今天我们来说说JSONP和HttpClient。 浏览器从一个域名请求另一个域名的资源时,域名、端口、协议这三个任何一个不同,都叫跨域。 www是组成域名的一部分,非必填;.com是域名的尾缀。 为了服务器便于管理和减轻服务器压力。 开发者把获取数据的事情交给一个项目去完成,如果其他项目想要获取该项目的数据时,跨域调用该项目端口,更易于开发和后期维护。 常见的跨域请求方式:JSONP和HttpClient 实现JSONP跨域 总结: java中http请求的开发工具包.在任何地方都能使用 HttpClient是由业务层,执行发起的http请求 调用层级5层(前台2层–>后台3层) 支持全部http请求方式(7种) httpClient支持系统之间的调用,不经过浏览器,相对安全 JSONP跨域请求也是有安全问题,这里不得不提的就是CSRF攻击 举个例子来讲: 总结:如果进行跨域请使用jsonp进行简单操作,涉及到用户隐私密码账户等信息不可使用.但可以使用httpClient进行此类功能实现。 参考文章:https://blog.csdn.net/qcg14774125/article/details/89494705
JSONP和HttpClient的区别和理解
一、什么是跨域?
例:
https://www.bilibili.com/8080
二、为什么要跨域?
就比方,某淘平台,可以在pc端访问,可以再ios、安卓端访问,这些不一样的界面访问的数据库一样,如果都单独写接口的话,是比较费时费力,所以封装好一个统一的获取数据的项目,其他想要获取数据的项目只需调用该项目的端口即可。三、如何跨域
1、JSONP
/javascript-src开放策略/回调函数/数据封装//创建script标签 var script=document.createElement('script') //设置回调函数 function getData(data){ //数据请求回来会被触发的函数 console.log(data); } //设置script的src属性,设置请求地址 script.src="https://localhost:3000?callback=getData"; //让script生效 document.body.appendChild(script);

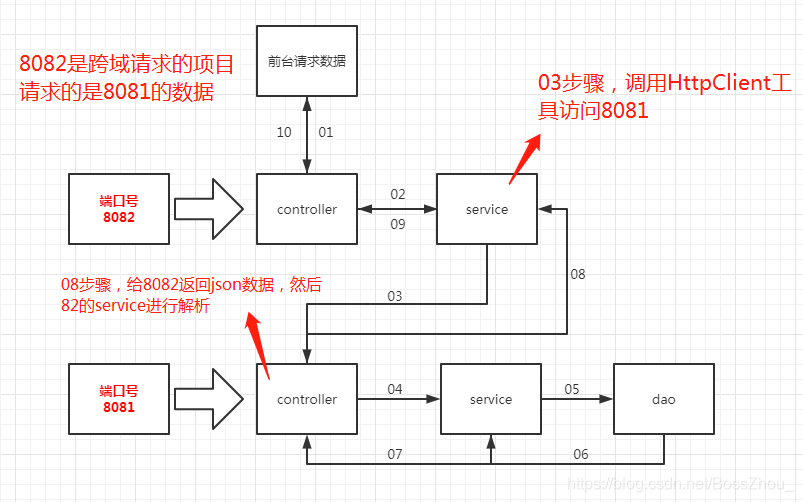
2、HttpClient

获取资源的get方法,传输实体的post方法,传输文件的put方法,获取报文首部的head方法,删除文件的delete方法,询问支持的options方法。四、扩展
在X网页里,嵌入了Z网页的嵌入式框架,小明在不清楚域名的情况下,通过X网页点进了Z网页,并且在Z网页里输入了用户名、密码等重要信息,那么在Z网页中产生的cookie值,就会被X网页通过document.querySelector(‘iframe’).contentWindow.document.cookie脚本抓取到这些cookie,这样就会很危险,尤其是对于金融的行业。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)