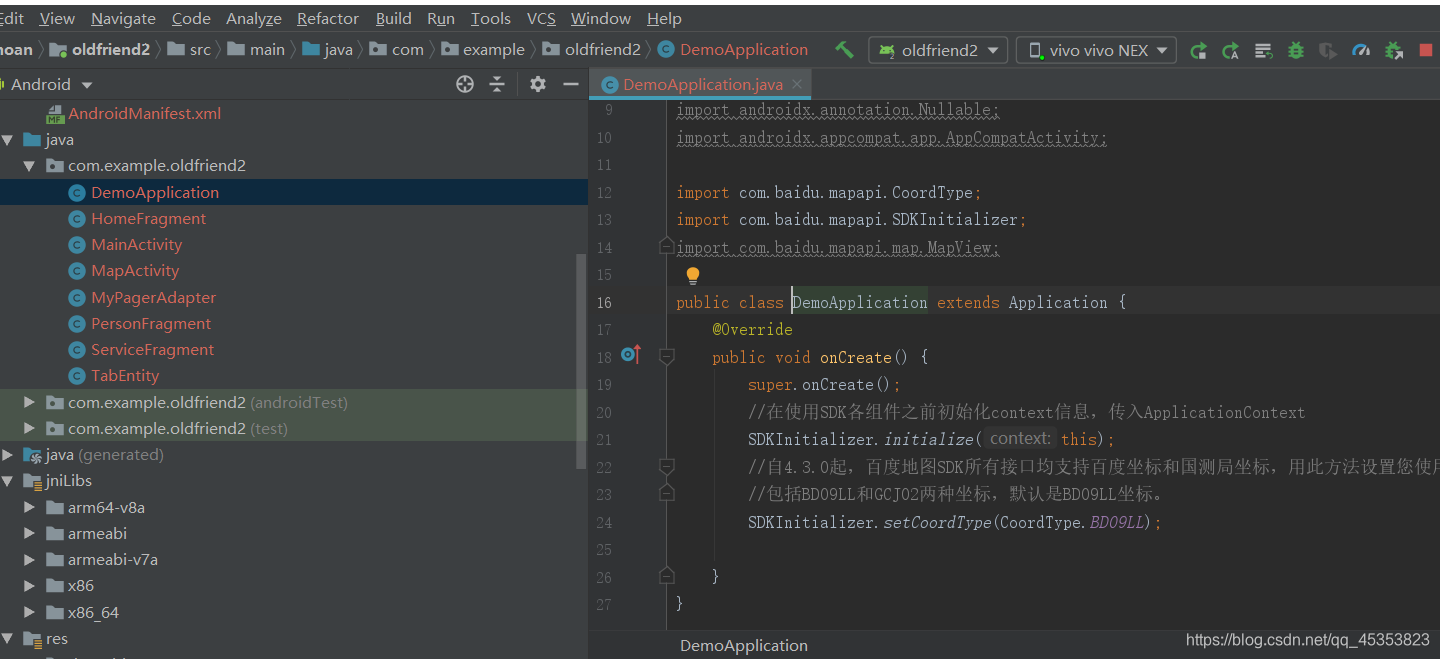
import com.baidu.mapapi.CoordType; import com.baidu.mapapi.SDKInitializer; import com.baidu.mapapi.map.MapView; public class DemoApplication extends Application { @Override public void onCreate() { super.onCreate(); //在使用SDK各组件之前初始化context信息,传入ApplicationContext SDKInitializer.initialize(this); //自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型. //包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。 SDKInitializer.setCoordType(CoordType.BD09LL); } } 创建一个activity
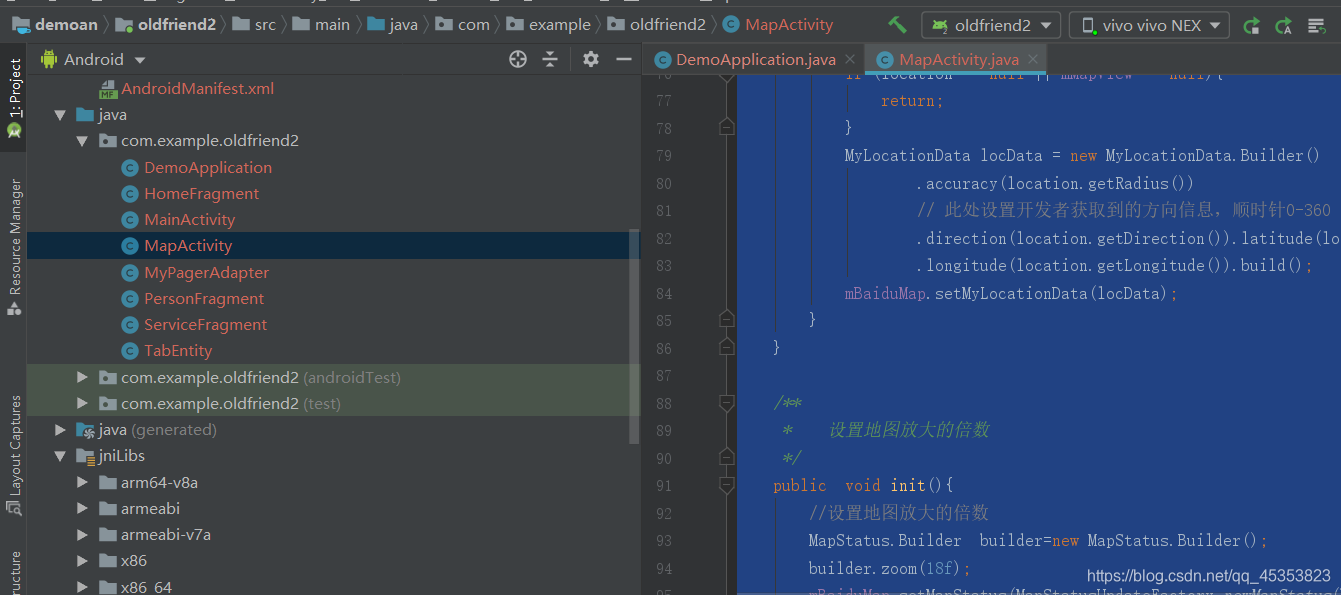
import android.app.Activity; import android.location.LocationListener; import android.os.Bundle; import android.os.PersistableBundle; import android.util.Log; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import com.baidu.location.BDAbstractLocationListener; import com.baidu.location.BDLocation; import com.baidu.location.LocationClient; import com.baidu.location.LocationClientOption; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.BaiduMapOptions; import com.baidu.mapapi.map.BitmapDescriptor; import com.baidu.mapapi.map.BitmapDescriptorFactory; import com.baidu.mapapi.map.MapStatus; import com.baidu.mapapi.map.MapStatusUpdateFactory; import com.baidu.mapapi.map.MapView; import com.baidu.mapapi.map.MyLocationConfiguration; import