在一个网页中CSS占着非常重要的地位。近年来随着CSS的发展,伪元素/伪类也开始被大量应用:在性能愈加被看中的当下,处于文档流之外的CSS伪元素/伪类是当之无愧的“无冕之王”! 下面笔者总结的一些关于CSS的“骚操作”,希望能对你产生帮助: :hover和:focus显示浮层 最后又加了 但是这样会在一种情况下“失效”:无鼠标环境。比如:移动端、智能设备。 上面的代码想必你想到了更好的应用场景:纯CSS实现下拉列表(二级菜单) 事实上,在下拉列表中。我不建议使用“非父子关系的并列元素” —— 如果你只是单纯的使用css的话。 :not()判断显示元素 其实我们也可以用CSS的 CSS3选择器中,有一个叫做属性选择器的东西,有: 然后在筛选时根据“是不是符合条件”为返回列表的某些项动态加上show类名。 点击按钮显示菊花图 通过JavaScript控制类名,在点击时给button按钮施加loading-name,将其文字变透明,并将背景设置为一个loading图! 当你看到“点击时”,我想你应该有那么一瞬间要想到“伪类:focus”或者“伪类:active”,试着改写一下吧! :active实现“数据上报” 关于这个问题在笔者其他文章中也有提及,这里我们只说下“数据上报”:如果没有form也不支持JavaScript(没法用ajax了啊)怎么将数据传给后端? 我们通常会将active和after结合使用: 即使你不相信,但它确实会向服务器发送一条请求,并将数据携带上传! 这里为什么用url? ::after和::before的场景 (再给它们加上“过渡效果”就是笔者所写的UI库中的“开关按钮”的实现啦) (一个“搜索图标”样式的实现) (一个纯CSS实现的很炫酷的“loading”)
我们完全可以只用CSS的父子选择器(用于“父子嵌套”)/兄弟选择器(用于“同级并列排列”)+伪类 :hover 实现【当鼠标滑入显示xxx】,甚至不用JS!
比如:当鼠标滑入链接时显示图片<a href="javascript:;">图片链接</a> <img src="xxx" alt="" /> img{ visibility: hidden; position: absolute; transition: visibility .2s; /** 设置延时 **/ } a:hover + img, img:hover{ visibility: visible; } img:hover 是为了让鼠标在图片上滑动时也保持图片的显示状态 —— 防止图片覆盖链接显示的情况。
我们可以再为img加上伪类 :focus 来优化体验 —— 聚焦态:a:focus + img, img:focus{ visibility: visible; transition: none; } 
问题就出在focus上::focus 只有在当前元素处于聚焦状态时才匹配。那么,这就需要一系列方案去单纯的解决这个问题,比如上面设置transition延时就是为了这个效果。但其实这还是“不算问题的问题”:因为浏览器支持了新规范::focus-within,它规定“在当前元素或是当前元素的任意子元素处于聚焦状态时都会匹配”!它本质上是一种“父选择器行为”:<div class="y-table"> <a href="javascript:;" class="y-msg">我的消息</a> <div class="cs-list"> <a href="javascript:;">我的回答</a> <a href="javascript:;">我的私信</a> <a href="javascript:;">我的订单</a> <a href="javascript:;">我的关注</a> <a href="javascript:;">我的</a> </div> </div> .cs-list{ display: none; position: absolute; border: 1px solid red; background-color: #fff; } .y-table:focus-within .cs-list{ display: block; } 
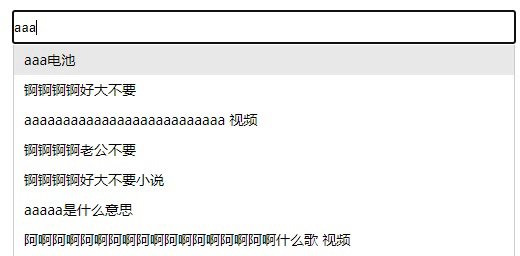
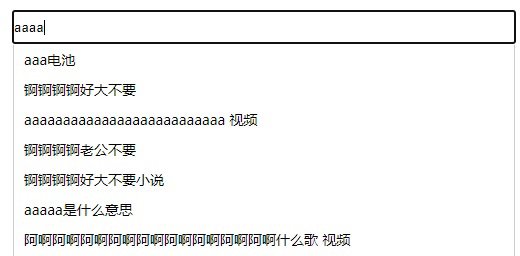
在网页的【搜索】按钮中,有这样一种场景:根据输入的关键字显示列表。
笔者曾写过一篇文章,用JavaScript阐述了其场景:(JavaScript)百度/Google 搜索的即时自动补全功能究竟是如何“工作”的?:not() 来优化显示 —— 判断不是xxx的符合条件的信息:.list:not([class="show"]) { display: none; } [attr](有该属性), [attr=xxx](属性值是xxx), [attr^=xxx](属性值是xxx开头), [attr$=xxx](属性值以xxx结尾), [attr*=xxx](属性值包含xxx) 这些用法。
甚至我们可以配合“自定义数据属性”:var eleStyle = document.createElement("style"); // 文本框输入 document.querySelector("input").addEventListener("input", function() { var val = this.value.trim().toLowerCase(); if (val !== '') { // 改变CSS筛选规则 //list是返回值存放的列表(ul) eleStyle.innerHTML = '.list:not([data-index*="'+ this.value +'"]) { display: none; }'; } else { eleStyle.innerHTML = ''; } }); 
说一个很常见的使用场景:在表单里,当你点击提交按钮时,如果能够让用户看到“更多的反馈效果”似乎这个网页会更受欢迎一些。
那么,当你“提交表单”时让用户知道自己再等待状态似乎是个不错的选择:button.loading{ color: transparent; background: #f0f0f0 url(loading.gif) no-repeat center; }

其实网页中还有一个小问题:如果用户禁用了JavaScript/浏览器不支持JavaScript怎么办?
