项目介绍 项目相关知识点 项目演示图 实现步骤 2.清除 css 默认样式,添加预设样式。代码如下: 3.编写 header 部分 html 框架。代码如下: 4.打开 index.css,编写 header 部分的 css 样式。代码如下: 5.banner 部分的制作。 代码如下: 6.为 banner 模块添加 css 样式。代码如下: 7.服务范围、客户案例、最新资讯、footer部分的制作 。代码如下: 这里要注意,这些部分需要使用公共样式,所以我们一定要注意公共样式代码的编写。代码如下: 客户案例css样式。代码如下: 最新资讯css样式。代码如下:
前端html5+css3静态页面开发-博文尚美
博文尚美是一个设计网站, 此项目由html + css 布局完成页面,对前端基础知识的入门及掌握有非常好的提升效果,对html和css的使用及布局的体验能够建立起强大的信心。
HTML + CSS
盒子模型 + 浮动 + 定位
部分H5标签和C3属性



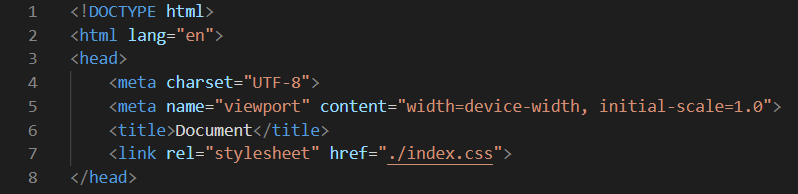
1.在新建 index.html 中,创建基本框架,在标签里面使用标
签引入 index.css。


我们要注意的是,引入外部css时,路径一定要写正确,否则将没有css样式修饰。

(1)这里的padding:0; margin:0; 是为了清除浏览器自带的边距,从而更好的编写自己的页面。
(2)设置标签属性是为了在后边的代码中 可以直接引用甚至好的样式,从而达到自己理想的样式。
(3)color:inherit; 这个属性是强制继承它父类的颜色,如果不强制继承的话,后面实现导航栏时,导航栏的颜色和css中设置的颜色不一样。




left: 50%;
transform: translateX(-50%);
这个css属性可以实现水平居中。
服务范围部分:

客户案例部分:

最新资讯部分:


footer部分:


8.为以上几部分添加css 样式。
服务范围css样式。代码如下:

这里要注意的一点是:
如果是绝对定位的话:设置position:absolute;之后 要设置位置(top bottom left right)
设置左右对称图案的时候 先设置左边的css样式 还要设置右边的css样式为right:0;否则会与左侧的图案重叠。

这里可能会遇到的问题就是 四个div不是横向显示的 而是纵向显示
这时我们该怎么解决呢?
设置漂浮就解决了问题 还有就是 如果div宽度固定 div里边的内容 宽度超出外边div宽度的话 就会错行显示

footer部分css样式。代码如下:

到这里我们的博文尚美项目就成功完成了,大家是否能实现自己理想的效果呢?一起动手操作吧!
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)