com.baidu.mapapi.map.MyLocationData; import java.util.List; public class MapActivity extends Activity { private MapView mMapView = null; BaiduMap mBaiduMap=null; LocationClient mLocationClient=null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_map); //获取地图控件引用 mMapView = (MapView) findViewById(R.id.baiduMapView); //获取到地图 mBaiduMap = mMapView.getMap(); //设置地图放大的倍数 init(); //设置地图定位的一些参数,如定位图标,精度圈颜色等 configure(); //定位初始化 init_location(); } @Override protected void onResume() { mMapView.onResume(); super.onResume(); } @Override protected void onPause() { mMapView.onPause(); super.onPause(); } @Override protected void onDestroy() { mLocationClient.stop(); mBaiduMap.setMyLocationEnabled(false); mMapView.onDestroy(); mMapView = null; super.onDestroy(); } /** * 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。 */ public class MyLocationListener extends BDAbstractLocationListener { @Override public void onReceiveLocation(BDLocation location) { //mapView 销毁后不在处理新接收的位置 if (location == null || mMapView == null){ return; } MyLocationData locData = new MyLocationData.Builder() .accuracy(location.getRadius()) // 此处设置开发者获取到的方向信息,顺时针0-360 .direction(location.getDirection()).latitude(location.getLatitude()) .longitude(location.getLongitude()).build(); mBaiduMap.setMyLocationData(locData); } } /** * 设置地图放大的倍数 */ public void init(){ //设置地图放大的倍数 MapStatus.Builder builder=new MapStatus.Builder(); builder.zoom(18f); mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build())); } /** * 自定义内容: * 参数说明 * (1)定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态) * (2)是否开启方向 * (3)自定义定位图标 支持自定义定位图标样式, * (4)自定义精度圈填充颜色 * (5)自定义精度圈边框颜色 */ public void configure(){ mBaiduMap.setMyLocationConfiguration(new MyLocationConfiguration(MyLocationConfiguration.LocationMode.FOLLOWING,true, BitmapDescriptorFactory.fromResource(R.drawable.icon_gcoding), 0xAAFFFF88,0xAA00FF00)); } /** * 定位的初始化 */ public void init_location(){ mBaiduMap.setMyLocationEnabled(true); mLocationClient = new LocationClient(MapActivity.this); //通过LocationClientOption设置LocationClient相关参数 LocationClientOption option = new LocationClientOption(); option.setOpenGps(true); // 打开gps option.setCoorType("bd09ll"); // 设置坐标类型 option.setScanSpan(1000); //设置locationClientOption mLocationClient.setLocOption(option); //注册LocationListener监听器 MyLocationListener myLocationListener = new MyLocationListener(); mLocationClient.registerLocationListener(myLocationListener); //开启地图定位图层 mLocationClient.start(); } } 



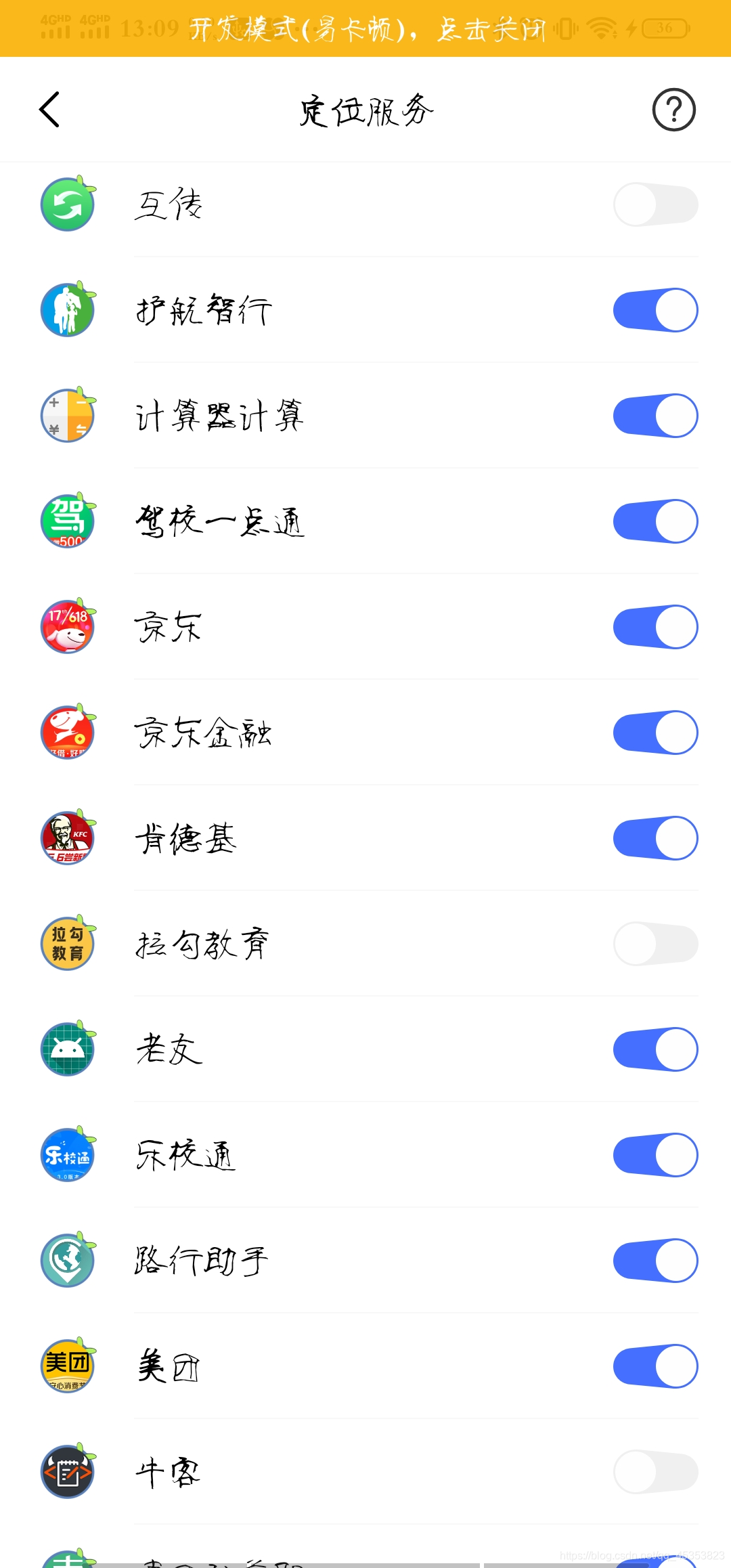
大家可以通过一个按钮点击事件来跳转到你写的定位的activity当中,这里的定位activity大家直接拿去用就行了。这里需要让你在手机里安装的app,有定位服务,不然就定位不了啦!

实现的效果:

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)