当然,后一种情况现在基本不会出现,但是这确实是一种令人感到棘手的问题,并且吸引了大量前端开发者为之倾覆心血!
幸好有伪类 :active —— 点击态!它原来是只对a的,现在也支持所有HTML标签了。
但是你可能会问了:这个伪类不是一般只用来改变链接的颜色什么的?
单单只有这个元素当然不行,但是不知道你有没有想到【判断点击次数】这个经典demo!.button:active::after{ content: url(xxx.gif?xxx=xxx&xx=xx); display: none; }
如果不用图片格式的话,after-content的字符串格式中只能写固定值。
作为伪元素/伪类中的“扛把子”,after和before怎么能不说呢?
他们的使用场景太多了:常见的“文字之间的‘|’符号”、“文字前后的横线”、“一些特殊的图案乃至组合图案”中都能见到他们的身影:.mxc-menu > .mxc-menu-item > .mxc-switch{ position: relative; box-sizing: content-box; width: 2.6rem; height: 1.4rem; border: 1px solid #ccc; outline: 0; border-radius: .75rem; background-color: rgba(0,0,0,.1); /* 去掉webkit内核里默认的样式 */ -webkit-appearance: none; /* 去掉webkit内核里默认的点击效果 */ -webkit-tap-highlight-color: rgba(0,0,0,0); } .mxc-menu > .mxc-menu-item > .mxc-switch:checked{ border-color: #07C160; background-color: #07C160; } .mxc-menu > .mxc-menu-item > .mxc-switch::after{ content:" "; position: absolute; top: 0; left: 0; width: 1.4rem; height: 1.4rem; border-radius: .7rem; background-color: #FFFFFF; box-shadow: 0 0 2px #999; } .mxc-menu > .mxc-menu-item > .mxc-switch:checked::after{ left: 1.2rem; } 
/* html */ <span class="search"></span> /* css */ .search{ position: relative; display: inline-block; width: 12px; height: 12px; border-radius: 50%; border: 1px solid #ccc; text-align: center; transform: rotate(-45deg); &::after{ content: ''; display: inline-block; width: 1px; height: 4px; background-color: #ccc; } } 
<head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> body{ margin: 0; padding: 0; background-color: #34455a; height: 100vh; display: flex; align-items: center; justify-content: center; } .loading{ width: 100px; height: 100px; box-sizing: border-box; border-radius: 50%; border-top: 5px solid #ff0000; position: relative; animation: a1 1s linear infinite; } .loading::before,.loading::after{ content: ''; width: 100px; height: 100px; position: absolute; left: 0; top: -5px; box-sizing: border-box; border-radius: 50%; } .loading::before{ border-top: 5px solid #10AEFF; transform: rotate(120deg); } .loading::after{ border-top: 5px solid #5456db; transform: rotate(240deg); } .loading span{ position: absolute; width: 100px; height: 100px; font-size: 13px; color: #fff; text-align: center; line-height: 100px; animation: a2 1s linear infinite; } @keyframes a1{ to{ transform: rotate(360deg); } } @keyframes a2{ to{ transform: rotate(-360deg); } } </style> </head> <body> <div class="loading"> <span>loading...</span> </div> </body> 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)