Adapter(适配器),是Android开发必不可少的一个知识点, ArrayAdapter(数组适配器),最为基础简单的适配器,只能显示一行文字 1、布局文件 2、java代码 第一个参数是上下文对象 3、效果图 BaseAdapter最常用的适配器 MyBaseAdapter: MainActivity: 实现效果图 Adapter适配器非常重要,非常实用、常用!
Adapter
概念
它负责连接控件与数据源,将数据绑定到控件上。比如经常使用的ListView(列表视图)、网格视图(GridView)、Spinner(下拉列表)等都需要用到适配器进行数据显示,也是比较灵活的功能,下面介绍常用的两种适配器:ArrayAdapter
实例:
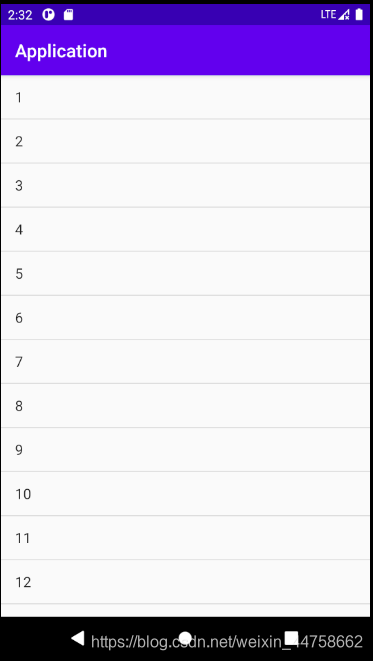
在布局文件中只加入了加入<ListView>控件<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ListView android:id="@+id/lv_test" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout> ArrayAdapter(this, android.R.layout.simple_list_item_1, Data);
第二个参数是显示的item的样式,android已经定义好,可直接使用,也可使用自定义的TextView
item的样式:
simple_list_item_1:单独的一行文本框
simple_list_item_2:有两个文本框组成
simple_list_item_checked每项都是由一个已选中的列表项
simple_list_item_multiple_choice:都带有一个复选框
simple_list_item_single_choice:都带有一个单选框
第三个参数是要显示的数据package com.example.application; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends AppCompatActivity { ListView lvTest; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); lvTest = findViewById(R.id.lv_test); String Data[] = {"1", "2", "3","4","5","6","7", "8", "9","10","11","12","13", "14", "15","16","17","18"}; //显示的数据不一定是String也可以是List集合 ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, Data); //创建数组适配器 lvTest.setAdapter(adapter); //setAdapter方法添加适配器 } }

BaseAdapter
具体看代码及解析,注意看各控件的id,方便理清思路:activity_main.xml:
就有一个ListView 并为其设置ID为list_info<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" tools:context=".MainActivity" > <ListView android:id="@+id/list_info" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout> activity_i.xm:
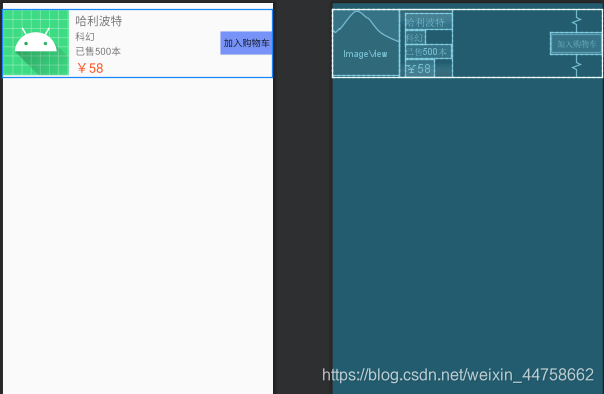
给控件加上ID并设置样式<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" tools:context=".MainActivity" > <ImageView android:id="@+id/lma_Picture" android:layout_width="100dp" android:layout_height="100dp" android:scaleType="fitXY" android:src="@mipmap/ic_launcher_round" /> <LinearLayout android:id="@+id/l_Layout" android:layout_toRightOf="@id/lma_Picture" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:paddingTop="5dp" > <TextView android:id="@+id/tv_Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="哈利波特" android:textSize="18sp" /> <TextView android:id="@+id/tv_Type" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="科幻" android:textSize="15sp" android:layout_marginTop="2dp" /> <TextView android:id="@+id/tv_Sale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="已售500本" android:textSize="15sp" android:layout_marginTop="2dp" /> <TextView android:id="@+id/tv_Price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="2dp" android:textSize="20sp" android:text="¥58" android:textColor="#FF5722" /> </LinearLayout> <Button android:id="@+id/bt_Add" android:layout_width="80dp" android:layout_height="35dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:text="加入购物车" android:background="#7793F8" /> </RelativeLayout> activity_i.xm:效果图:
infoBean:
用来保存信息的bean
创建get和set方法package com.example.application; import java.util.ArrayList; import java.util.List; public class infoBean { int Picture,Price; String Name,Type,Sale; public infoBean(int Picture,int Price,String Name,String Type,String Sale){ this.Name=Name; this.Picture=Picture; this.Price=Price; this.Sale=Sale; this.Type=Type; } public int getPicture() { return Picture; } public void setPicture(int picture) { Picture = picture; } public int getPrice() { return Price; } public void setPrice(int price) { Price = price; } public String getName() { return Name; } public void setName(String name) { Name = name; } public String getType() { return Type; } public void setType(String type) { Type = type; } public String getSale() { return Sale; } public void setSale(String sale) { Sale = sale; } }
最重要的是重写getView()的代码
通过viewHolder和setTag()缓存控件package com.example.application; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.List; public class MyBaseAdapter extends BaseAdapter { private List<infoBean> list; private Context mContext; public MyBaseAdapter(Context mcontext,List<infoBean> list){ this.mContext = mcontext; this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int i) { return list.get(i); } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { ViewHolder viewHolder; if(view == null){ viewHolder = new ViewHolder(); view = LayoutInflater.from(mContext).inflate(R.layout.activity_i,null); //对viewHolder的属性进行赋值 viewHolder.ivPicture = view.findViewById(R.id.lma_Picture); viewHolder.tvName = view.findViewById(R.id.tv_Name); viewHolder.tvPrice = view.findViewById(R.id.tv_Price); viewHolder.tvSale = view.findViewById(R.id.tv_Sale); viewHolder.tvType = view.findViewById(R.id.tv_Type); //使用setTag缓存起来方便多次重用 view.setTag(viewHolder); } else{ //如果缓存池中有对应的缓存,则直接通过getTag取出viewHolder viewHolder = (ViewHolder) view.getTag(); } infoBean bean = list.get(i); viewHolder.ivPicture.setImageResource(bean.getPicture()); viewHolder.tvName.setText(bean.getName()); viewHolder.tvType.setText(bean.getType()); viewHolder.tvPrice.setText("¥"+String.valueOf(bean.getPrice())); viewHolder.tvSale.setText(bean.getSale()); return view; } class ViewHolder{ //用于缓存控件 public ImageView ivPicture; public TextView tvName,tvType,tvSale,tvPrice; } }
获取数据源
创建自定义的适配器MyBaseAdapterpackage com.example.application; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<infoBean> itemBeanList = new ArrayList<>(); for (int i = 0;i < 20; i ++){ //添加list的内容,可以通过其他方式获取,我这里为了方便 itemBeanList.add(new infoBean(R.mipmap.ic_launcher_round, i, "名字" + i,"类型"+i,"已售"+i)); } ListView myListView = (ListView) findViewById(R.id.list_info); //这里find的是activity_main.xml里的listview //设置ListView的适配器 myListView.setAdapter(new MyBaseAdapter(this,itemBeanList)); } }

总结
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)